Websites have become a necessity in the 21st century. From gathering traffic on them to creating a buzz about its brand and resultantly leading to a higher sales figure, websites can do it all. However, not all websites are able to do that. A successful website is often considered to be one with the best user experience and performance. A low bar at these may just be the doom of the site developers. And when you combine the impressiveness of the site’s UX and performance with its overall aesthetic and product quality, success is almost guaranteed.
So, the process of building a website has to be done with the utmost care and expertise because doing a half-hearted job at first and regretting it later would not be prudent for anyone. The build and functionality of the website entirely depends on its developers and the CMS at work. Choosing the right architectural approach should be the first priority for all business owners and site builders.
Getting into the architectural aspect makes me highlight the two variants that are the most popular amongst Drupal websites, the monolithic or the traditional architecture and the decoupled architecture. This article will accentuate all the areas of these two and discuss their aptness for different business needs..
Introducing the Contenders: Monolithic and Decoupled Drupal Architectures
Drupal is a pretty versatile content management system, it has the capability of building your websites for you, taking care of each and every aspect of the same. That should sum up Drupal’s capabilities, yet it doesn’t. With its different forms of architectural options available, Drupal has become the embodiment of versatility. The choice of deciding between Monolithic and Decoupled forms of Drupal architecture is proof of just that.
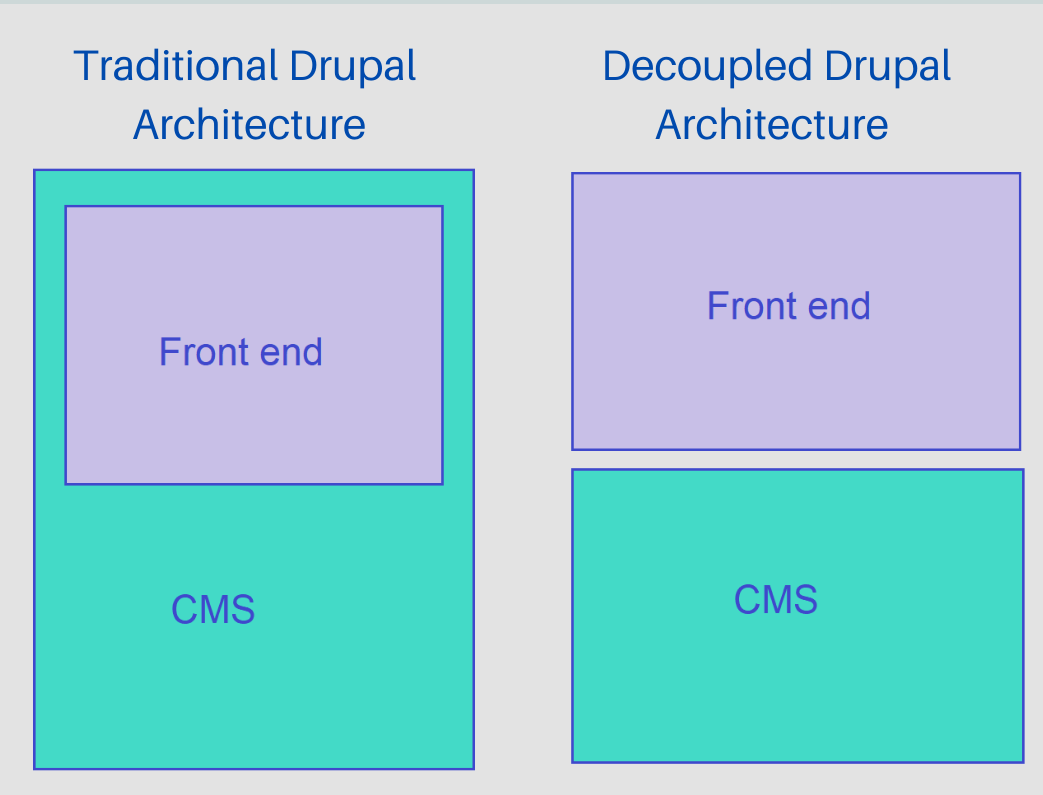
Starting with Monolithic architecture, in the terms of a software engineer, it means a single software that has the potential of handling every aspect of work done on it or with it. A monolithic architecture will always be single-tiered, wherein the UI and the code for data access are merged into one platform. And that is what Monolithic Drupal architecture or the traditional Drupal architecture means. The coupled Drupal is well-equipped to make a website up and running, both in terms of the front-end and the back-end. You would not need to rely on anything else, if taking the Monolithic approach. You would have all the Drupal resources in your corner, as your project would be entirely nestled inside it.
Drupal is regarded highly in the community for its back-end capabilities, its front end deserves equal regard. Using Drupal’s many behaviours, themes and templates, you can easily create impressive visual designs that would also provide state-of-the-art interactivity to your presentation layer that can be customised on the go. And there is more, any problem with your site’s design, behaviour, usability and management can easily be tackled by Drupal’s frontend aspects. So, it won't be wrong to presume that the traditional Drupal is a versatile software easing the process of building web applications.
However, if you want to tap into the other frontend technologies, then there is a possibility for that as well, with the use of Decoupled Drupal architecture.
In simple terms, decoupled Drupal architecture separates the front end from the back end. The Decoupled Drupal separates the UI from the presentation aspect. Although the UI and the content management would be provided by Drupal, you would have free reigns over the presentation layer. You would not be bound to use any of the themes and templates. This approach mainly needs Drupal to act like its content repository. Although it is a relatively new trend in the CMS, many all over the Drupal community have taken it up. It has been gaining more and more traction because of the freedom Decoupled architecture provides to its users offering the advantage of capitalising on the many front-end technologies available outside of Drupal. Learn everything about Decoupled Drupal here.

In essence, both Monolithic and Decoupled approaches can be deemed similar in the sense that they have the back-end Drupal technologies. However, when the front-end or the presentation part comes to play, they start to seem vastly different.
Different Ways of Leveraging Decoupled Drupal Architecture
Now that we know how the traditional and Decoupled Drupal architecture are different on the foundational level, let us delve deeper into the different ways of decoupling Drupal architecture.
Drupal was founded as a monolithic software performing every aspect needed for website development. This architecture has total control over a project, in terms of its presentation, all the visual elements along with in-place editing and layout management as well as in terms of data. In an attempt to not sound like a broken record, I would add that Drupal in its traditional sense is still the most used version of the software primarily because of the control it gives to the editors.
Coming to the Decoupled architecture, the story changes. Like I have already told you, the Decoupled approach mainly relies on Drupal for its backend capabilities, the front-end may or may not entirely become independent of Drupal.There are two broad categories of this architectural approach.

Progressively Decoupled Drupal Architecture
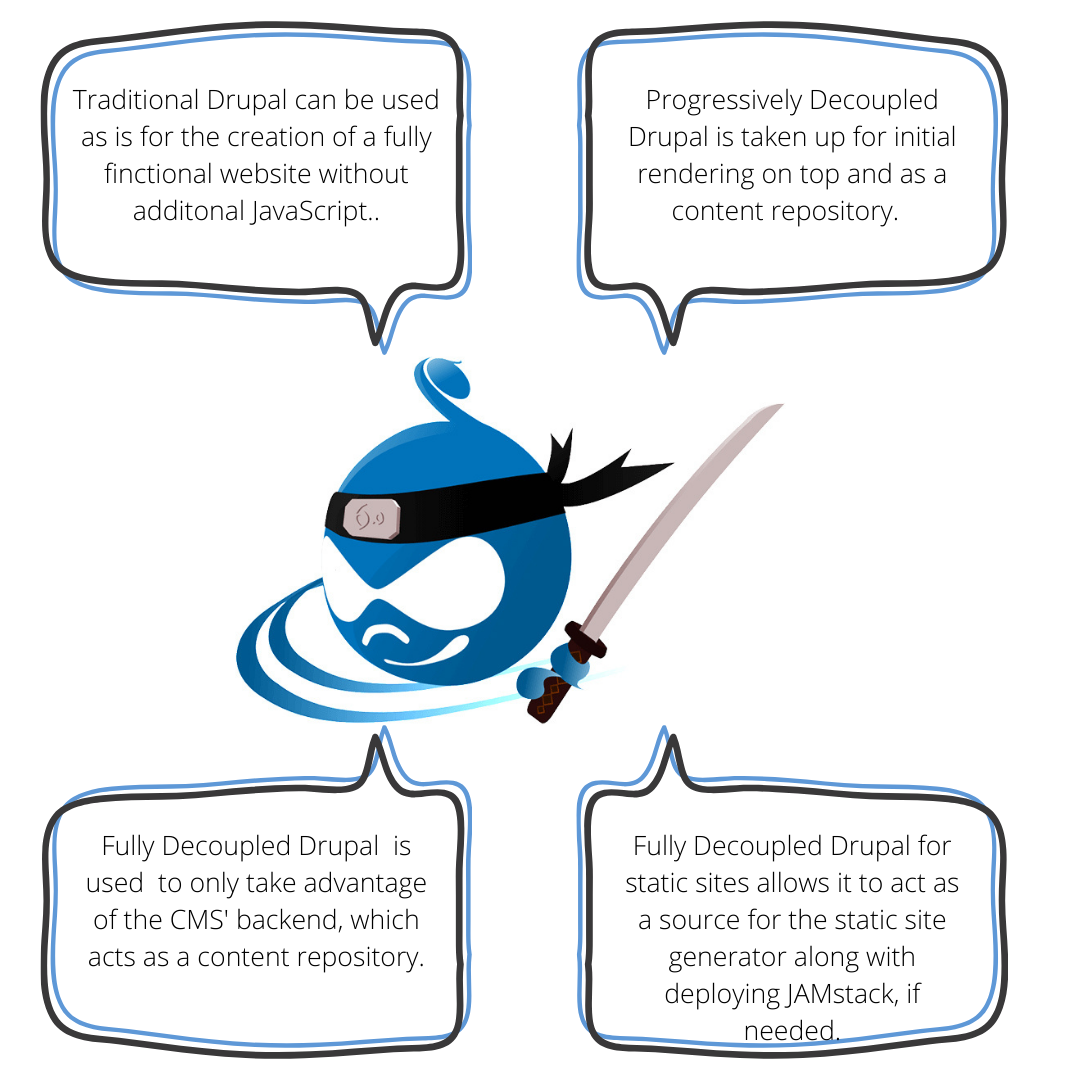
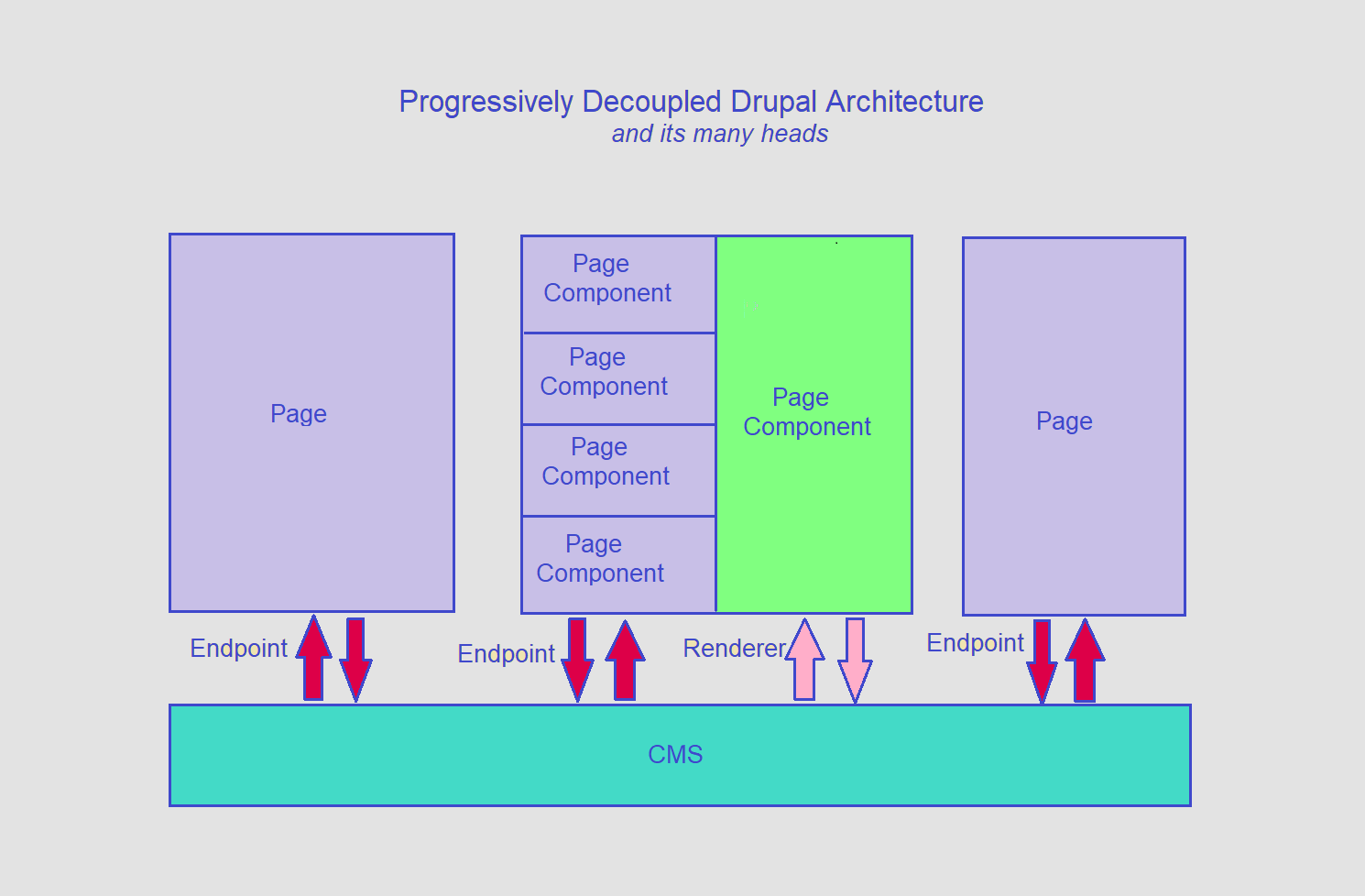
A major motivation behind taking up the Decoupled approach is the developer’s wish to use more JavaScript. However, the use of JavaScript does not necessarily mean that you have to give up Drupal’s front-end action. With the progressive approach you can do both. You get to keep Drupal’s front-end and add the JavaScript framework of your choice to it. JavaScript framework can be used for a block, a component or an entire page’s body.

However, there is one thing to consider in this approach, more use of JavaScript on a page will make Drupal’s administrative abilities less in control. Read more about progressively decoupled Drupal here.
Fully Decoupled Drupal Architecture
In a fully decoupled Drupal application, you see a full separation of the presentation layer and other elements of Drupal.What this means is that the client’s framework becomes a server side pre-renderer, which ultimately leads to uninterrupted workflow. The CMS is a data provider in this instance. And an API layer acts as the connection between the two, retrieving data from the back end and providing it to the front end. It has to be understood that many Drupal features like in-place editing will lose their functionality or rather become unavailable in this approach. However, you will be able to exert a great deal of control over the presentation layer with other available technologies, React, Angular and Gatsby being a few of them.
You can also go for fully decoupled static sites. To tackle the increased complexities of JavaScript without affecting the performance of a site, static sites were introduced. For this approach to work, a static site generator like Gatsby is a great tool to use, which will take data out of Drupal and generate a site for you. So, Drupal basically becomes a data source throughout the process.
Being API-first CMS: Drupal Web Services
Like the name suggests, being API-first means building an API before building a web application, which is basically created around the former. For the Decoupled applications to work effectively, Drupal has to be equipped with a top-knotch API that would essentially be the thread holding the front and backend together. The Drupal community has done a great job in this matter.
The provision of pretty impressive web services that have been years in the making are proof of that. REST API can be considered as the paradigm here, however, for the applications that do not communicate using it, Drupal has other web services modules as well. Since Drupal was able to provide these and transcend the degree of functionality provided by REST API, it is all set to become the best open-source API-first CMS.
Primarily, the Decoupled Drupal has been known to use any one of the three APIs I have mentioned below. I would like to add that since the Monolithic approach does not need an API to provide a connection, these would not be relevant while using it.
REST API
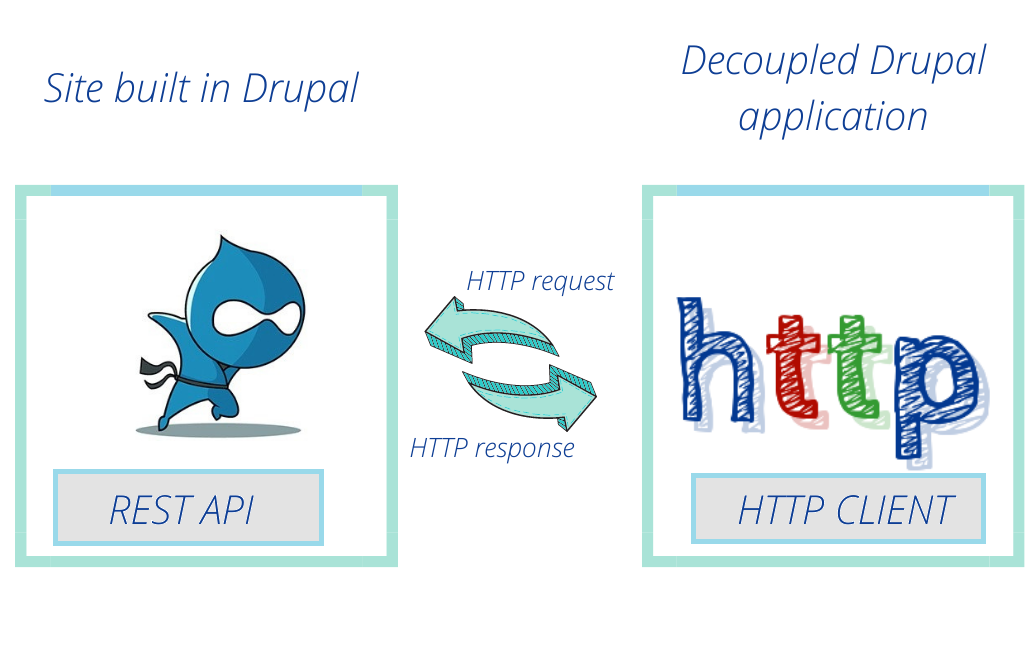
REST or Representational State Transfer API is one of the most popular ways to let the HTTP client get the responses it wants from the content repository, which is Drupal. Drupal provides this web service out-of-the-box that includes RESTful Web Services, Serialisation, HAL, and HTTP Basic Authentication. With its proficiency at executing HTTP requests and responses, it easily aids in operating the data managed by Drupal, be it comments or nodes or maybe even users.

In a simpler sense, REST API is like a mediator along with the HTTP client because they help the front and backend to work harmoniously on any framework they like.
JSON API
JSON:API is gaining momentum as the go to mediator in the Decoupling process of Drupal. A reason for the same is the fact that it is the better version of REST API. It offers a relatively high degree of productivity in comparison to REST API with minimum requests to the server and providing related resources without asking. It is phenomenal at filtering, pagination and its sorting capabilities along with caching use are almost impeccable. You tell me how can it not be the go to option here?
GraphQL
GraphQL is a query language that was developed by Facebook. It is used for custom queries to retrieve data from the backend with a single request. The GraphQL Drupal module works on the same principle and even lets you update and/or delete content or an entire configuration. Moreover, GraphQL has the ability to act as a base-line for the generation of custom coded schema or its extension. I find this one detail to be really helpful when the plugins are to be used to form a sub-module.
Check out more alternatives on the modules available in the decoupled Drupal ecosystem here.
Front-end Technologies
Apart from the different APIs used in the Decoupled Drupal architecture, the languages used are also quite distinct from the Monolithic version of the software. It is because the traditional Drupal does not have them as its core. Although it has its own JavaScript Library, the JS Framework is out of its jurisdiction. And this is one of the major reasons for seeking the Decoupled approach.
Let us have a look at some of these.
JavaScript
A lion’s share of frontends are designed with a JavaScript framework at its core. Since JS offers a higher degree of interactivity, it often acts as a wiser choice. There are three popular frameworks at use which are;
React
React is known to deliver the most amazing digital experiences when it is combined with Drupal. With big names like Facebook, Reddit and Airbnb as its users, it does not come as a surprise. React has the ability to split a code in varying components, which is immensely helpful in debugging and enhancing the reusability of the code. If you want to produce results that are both SEO friendly and very responsive, then React is the perfect option for you.
Angular
Angular was initially introduced by Google in 2009, but the 2016 re-released version was entirely rewritten to make the development of mobile and web applications very easy. This is especially true because it uses HTML in the simplest form to clearly define user interfaces, eventually making web applications a trifecta, interactive, functional and extremely hard to break. Perhaps, this is why The Guardian and Gmail are proud users of Angular for their frontend aspects.
Vue
Vue is a JavaScript framework which is primarily used for building UIs and single-page applications. Its best implementation is seen in creating the view layer of a web application. Since Vue is quite lightweight, it makes it highly adaptable. It can also integrate itself with other libraries and tools to get whatever is desired in an application. The combination of Drupal and Vue is indeed a powerful one, as the former control over the backend and the latter’s client side handling make the creation of large-scale applications a walk in the park.
Static Site Generator
A Static Site Generator or an SSG is a tool that is used to build static websites which have a pre-existing set of input files. It is often regarded as a middle ground, wherein a hand-coded static site is used with an CMS. There is one particular SSG that deserves to be mentioned.
Gatsby
An open source framework that is based on React, with every advantage of the JAMstack (JavaScript, API and Markup), be it performance, scalability or security. This is the simple definition of Gatsby, impressive, isn’t it? It would be suffice to say that Gatsby is jam-packed with features, the best of which is of course, its ability to pre-generate pages, making it much faster than the dynamic sites. You will actually be able to build a complete website faster than many will be able to create just a prototype.
Metalsmith
Metalsmith is one of the simplest SSGs to be used and it is pluggable. It can effectively produce static build files by extracting information from the source files, manipulating it and writing it to files in a destination directory. These indeed seem to be a lot of files. From grouping files to translating templates, it can perform numerous manipulations, all using its plugins and all consecutively. Not only does the use of plugins simplify things, but it also provides the user the liberty of choosing and implementing only the ones that he needs.
Tome
Tome stores your information in static JSON files, which are generated from static HTML form your very own Drupal site. With Tome, you can choose from the large number of themes and modules found in Drupal, create content and simply push the static HTML to production and your work is done. The fact that it allows you to use Drupal without any security or performance worries is another bonus.
All of these are regarded as the top-notch front end technologies for web building and you may very well know that nothing can beat Drupal at its back end game, so with Decoupled Drupal you get to have the best of both worlds, the worlds inside and outside of Drupal.
Conclusion
The fundamental difference between Monolithic and Decoupled architecture can be detected with the degree of usage of Drupal’s entire software. There is no right and wrong approach amongst these two, when choosing Drupal for your project. Your choice will come down to the needs of your project and what your intentions are for the same. For instance, you might not want to create JavaScript interactions for your project, so you could use Drupal as is, which is the Monolithic version.
On the contrary, if your project mandates the use of JS or static site generators, the traditional approach will not cut it for you. Decoupled Drupal has to be taken up and there is no harm in that as well. There are so many big names, like the Weather.com, NBC.comand Warner Music, who have been using the Decoupled architecture and they have experienced great results.
Whatever approach you may think you want has to be aligned with the needs of your project. And when they do, trust me, whichever approach you will choose, it would be a winner for you.


