We have released version 2.0 of our Federated Search application and Drupal integration.
Since our initial release, we’ve been doing agile, iterative development on the software. Working with our partners at the University of Michigan and the State of Georgia, we’ve made refinements to both the application and the Drupal integration.
Better search results
Default searches now target the entire index and not the more narrow tm_rendered_item field. This change allows Solr admins to have better control over the refinement of search results, including the use of field boosting and elevate.xml query enhancements.
Autocomplete search results
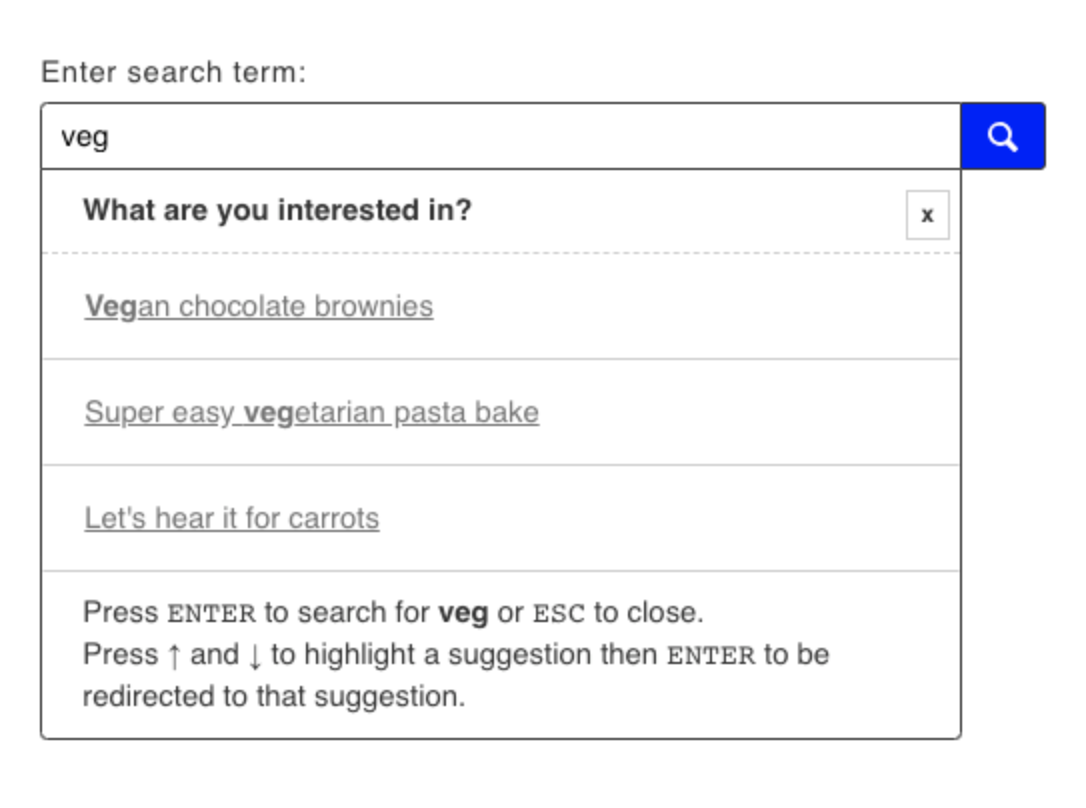
We added support for search autocomplete at both the application and Drupal block levels -- and the two can use the same or different data sources to populate results. We took a configurable approach to autocomplete, which supports “search as you type” completion of partial text. These results can also include keyboard navigation for accessibility.
Since the Drupal block is independent of the React application, we made it configurable so that the block can have a distinct API endpoint from the application. We did this because the state of Georgia has specific requirements that their default search behavior should be to search the local site first, looking for items marked with a special “highlighted content” field.

Wildcard searching
We fully support wildcard searches as a configuration option, so that a search for “run” will automatically pass “run” and “run*” as search terms.
Default facet control
The default facets sets for the application -- Site, Content Type, and Date Range -- can now be disabled on a per-site basis. This feature is useful for sites that contribute content to a network but only wish to search their own site’s content.
Enhanced query parameters
We’ve added additional support for term-based facets to be passed from the search query string. This means that all facet options except dates can be passed directly via external URL before loading the search form.
Better Drupal theming
We split the module’s display into proper theme templates for the block and it’s form, and we added template suggestions for each form element so that themes can easily enhance or override the default styling of the Drupal block. We also removed some overly opinionated CSS from the base style of the application. This change should allow CSS overrides to have better control over element styling.
What’s Next for Users?
All of these changes should be backward compatible for existing users, though minor changes to the configuration may be required, Users of the Drupal 8.x-2.0 release will need to run the Drupal update script to load the new default settings. Sites that override CSS should confirm that they address the new styles.
Currently, the changes only apply to Drupal 8 sites. We’ll be backporting the new features to Drupal 7 in the upcoming month.
Users of the 1.0 release may continue to use both the existing Drupal module and their current JS and CSS files until the end of 2019. We recommend upgrading to the 2.0 versions of both, which requires minor CSS and configuration changes you can read about in the upgrade documentation.
Special Thanks
Palantir senior engineer Jes Constantine worked through the most significant changes to the application and integration code. Senior front-end developer Nate Striedinger worked through the template design and CSS. And engineer Matt Carmichael provided QA and code review. And a special shoutout to James Sansbury of Lullabot -- our first external contributor.
Development Drupal Open Source