The Drupal Core Layout Builder module allows you to customize the design of the entity such as content types, taxonomy, users, etc… by offering a new drag-and-drop interface. This is different from our commercial Drupal Layout Builder "DXPR Builder", because our product is only used to author and edit pieces of content, not content types.
Content editors always look out for an easy-to-use experience when it comes to page building. Drag-and-drop and WYSIWYG tools are something they expect when they want to create and design pages. Drupal Layout Builder offers this exact experience with its easy-to-use page building capability in Drupal core.
Drupal Layout Builder allows you to select multiple sections for your page, if you want to design it. For eg. One column, Two Column, Three Column and Four Column and you can specify each columns width based on your requirements
Drupal Core Layout Builder can be used in two different ways. It can be used to create a layout for each entity type on the website, and also to create a layout for an individual piece of content in entity type.
Enabling Drupal Layout Builder Modules from Drupal Core
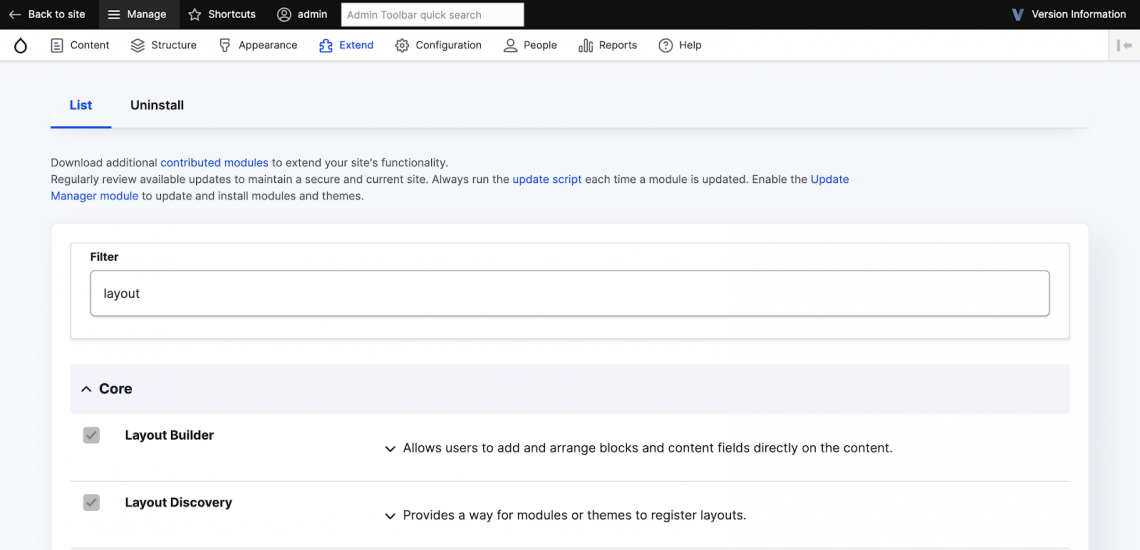
Go to Extend and enable both Layout Builder and Layout Discovery module from drupal core

Or, if you use Drush run the following command to enable it:
drush en layout_builder
drush en layout_discovery
1. Use Drupal Layout Builder to Customize Entity Type
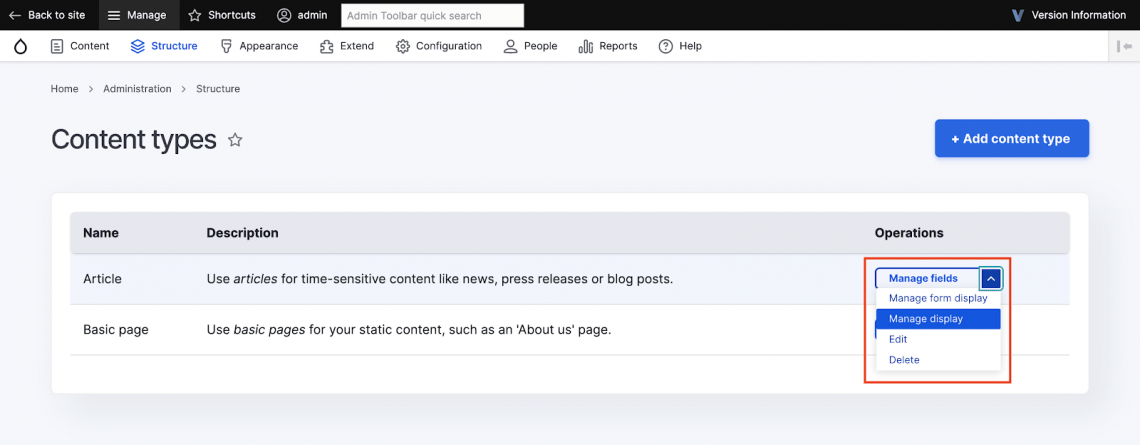
1. Once you are ready with enabling the modules, navigate to Structure, Content types and click on “Manage display” for any content type , For now we will use the “article” content type.

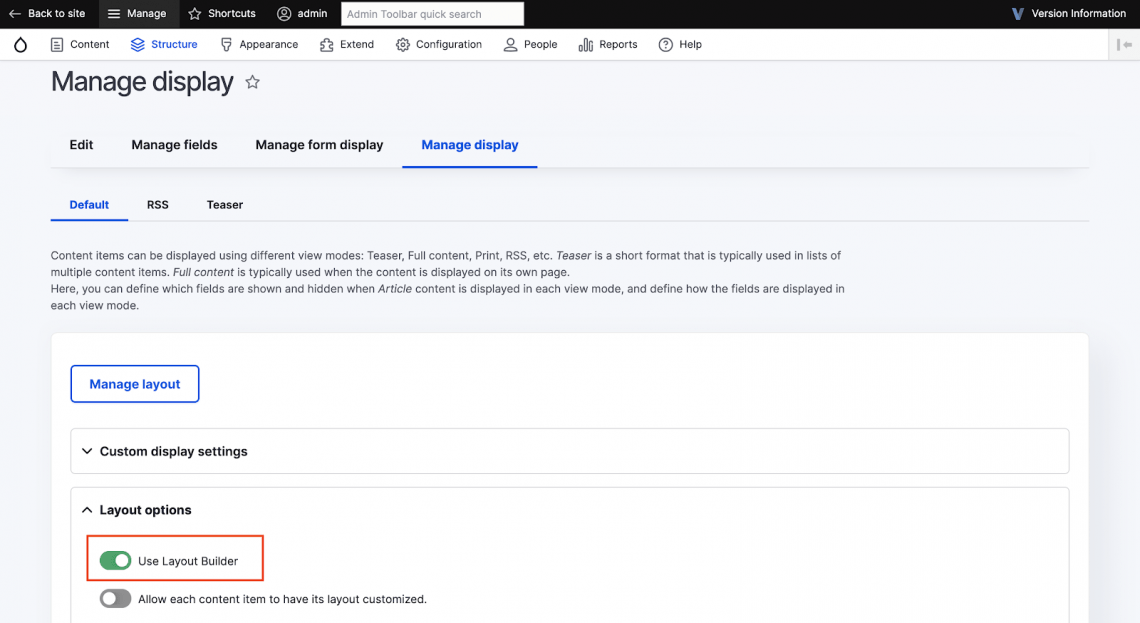
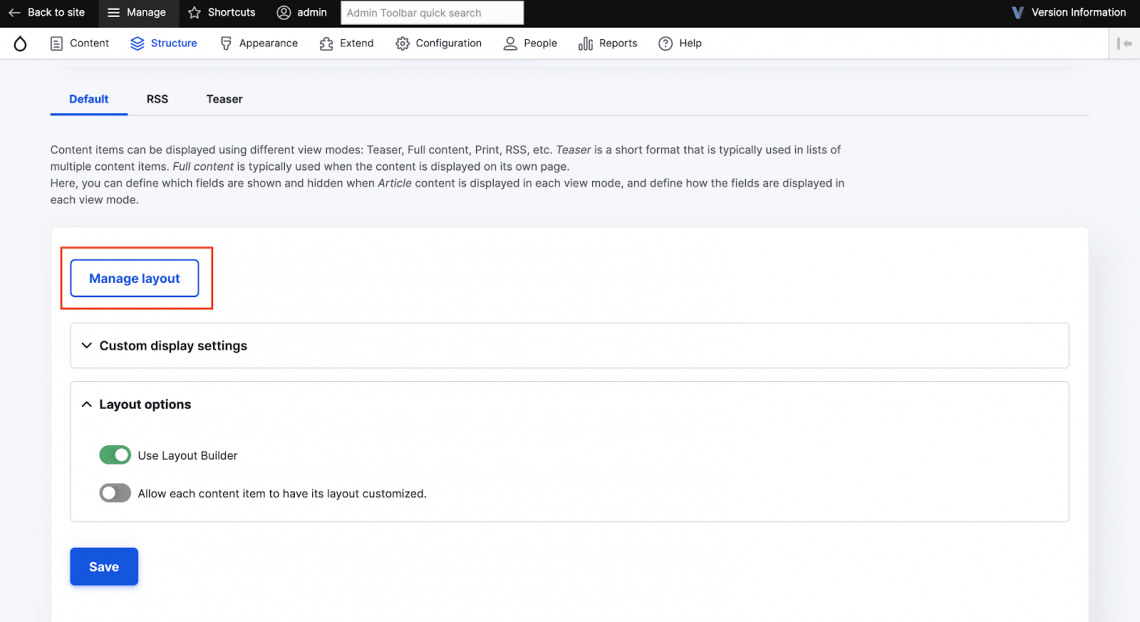
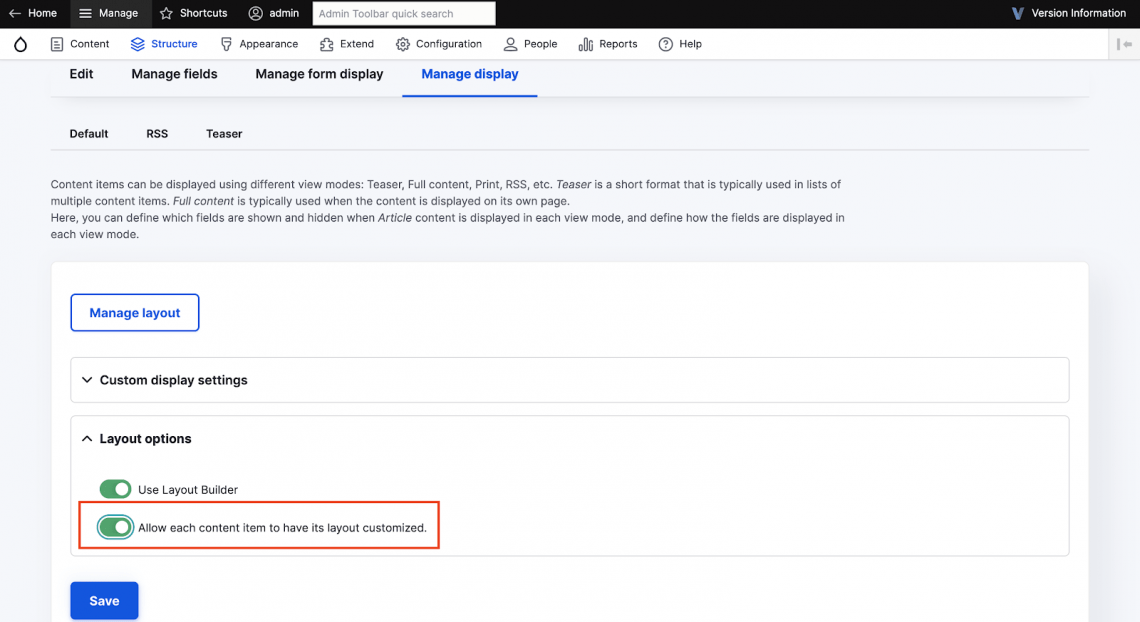
2. Scroll to the bottom and collapse on Layout options and select “Use Layout Builder”, then click on Save.

3. Once you’ve completed the above step, you can see a “Manage layout” option instead of field formatters.

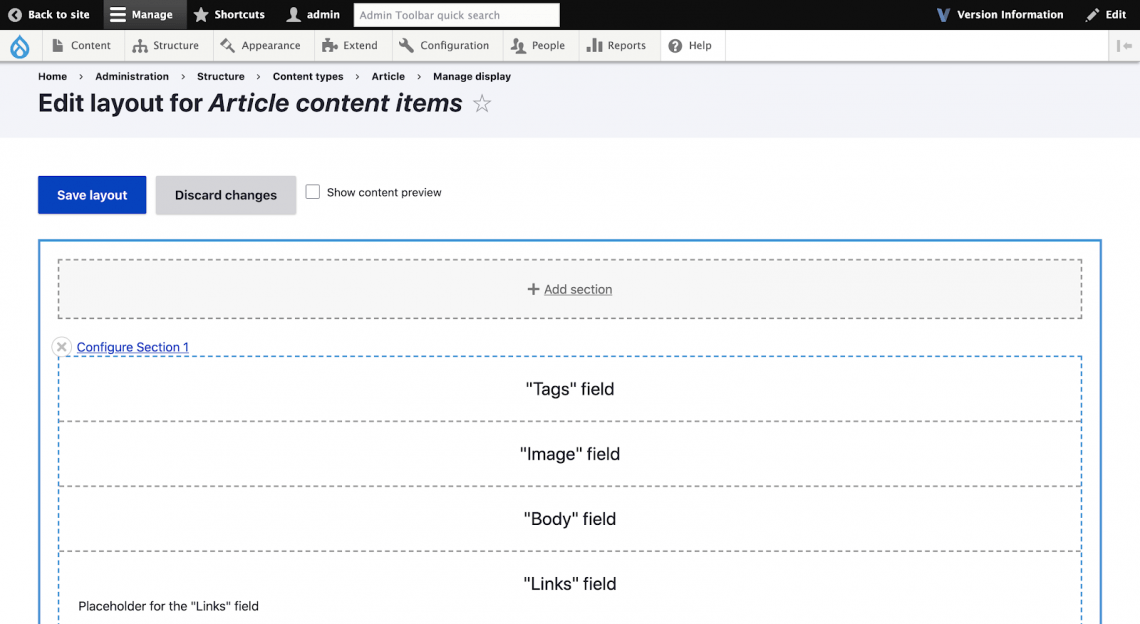
4. Then when you click on “Manage layout”, you’ll be taken to the article content items, layout builder page.

2. Adding Sections to Layout Builder
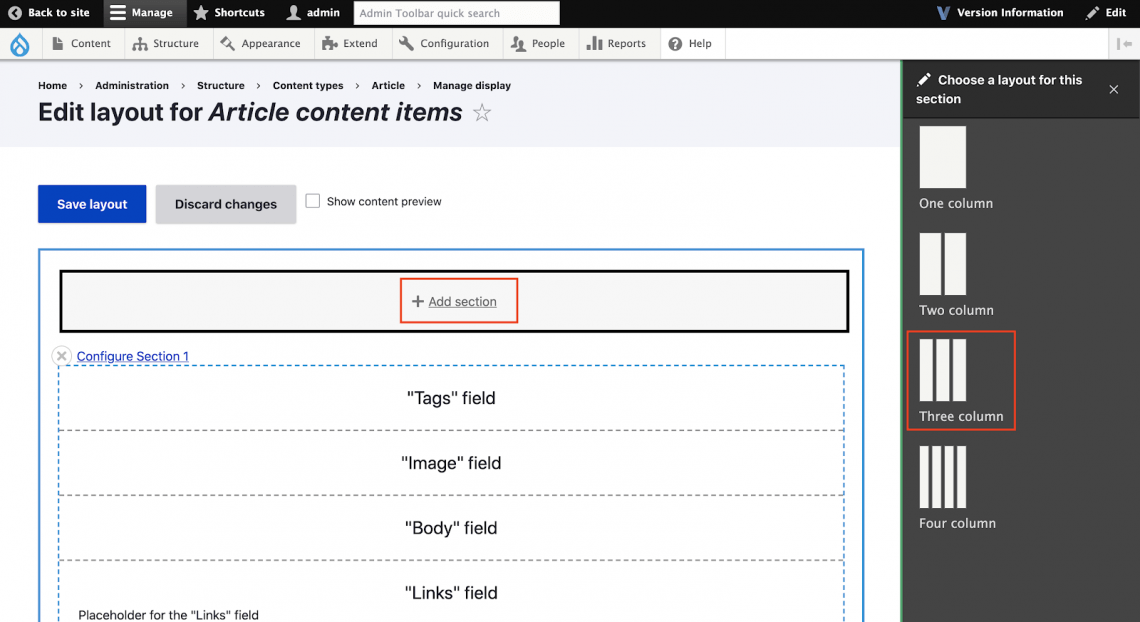
1. Let us add a few sections to our layout by clicking on the “Add Section” option. Further, you will be provided with options to choose a layout of your choice for your section, on the right side of the screen. For now, let us select the “Three Column Section”.

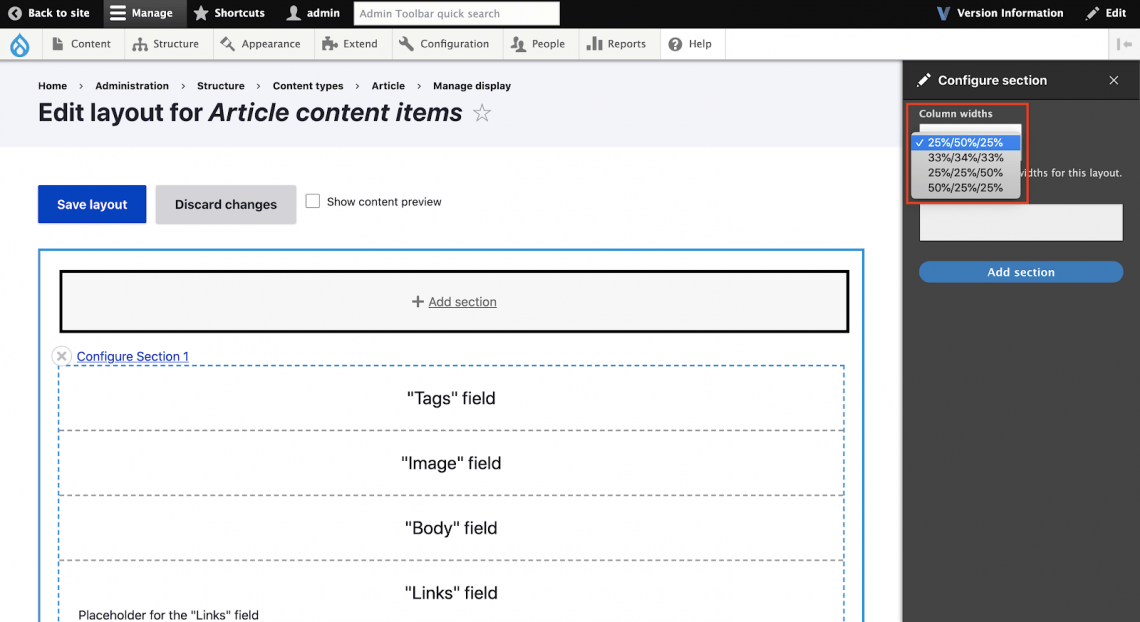
2. Once we select the “Three Column” section for our layout, it will display different variants, Lets select “25%/50%/25%” for our layout.

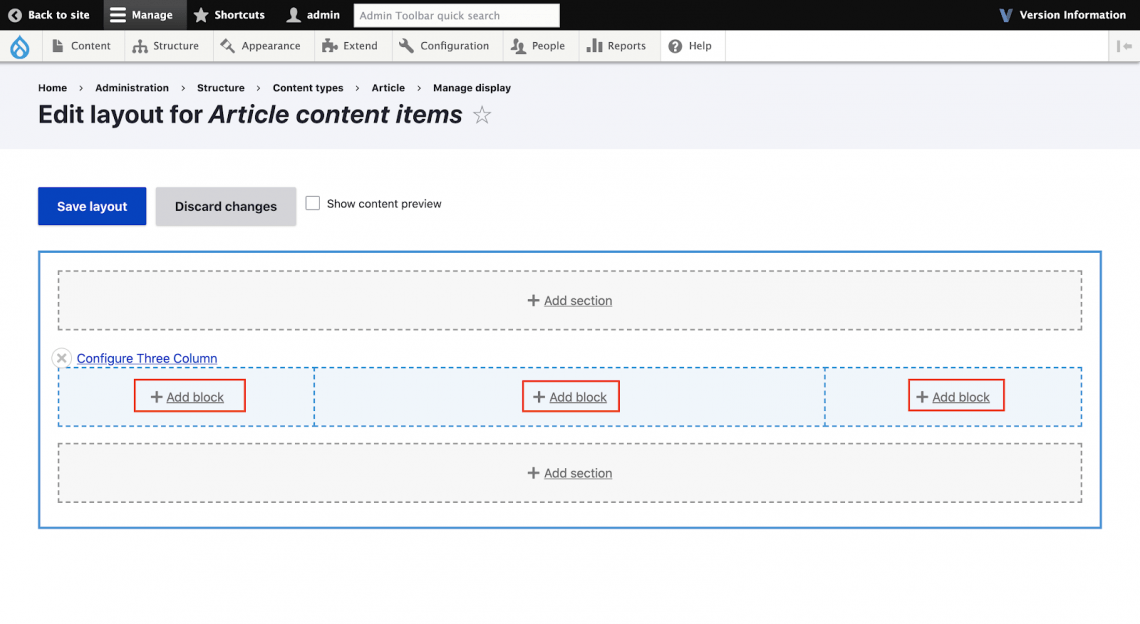
3. You will get the layout with our selected width for each columns

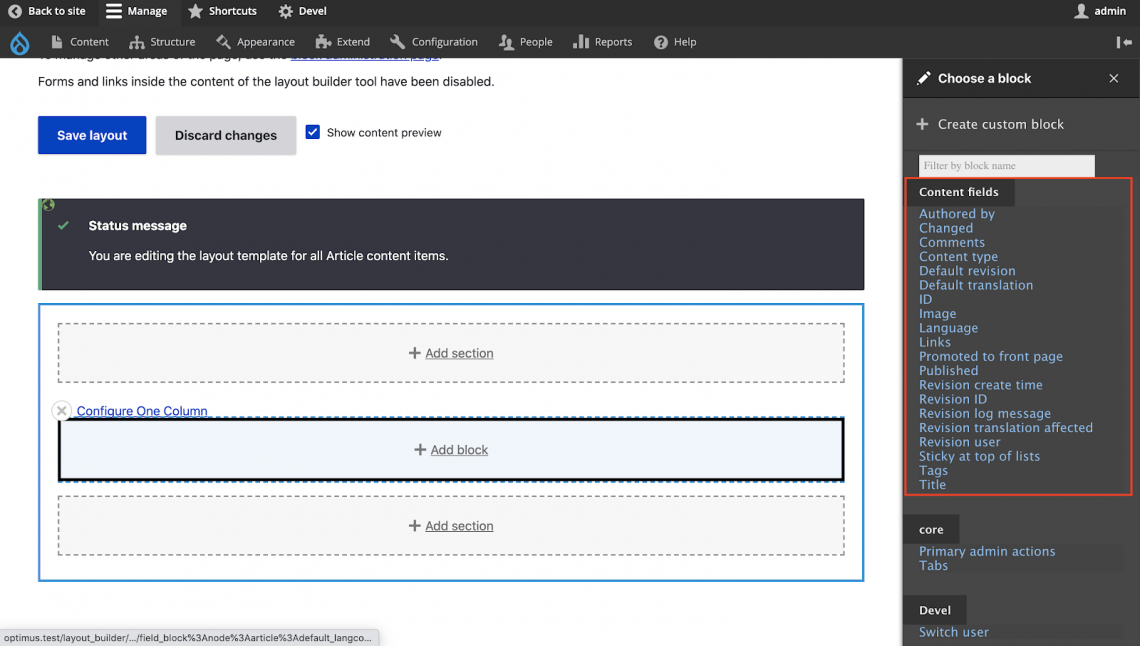
3. Add Blocks to the Section Regions
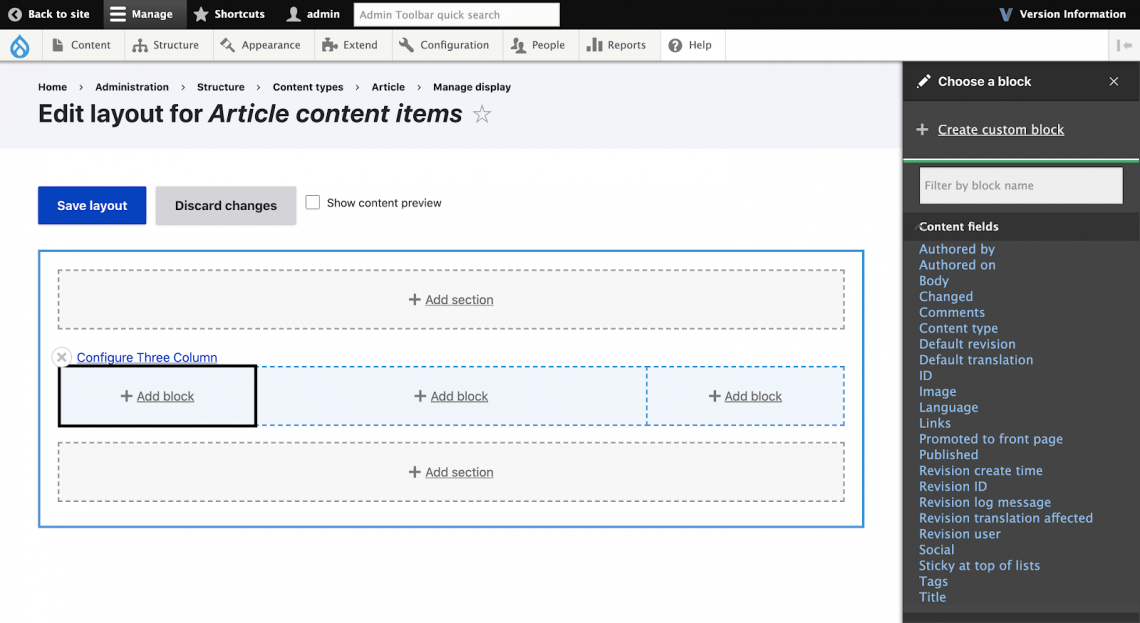
After choosing your section for the layout, you can add blocks into your section. To add a block just click on “Add Block” and the “Choose a block” option will slide out from the right.

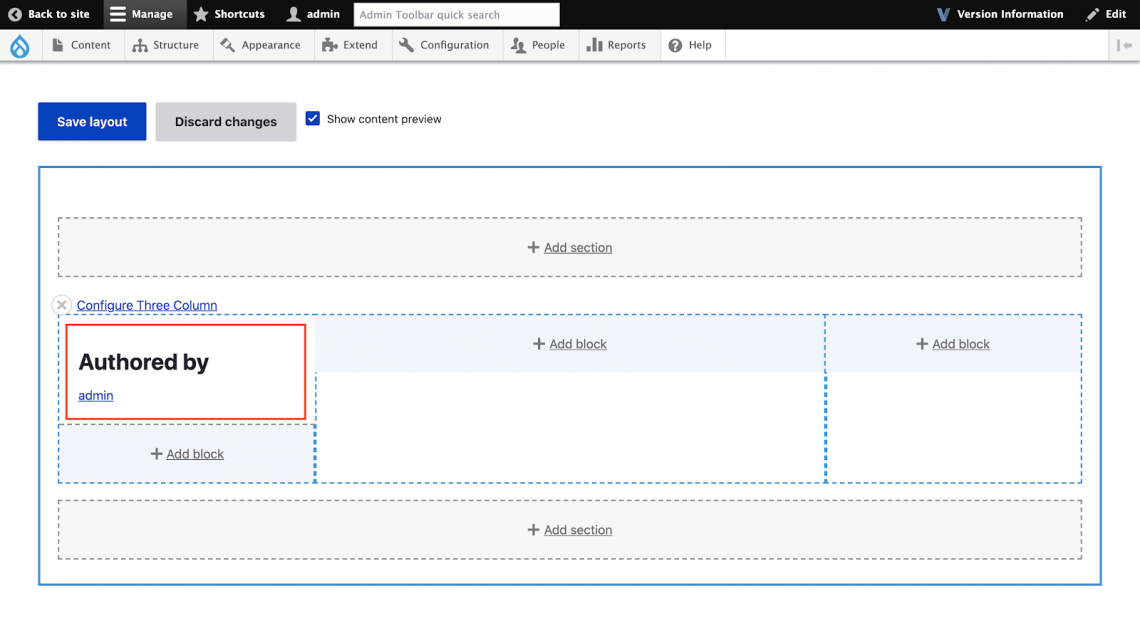
Let’s select Authored by field to be displayed in our column

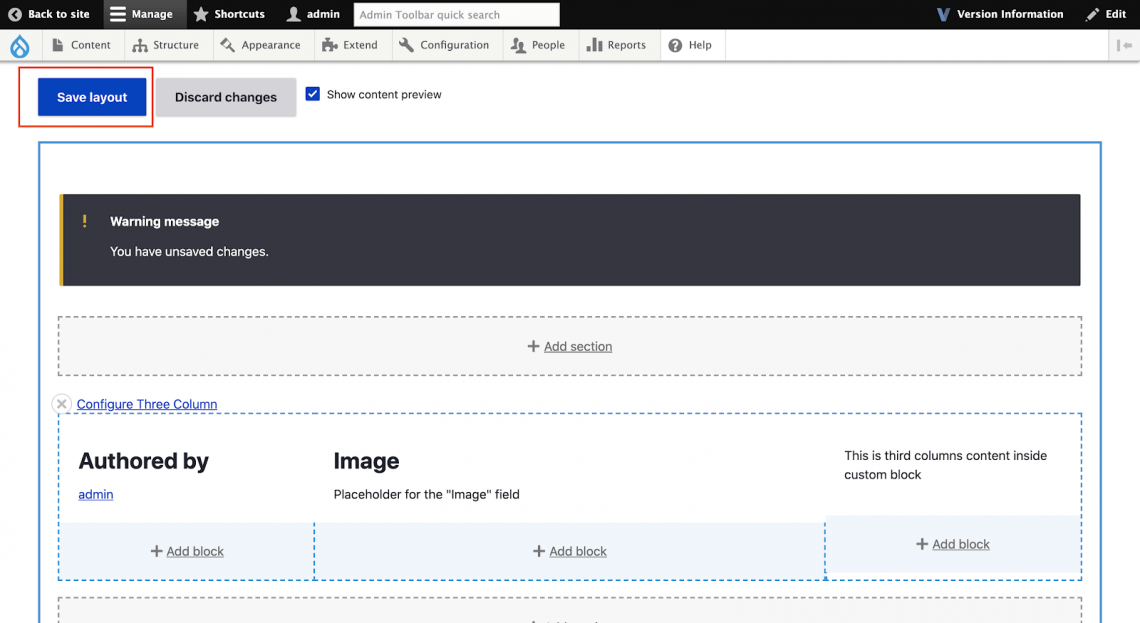
Let us add an image field for second column and custom block in third column and save our changes but clicking on “Save Layout” button at the top.

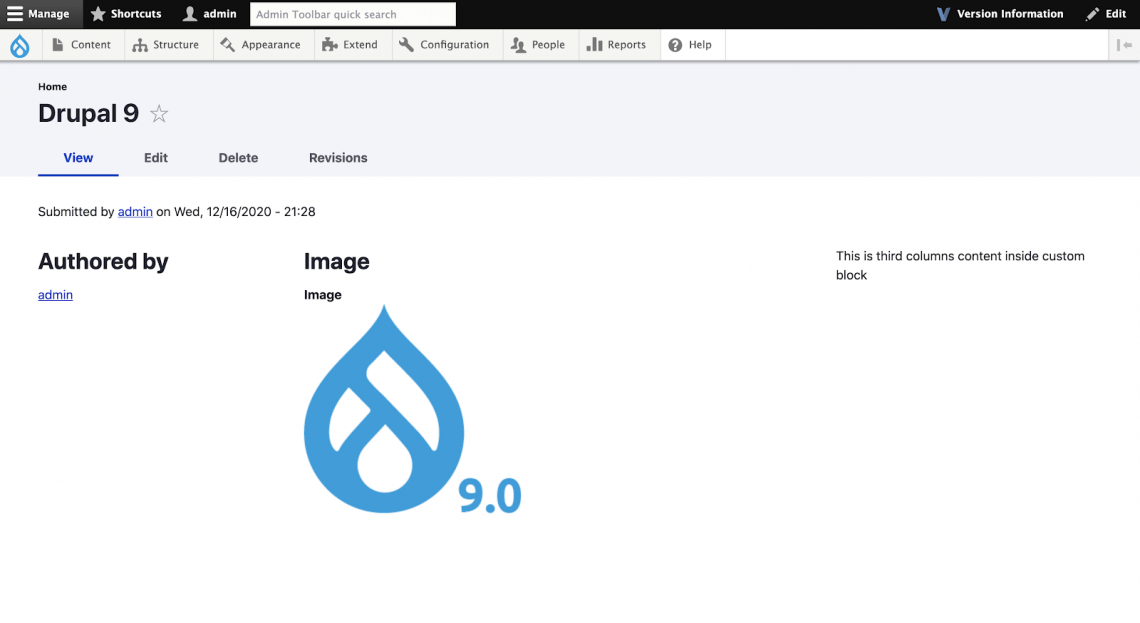
After saving this layout, if you visit an article content type page, you will be able to see a preview of the layout which you just built.

4. Override Default Layout
The Drupal layout which we just built for article content type, will be applicable for all the article contents. If you want to build a customized layout for a particular piece of article, we have to enable “Allow each content item to have its layout customized.” option in manage display.

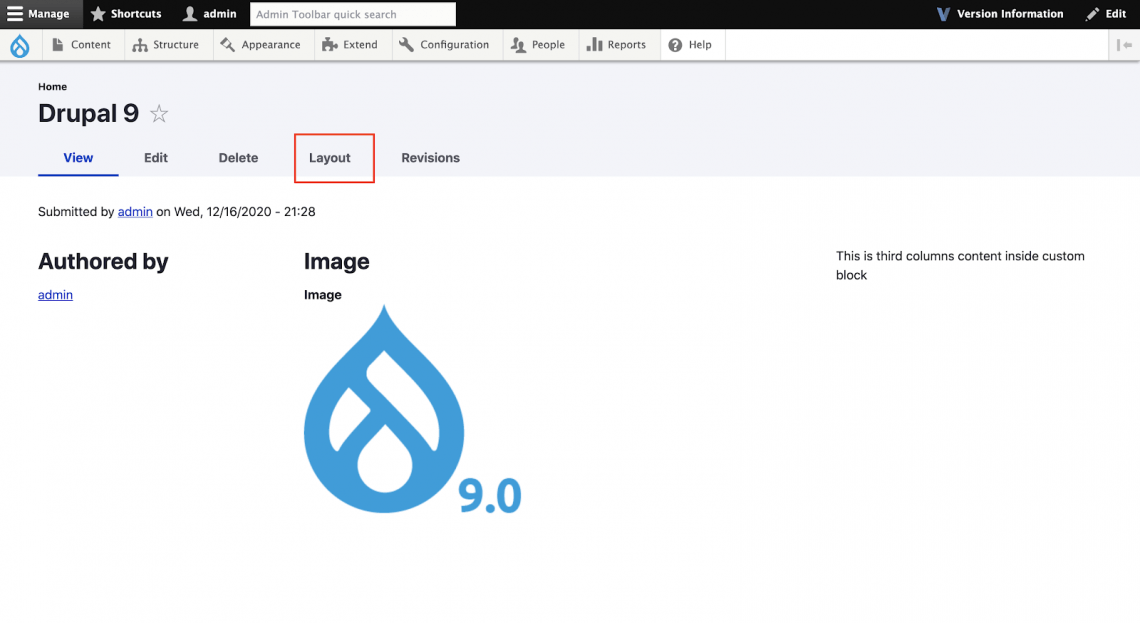
And now when you visit any article view page, you will be seeing layout as a local task tab.

5. Restricting Layouts and blocks
In Addition, you can use contrib module Layout Builder Restrictions, to restrict layouts which you need and disable the unwanted/unused layout from your layout builder
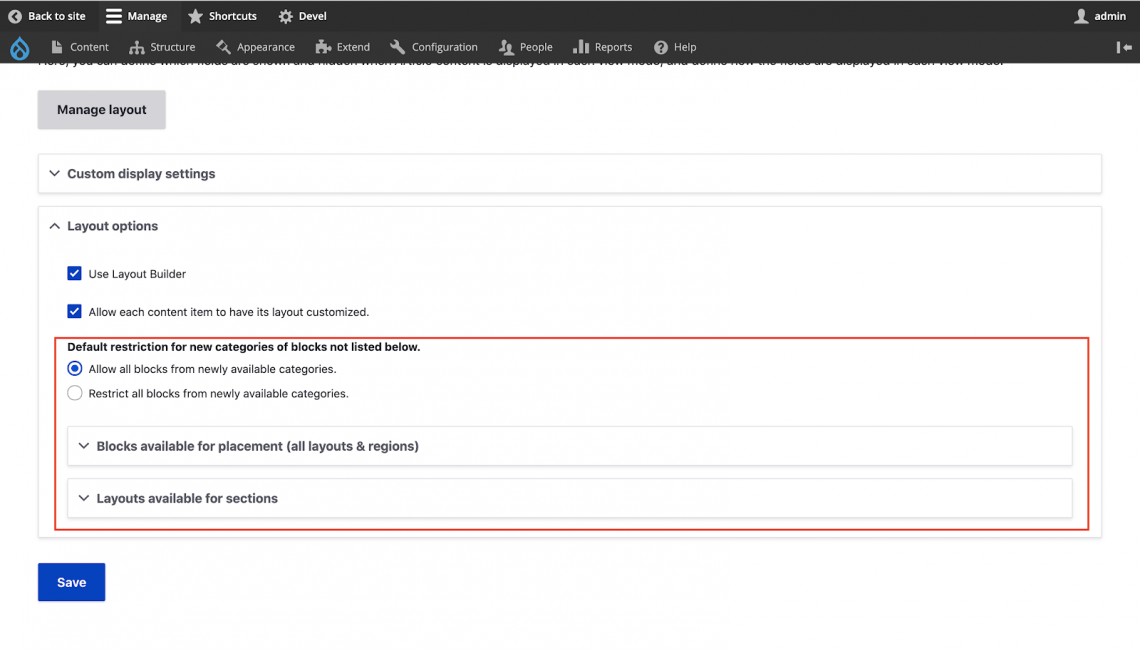
Install the modules using composer, and enable it in your project, once done you will get option in Manage Display of your entity

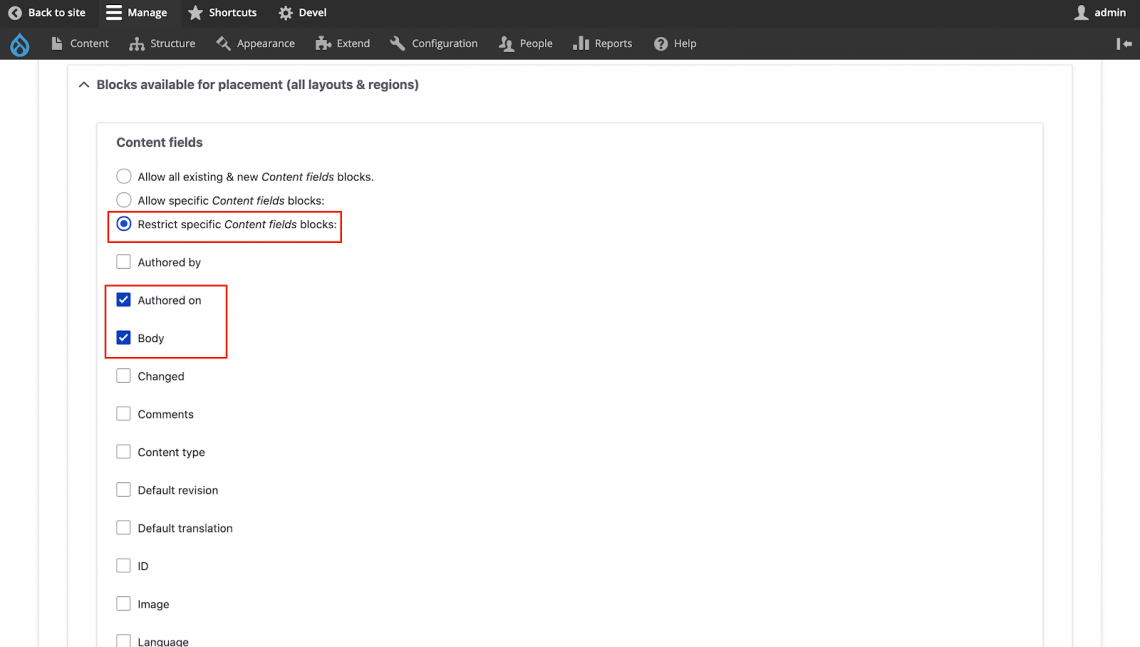
1. Blocks available for placement (all layouts & regions)
Under this option, you can control certain blocks, whether those should be displayed in your layout builder select region or not.
For eg: In the below screenshot, we are restricting only 2 fields from the content fields to be displayed in the layout builder, So Authored on and body field will not be displayed in the layout builder.

Authored on and Body fields are not displayed, because they are restricted under content fields.

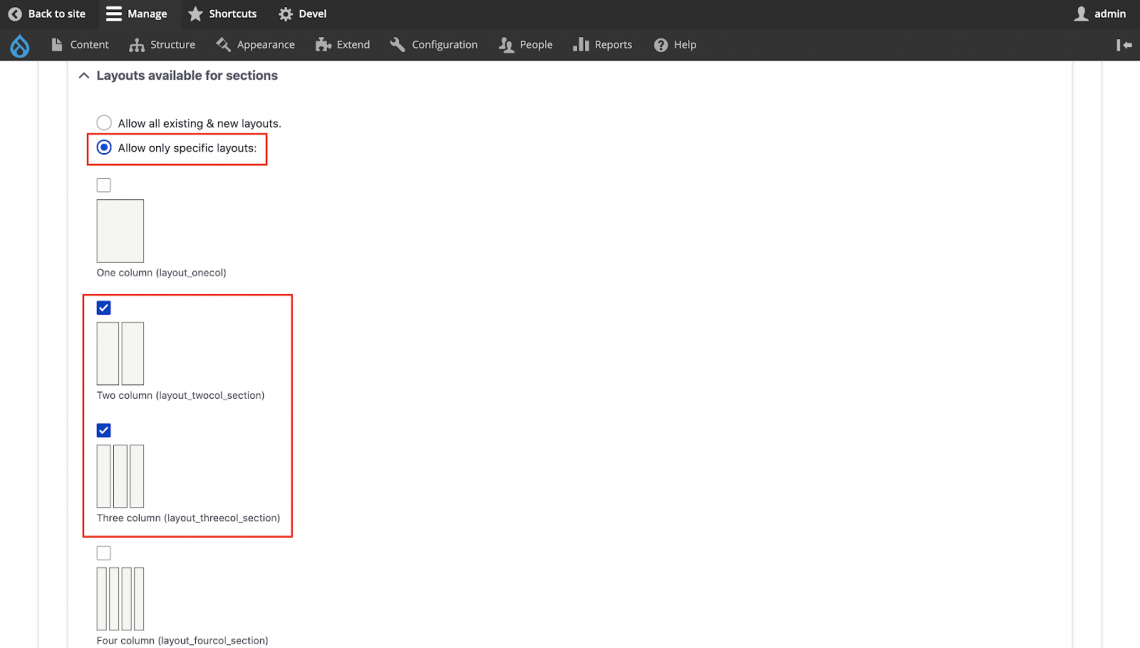
2. Layouts available for sections
In this option we can restrict particular layouts to be selected in our layout builder, so we will have Layout which we need and not all the layouts
For eg: We will select Two Column and Three Column layout to be used in our layout builder, so we will get Only Two Column and Three Column layout options to be used in our layout and not all layouts.

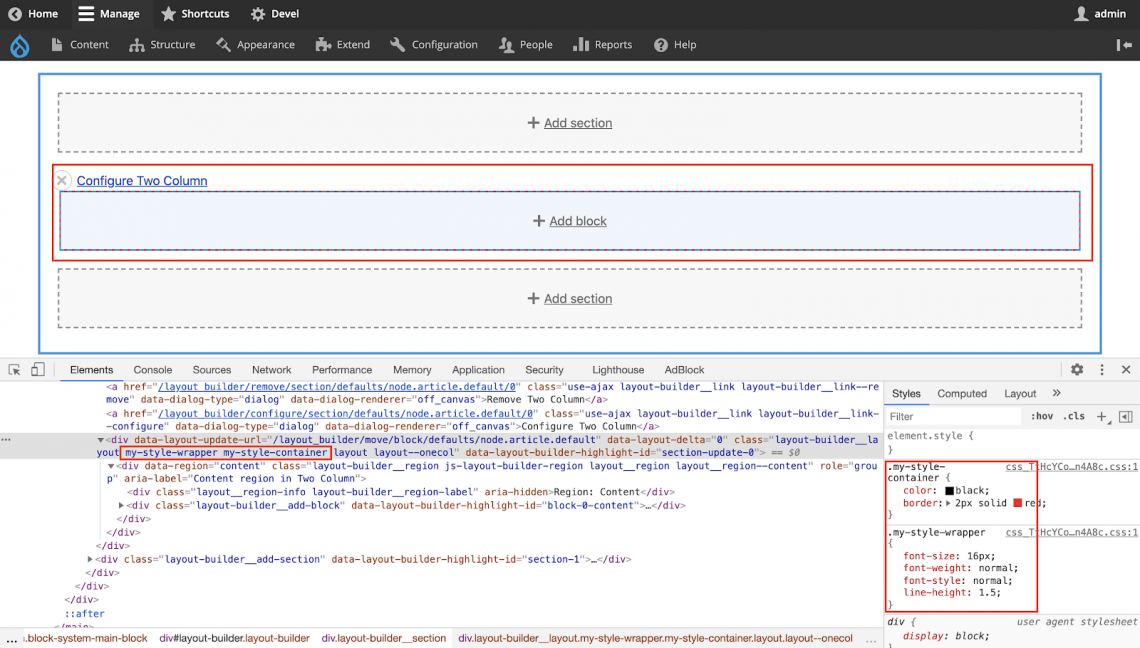
6. Applying Styles for Layout Builder
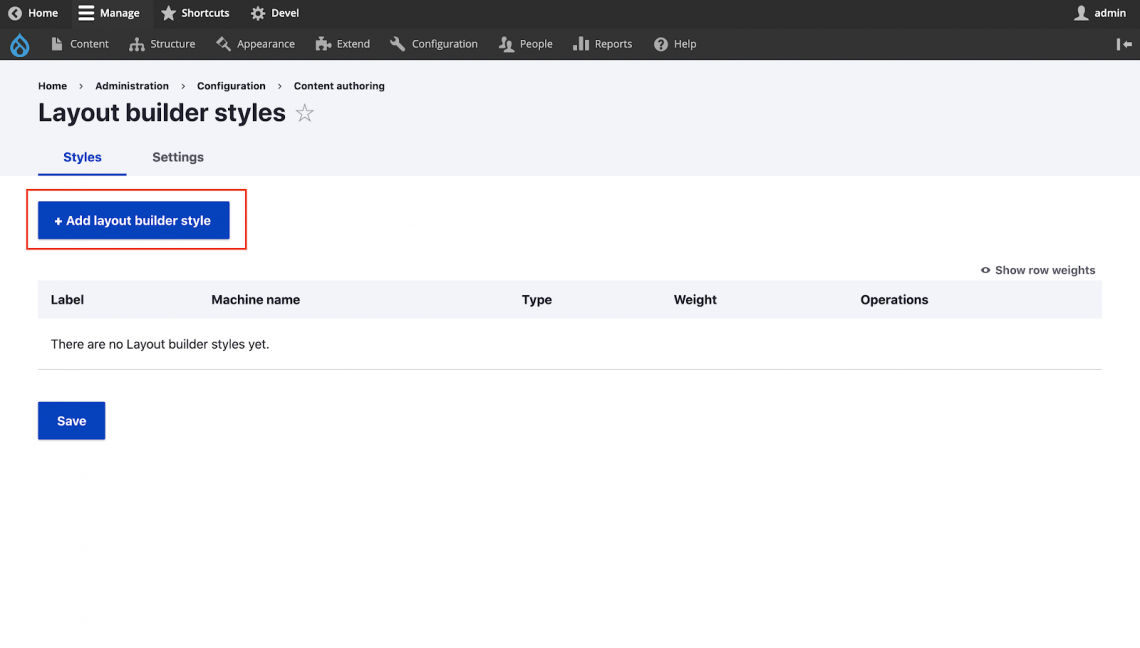
In Addition, you can use contrib module Layout Builder Styles, to allow users to apply styles to their layout builder blocks and sections.
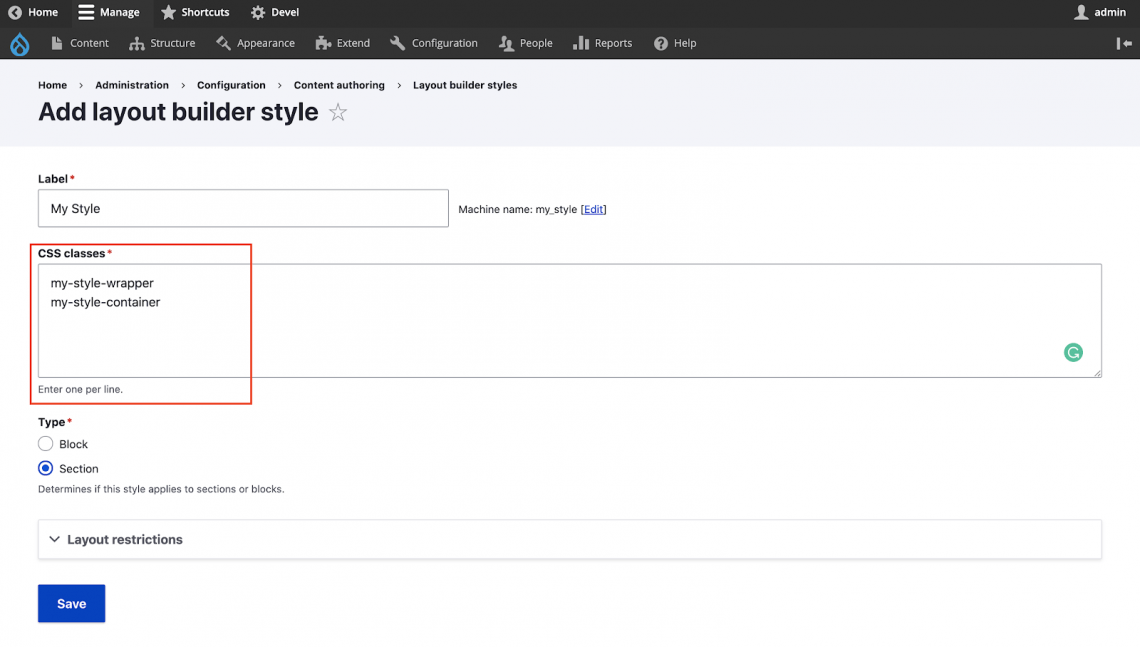
Install the modules using composer, and enable it in your project, once done you will have to visit modules configuration page - /admin/config/content/layout_builder_style, where you can add a layout builder style.

You can specify multiple classes for a layout builder style, and select type either block or section, let us select section.

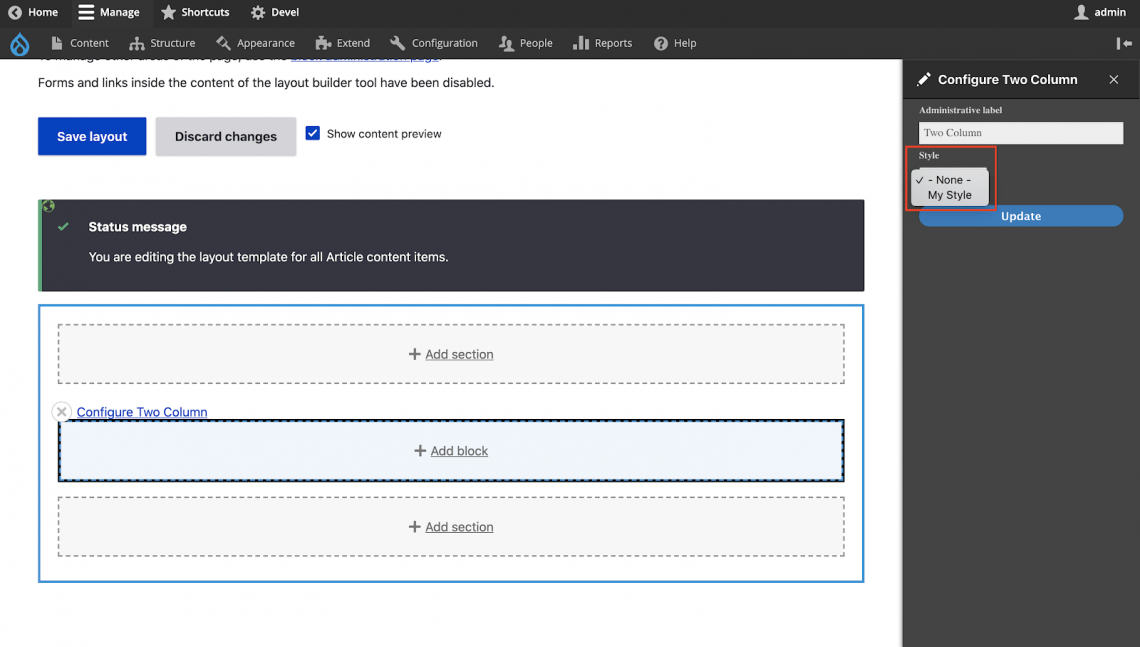
Now when you visit to your layout builder page, and edit any of your sections, you will get Style field with the style which we had created earlier

Now the css will be applied to your entire section, with the style which we have selected.