“Development workflow aligns team members, keeps them engaged, and drives a balance between speed and quality of code changes.”
In today’s competitive environment, organizations are constantly engaged to create new ideas that can act as the leading front doors to building businesses. Starting a new web development project means a blank slate that comes along with the opportunity to try out new technologies. Over the past few years, the concept of developing a strong and influential workflow is no longer limited for the sake of process only. In other words, having a robust development workflow is looked at as an opportunity that can make a huge difference to the efficiency of your team as well as the quality of your product.
However, when it comes to Drupal development workflow, things are not easy as it may look. That is to say, many Drupal-based organizations suffer from a standard process that needs to be adopted and implemented. Consequently, it leads to real problems, right from a chaotic approach to code submission to a review of the inability to determine where and why things inevitably break.
Therefore, this article is written to demystify the basics of Drupal development workflow to appeal to a wide audience including both work from home as well as work from office. Moreover, after reading this article, you will become familiar with the development techniques we employ to achieve the best possible results and with how we adapt to alterations during development.
Forming a standard development workflow vis-à-vis specific project’s requirements
While perfect planning may seem like the key to a worthy goal, there are chances that even the most perfect plan may require a change in the development workflow. Yes, you heard it right, change in development workflow strategy is not breaking news but a part of the job which every organization undergoes. Managing development workflow helps the organizations to stay flexible and responsive to change without slowing down the work at hand.
Since different projects have a different workflow, it becomes important for businesses to implement, plan, and fine-tune the architecture and development practices in accordance with the project-specific need. Let's take a look at a few scenarios:
Microservices
The monolithic architecture is a traditional way of building applications. However, this workflow is harder to implement changes wherein the application is large and complex because of highly tight coupling. Any slight change in code affects the entire system which often makes the overall development process much longer. Well, in a situation like this, something like microservices architecture is required which has a different workflow than monolithic architecture. Organizations that require a collection of smaller independent units rather than a single unified unit must shift their development workflow to a microservices architecture wherein the entire application is divided into independent services, owned by small separate teams.
Pattern Lab
Organizations that are design-focused may require a front-end framework or a completely different workflow that can offer a convenient and easy way to enforce component-driven design. Or let us envisage that you have a project where designing is the foremost thing for which you may essentially look for a refreshing way to create sophisticated designs. In both situations, the standard or existing workflow might not hold up and the development team has to look for a workflow that can serve as a hub for your design system. Born out of design principles, Pattern lab can be used in the aforementioned situations to create and maintain thoughtful UI designs. Development teams that are well-equipped with Pattern Lab create reusable components, thereby speeding up your team’s workflow, and further allowing you to save huge amounts of time and money in the process.
Decoupled Approach
In traditional Drupal websites, Drupal handles the front-end and the back-end functions single-handedly. As a matter of fact, in addition to being a robust content store, Drupal’s powerful frontend takes care of your site design, behavior, usability, and management. It’s perfect for creating impressive visual designs and cutting-edge interactivity. However, with consumer touchpoints like connected devices and wearables taking center-stages, organizations are looking for front-end technologies like React or Gatsbywhich can help them deliver the best digital experiences to potential clients. And in order to fulfill this need, organizations need to make necessary changes in their development workflow. This is because the Drupal development workflow that was applied for creating websites with traditional approaches may not be suitable for decoupled Drupal architecture. With separate teams working on the frontend and backend side of things, your standard development workflow would have to be tweaked in a way that both the teams are able to work parallelly.
Having the right project management tools
Project management refers to an umbrella term which is a compendium of the application of knowledge, skills, tools, and techniques that are required to meet the project requirements. The main intent of project management is to produce an end product that will affect some change for the benefit of the organization that had instigated the project. It is basically the initiation, planning, and control of a range of tasks that are required to deliver the end product using various tools.
Project management tools are vast and can serve many different functions. For your consideration, we have listed down some of the most common project management tools which play a pivotal role in the Drupal development workflow. So, let’s give each one of them a quick look.
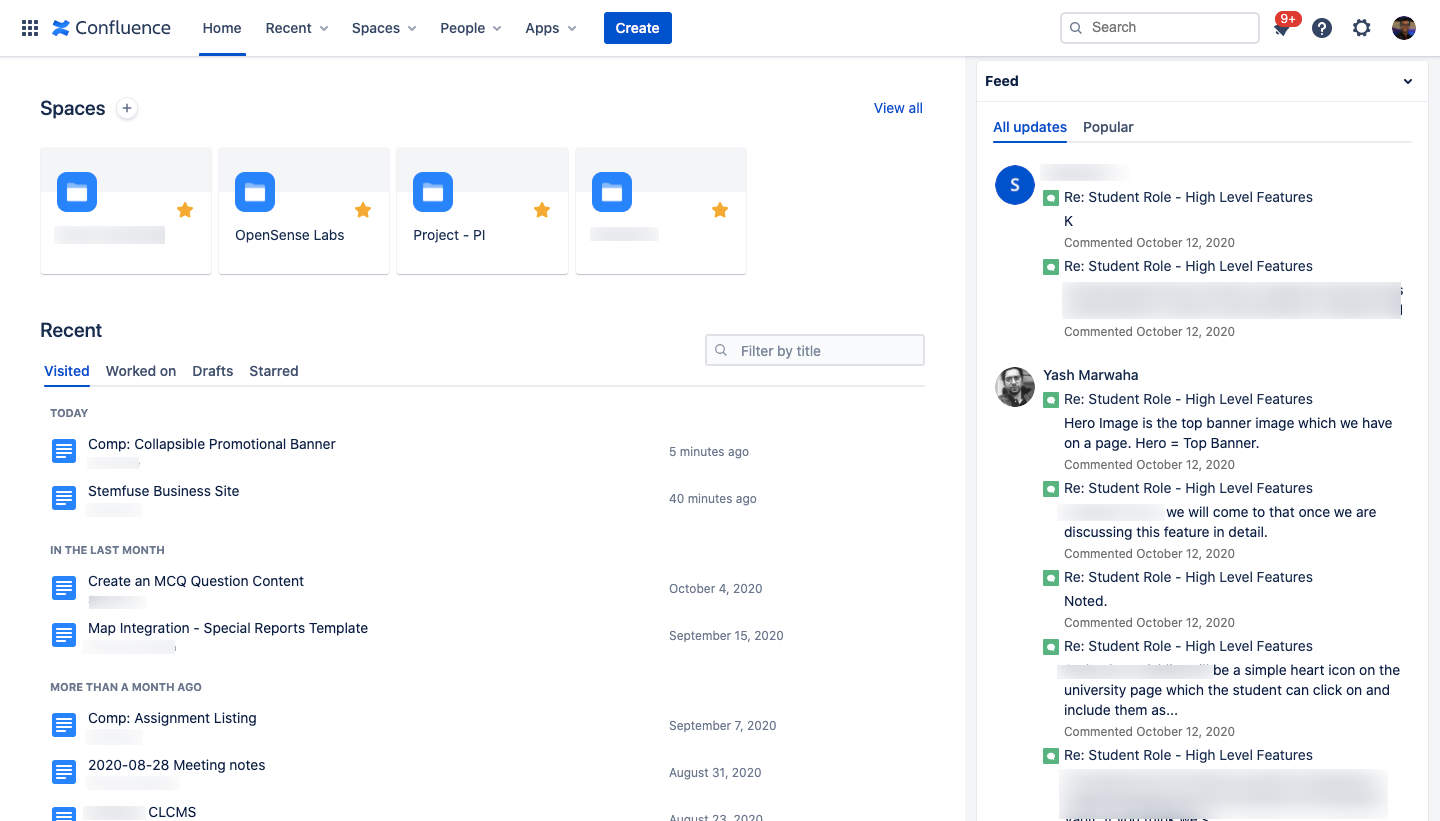
Confluence

Confluence being one of the most popular collaboration tools helps you create, collaborate, and organize all your work in one place. Irrespective of the team size and type including people with mission-critical projects to people looking for a space to build team culture, Confluence serves as a team workspace where knowledge and collaboration meet in a more open and authentic way. Organizations that utilize Confluence are able to make quick decisions, gain alignment, and accomplish more together. Some of the key features of Confluence include:
Page: This is the place where your content lives. This feature allows you to create pages for almost anything, starting from project plans to meeting notes, troubleshooting guides, policies, and much more.
Space: Pages that you create are stored in spaces. They are nothing but workspaces where you can easily collaborate on work and keep all your content organized. You can create as many or as few spaces as per the requirement. However, it is always suitable to group related content together in the same space.
Page Tree: This feature organizes space content with a hierarchical page tree in order to find work quickly and easily. It also nests pages under related spaces and pages to organize pages in just about any way.
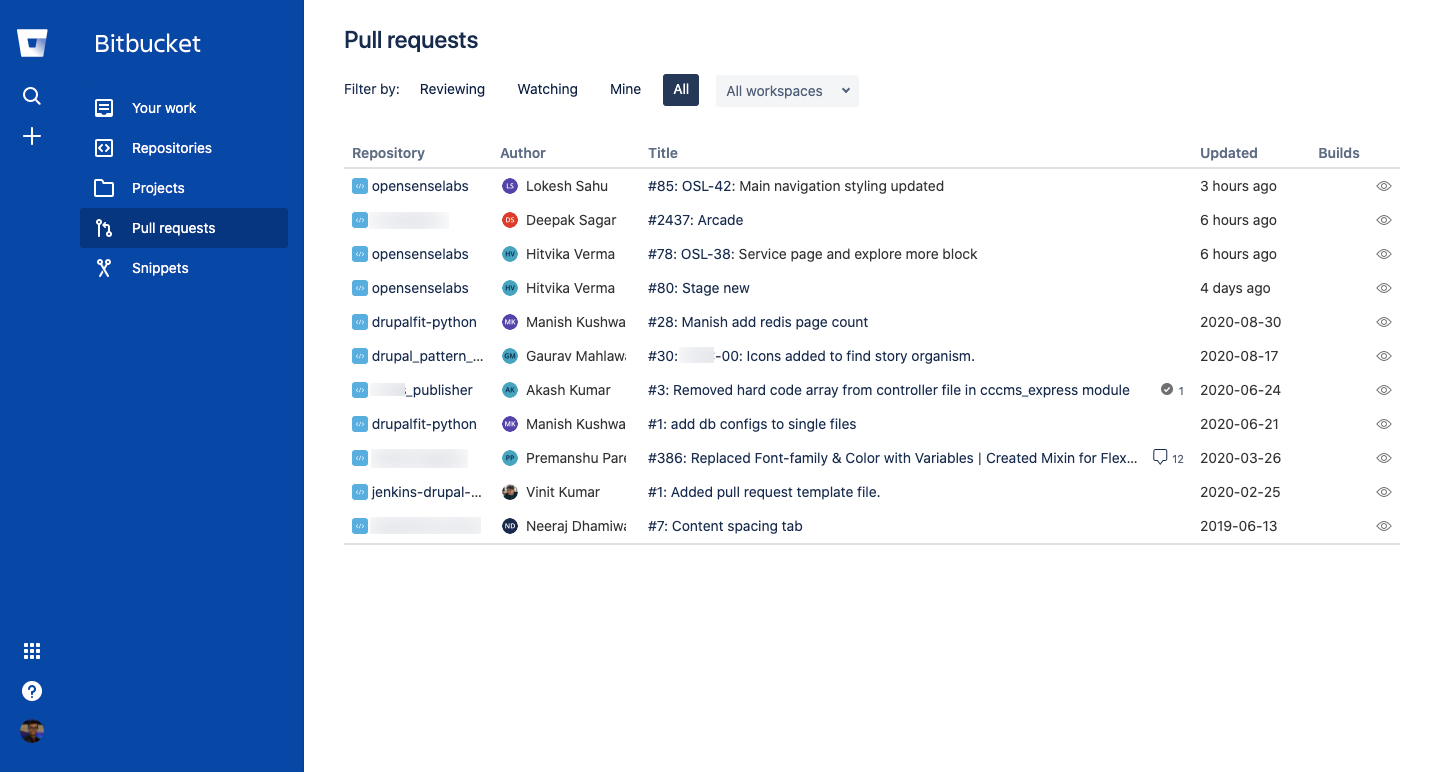
Bitbucket

Bitbucket can be called a real worthy competitor to GitHub which comes with different operating systems to provide support to the professional teams. Being a section of the Atlassian family along with tools like Confluence, Jira, etc, Bitbucket is made in such a manner that it provides complete support to the technical teams to explore the entire potential. Bitbucket offers organizations a central place to manage git repositories, collaborate on the source code, and guide through the development flow. A great way to extract maximum advantage of everything that Bitbucket offers is to integrate it with your task management software. The deployment of Bitbucket is made in three different options which include Bitbucket cloud, Bitbucket data center, and Bitbucket Server. Besides these aforementioned advantages that Bitbucket offers, it also allows user to use some awesome features that include:
- Access control: This feature allows you to restrict access to your source code.
- Workflow control: Using this feature, you can enforce a project or team workflow.
- Pull requests: Can be used with in-line commenting for collaboration on code review.
- Jira integration: This feature gives access to full development traceability.
- Full Rest API: Provides easy access to building features custom to your workflow if they are not already available from our Marketplace.
Jira
Originally built to track and manage bugs in software development, Jira has now become a famous agile project management tool that helps teams to manage their work under a single roof. Products and applications built on the Jira platform help the team to perform various functions such as plan, assign, track, report, and manage work. If you wish to bring your team together for everything, right from agile software development and customer support to managing shopping lists and family chores, then Jira is your tool. Jira is a family of products providing several products and deployment options that are purpose-built for Software, IT, Business, Ops teams, and more.
Three products have been built on the Jira platform: Jira Software, Jira Service Desk, and Jira Core. Each of these products come with built-in templates for different use cases and integrates seamlessly, so teams across organizations can work better together.
Jira Software: Used to plan, track, and release world-class software.
Jira Service Desk: Used to give customers an easy way to ask for help and your agents a faster way to deliver it.
Jira Core: Used to manage the business projects including marketing campaigns, HR onboarding, approvals, and legal document reviews.
Implementing CI/CD Pipeline
A CI/CD Pipeline implementation, or Continuous Integration/Continuous Deployment, is referred to as the backbone of the modern DevOps environment. The CI/CD pipeline is held responsible to bridge the gap that exists between development and operations teams by automating the building, testing, and deployment of applications.
In DevOps, a continuous and automated delivery cycle acts as a catalyst that makes fast and reliable delivery possible. As a result, there is a need for proper continuous integration and continuous delivery (CI/CD) tools. The marketplace is flooded with a wide variety of CI/CD tools that can be used to speed up delivery and ensure product quality. Some of the tools are given below:
OpenDevShop
With a front end built in Drupal (Devmaster) and a back-end built with Drush, Symfony, and Ansible, DevShop is a "cloud hosting" system intended for Drupal users which makes it easy to host, develop, test as well as update drupal sites.
DevShop uses git to deploy the sites, thereby allowing you to create unlimited environments for each site. Moreover, it’s very easy to deploy any branch or tag to each environment using DevShop. Data including databases and files can be deployed between environments. Further, you can run the built-in hooks whenever code or data is deployed, or simply write your own.
Jenkins
Built with Java, Jenkins is an open-source automation server wherein the central build and continuous integration process takes place, regardless of the platform you are working with. With Jenkins, organizations can easily escalate the software development process by simply automating it. This particular powerful open-source server holds the potential to manage and control software delivery processes throughout the entire lifecycle, including build, document, test, package, stage, deployment, static code analysis, and much more.
Checks during Pre-Code merge
There are certain CI/CD tools that are used by organizations as a strategy to help development teams integrate code easier and find bugs before they are released into actual production.
- Code Review
It refers to a systematic examination to find and remove the vulnerabilities in the code that are often not readily apparent when compiled, such as memory leaks and buffer overflows.
Example- Sonarqube, an automatic code review tool that is pretty helpful to detect bugs, vulnerabilities, and code smell in your code.
- Drupal 9 Deprecation
Instead of working on Drupal 9 on its own git branch from the scratch, Drupal 9 was built in Drupal 8. Further, it involves the removal of all deprecated APIs and changing the remaining small number of deprecations to be deprecated for Drupal 10 instead.
Example: Drupal Check, this tool allows you to run a standalone PHP executable from the command line and get a report of deprecated code, if used any.
- Security Checks
It refers to the process which involves a Drupal-based site and gets a high-level overview of the site’s security posture to avoid future vulnerabilities or threats.
Example: Snyk, a security tool that developers use and love. It helps software-driven businesses to develop fast and stay secure.
- Prod code performance reviews
It refers to the process wherein errors are detected that might have been produced during the development process and can potentially hinder workflow productivity.
Example: Sentry, a leading SQL Server performance monitoring tool that helps developers to diagnose, fix, and optimize the performance of their code.
Checks during Post-code merge
Just like pre-code merge, there are certain tools that act as a strategy to help development teams to examine and get an insight into the overall scenario after pre-code merge.
- Performance
It refers to the process of determining the speed, response time, stability, reliability, scalability, and resource usage under a workload.
Example: Sitespeed.io, a set of open-source tools that allows you to monitor and measure the performance of your website with ease.
- Accessibility
It refers to the process to ensure that the site built is usable by people with disabilities like hearing, color blindness, old age, and other disadvantaged groups.
Example: Pa11y, a command-line interface with a job function to load web pages and highlights accessibility issues, if any. This tool is quite useful to run a one-off test against a web page.
- Warnings/Errors/Ngnix
The process to identify and configure the logging of a few warnings or errors that can further be used to debug your application or website.
Example: Jenkins Next Generation Warnings, a plugin used to collect compiler warnings or issues that are reported by static analysis tools and visualizes the results.
- Periodic load tests on API level
It refers to a way that allows you to check whether your application is robust enough to handle the load you want it to handle before your users find that out for you.
Example: k6, an open-source load testing tool to catch performance regression and problems at an earlier stage thereby allowing you to build resilient systems and robust applications.
Conclusion
To conclude, we hope this article has given you a good idea of what a workflow is and how you can use it in order to run your business. To be upfront, planning a development workflow for Drupal 8 projects takes a little bit of effort as well as time but it pays off considerable dividends in the near future. In other words, organizations with a good workflow have seemed to receive a part of the profit in terms of increased productivity, reduced stress, and a better quality of working life in general. All you need to do is give yourself some space to get started and make gradual improvements over time. Doing so will help you reap the possible benefits sooner rather than later.
Want to know how to automate your own development workflow? Feel free to contact us at hello@opensenselabs.com and our industry experts will help you optimize your development workflow.


