A whole lot of mental, physical and monetary investments later, your website is finally moving on the track. You have a good traction, and keep up with the trends with updated content and regular revisions. When you have eventually got the hang of managing a full fledged online presence on your website, the first thought that is likely to show up on your mind is to extend it even further.

For reaching a wider audience, optimising mobile experience, and building an alternative marketing solution, mobile app development is perhaps the best way to move forward with one’s business plans.
What is Flutter?

Flutter is a cross-platform mobile application development framework, more like a software development kit, that was created by Google in 2018. It is used to build applications for several operating systems, both mobile and desktop, and the web, from a single codebase. It is written with Dart programming language. In addition to this, Flutter is an open source platform and invites community contributions into their code repository.
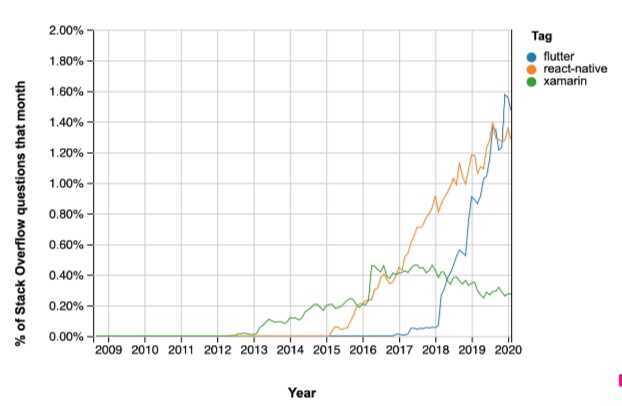
Ever since its launch and subsequent expansion into development for desktop and web, Flutter has seen widespread adoption and expansion. According to Stack Overflow Trends, Flutter has surpassed both React native and Xamarin in terms of the questions asked about their respective technologies. Google Trends display an increasing interest of users in Flutter, with searches about the framework soaring since the past two years as well, while Google also claims that Flutter has been adapted by over 500,000 developers for app development.

Why use Flutter?
There are plenty of options available for mobile application development. Despite the presence of other similar frameworks and Flutter being relatively new in the market, in terms of popularity Flutter continues to be one of the most successful app development models among developers. This can be attributed to the following reasons -
Widgets
Flutter makes the job of development easy with the use of widgets. Widgets are building blocks - each facilitating a part of User Interaction and Experience (UI and UX). Stateless widgets are static frameworks that don’t store any data and exist for the purpose of streamlining your inputs. For example, the Text widget lets you create stylised text and the Row and Column widgets let the user create layouts in vertical and horizontal directions. Similarly, the Container widget creates a rectangular, contained layout visual with margins and padding. Box decoration can be used to customize the rectangle. On the contrary, if the widget in question performs a function when activated, it is called a stateful widget. Examples of such widgets in Flutter are InkWell, Checkbox, etc. Thus, everything doesn’t need to be formulated from scratch, with various pre made layout builder widgets available for the developer.
Open source
What makes Flutter stand out from the rest of its competitors is that it is an open source platform. There are various ways in which an open source model builds its progress over proprietary models in software development. When the cause is community driven, there is always a certain proactiveness both from the users and the owners for driving towards betterment and growth. With no proprietary limitations, the developer community is free to indulge in knowledge sharing, code alterations, and discussing associated challenges with one another leading to better bug resolution in terms of analysis and frequency. Hence, choosing Flutter for application development means having a flexible framework that is open to customisations along with having a community to discuss and also solve your resulting issues with. To know more about the power of open source, read how open source communities work together, how much contributions are valued, why large companies believe in open source, why open source is recession-proof, and last but not least how open source has been impactful during Covid-19 pandemic.
Single codebase and Cross Platform
Although Flutter launched as a mobile application development framework for Android and iOS in 2017, it was quick to expand into the arenas of mobile, desktop and web in the following year, becoming multiple device compatible. A major pro of Flutter over other similar app development frameworks is that it has a single codebase to compile applications, ie, there isn’t a need to code separately for different operating systems and devices, enabling seamless simultaneous app creation even when you’re dealing with multiple platforms and gadgets at the same time. This makes Flutter both developer and user friendly, as the content needs to be formulated only once and is compatible with most of the devices one would want to access it from.
Dart
Flutter uses a programming language called Dart, which is a relatively simple language with a small learning curve. Its features are a little similar to other languages, but are fitted into a unique syntax and infrastructure. Therefore, developers using Flutter don’t need to invest a lot of time and effort into the process of learning the basics and starting to build applications, which makes the framework ideal for users of almost all experience standings. Due to this, Flutter is suitable even for a small business or a startup that cannot afford experienced developers in their team due to the simplicity of the programming language.
Integrated Tools
The codebase being integrated at a single place also accelerates the speed and convenience of coding, as the Hot Reload feature updates every change in the source code - allowing developers to see the changes made in the code real time. The work culture in such a case becomes transparent and hurdle free. Tools for developer convenience also include a package called DevTools, a compilation of performance and debugging tools meant to be used for both Flutter and Dart. DevTools is in the beta release at present and is undergoing alterations.
Drupal for Mobile App Development

While we talk of application development, an important player in the market remains our good old CMS (Content Management System), Drupal. The range of mobile apps Drupal can deliver is impressive. The constant evolution and adaptation of Drupal is what has manifested into the huge user base of the CMS, which is currently hosting over 600,000 websites.
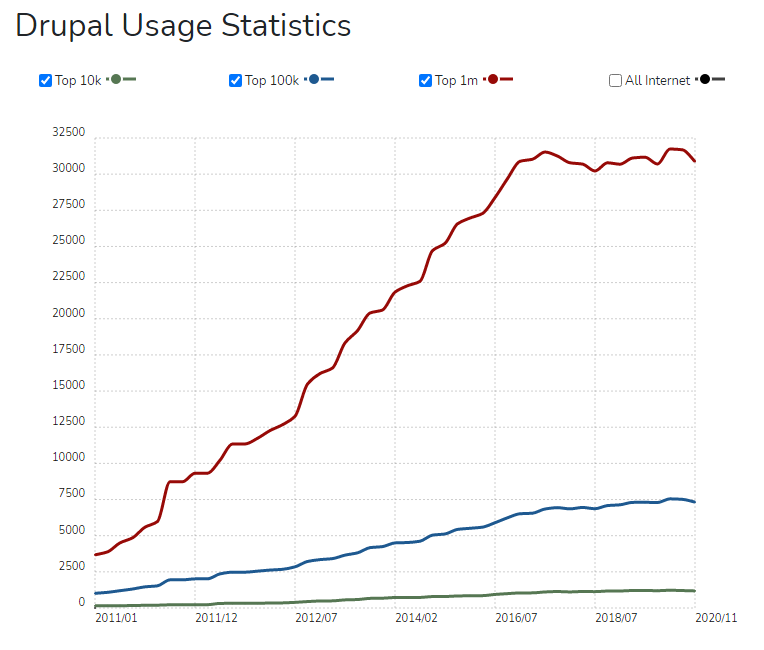
The usage statistics for Drupal throughout the years are mapped on this graph -

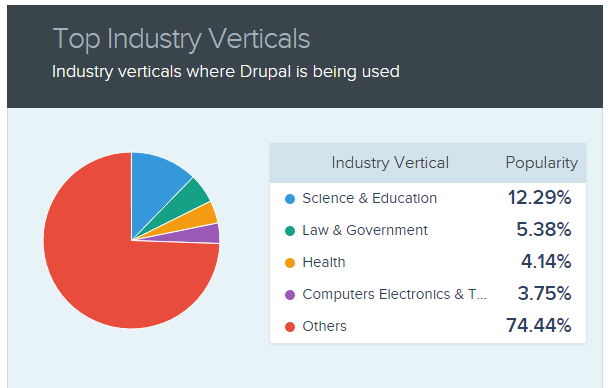
Drupal also has a domineering presence across several industry verticals.

Accordingly, in the arena of mobile app development, Drupal has seen significant advancements over the years.
- As an API-first CMS, Drupal makes it easy to communicate smoothly with any application. It is these APIs that link Drupal to the mobile application.
- Drupal provides plenty of development kits, libraries, modules and sample apps to make application development easier. This simplifies the job of a Drupal developer who might be well versed in PHP, MySQL and HTML but not so much in device-specific native mobile app programming languages like Java or Swift. Elements in Drupal like Waterwheel Swift and OneDrupal Android help manifold in bridging the gap.
- Application development is made even easier in Drupal by seamless compatibility with app development frameworks like Vue, React, Angular and Flutter. Drupal pairs well with all of these frameworks to create fast and responsive applications both for the web and mobile.
The primary reason for which a business wants to build a mobile app is to reach a wider audience and expand marketing avenues. With both Drupal and Flutter occupying large parts of the commercial spectrum, let’s dig in a little deeper into how these can be used together.
Case Study : Drupal with Flutter
Drupal’s greatest strength is its ability to mould into any customisation, and in case a customisation does not exist, creating an API for your requirement is always an option. Drupal allows for decoupling and connecting with Flutter through its web services like REST API. Recently, Opensense Labs had the opportunity to take up a project from a leading media and publishing company in Malaysia.
The primary agendas were -
- Refurbishing an already existing but poorly maintained website.
The website was previously built on WordPress, but the organisation wanted to shift to Drupal CMS for improved management of the ever renewing, large volume of content and efficient multi channel delivery.
- Developing a mobile app containing the same data as the website, from scratch.
To reach a wider audience and improve UX, an app was to be created to reach the readers faster. This is where Flutter came in.
Processes and solutions -
To start off with, the major work to be done was migration from Wordpress to Drupal and connecting Drupal with Flutter:
- Since the website dealt in news and media with numerous reports published daily, the number of articles to be migrated were over 30,000. Content migration to Drupal was achieved by following processes like writing custom Drush commands among others
- Rest API was used to connect Drupal and Flutter. While Drupal acted as the powerful backend managing content, Flutter helped in building a native mobile app.
Along the way, some major hurdles with performance and scalability were addressed:
- Being a news website, the traffic was pretty inconsistent which led to a few malfunctioning issues. To tackle this, the entire infrastructure was built on AWS which allowed for auto scaling and scheduled scaling to be used. This made sure that the number of instances were increased and decreased as and when traffic saw a spike or a decline respectively.
- Even though the APIs were created, there were some performance issues due to the large amount of content on the site, with numerous news articles being published daily. Right use of cache tags helped improve the performance eventually.
To make the website and the application function optimally and in sync with the company’s agendas,
- Firebase was used for enabling Push Notifications, and manual permission was given to the admins for sending notifications leaving no room for error.
- For ads, the DFP (DoubleClick For Publishers) module was used to serve ads from Google. Interstitial ads were placed between the length of the articles for maximum clicks. A basic level of ad optimisation was also done by the team to ensure better revenue.
- Upvote and downvote feature for the news articles was enabled using the Voting API module.
Conclusion
Drupal and Flutter are both significant players in the software arena. We are likely to see plenty more use cases where the efficacy of both Drupal and Flutter is utilised to formulate seamless mobile applications.