If we travel back to the time, we can assuredly see Drupal as a common factor in every other website. That is to say, websites that were built in the past used Drupal as an end solution to create, store, and display content in a seamless manner for end-user consumption. However, things are not the same as they used to be a few years back.
Now, coming back to the present, the world we live in is encountering a significant growth in APIs and interfaces demand. As a result, agile organizations are constantly striving for a fantastically positioned CMS that can manage structured content across different presentation layers, that too in a consistent manner.
Did we just hear a fantastically positioned CMS? Well, the only answer that we could think of is decoupled Drupal and we believe most of you would agree with that.
Decoupled Drupal holds an innovative ability to deliver an outstanding digital experience to Drupal users worldwide. Furthermore, there is no doubt that Drupal has emerged as a true winner in this deep, enduring, and dynamic digital world. However, the ruling question here is - which is the right front-end technology that you may need in order to support the next phase of web development and further dominate the modern digital landscape. This particular question is worth noting as choosing the best front-end technology will help your organization to be the dominant force powering the development of all kinds of web applications.
Continuing with that, if you want to catch up on some really important front-end technologies that can offer top-notch results, then this blog is a treat for you. This blog will introduce you to some best front-end technologies that you may need to look out for to rule the digital market space.
If you are looking for the right front-end technologies, we assume that you have a decent understanding of what they are. Still, we are here to give you a bit of context as it won’t harm you.
Front-end technologies
“Just like shop fronts, front-end technologies draw your attention and compel you to engage with the site.’’
Starting off with the statement while walking around cityscapes, the first thing that you probably see is the shop front that is shiny enough to captivate you and draw you inside. The front-end does the same job as shop fronts. That is to say while surfing the web you get to see plenty of sites but there is one site that attracts you the most and you end up opening that site. This is nothing but simply the magic that the front-end does to the website to allure the audience.
In the software development world, whatsoever is built falls under two categories: everything that is seen by the user and the processes that are happening in the background. In this blog, we will dive deep into the front-end part only.
Front-end technologies are everything that users see on the site and they interact with. You may have the most structured back-end programming to strengthen your application, but the front-end is what users see and mostly care about. In other words, the front-end plays a pivotal role when it comes to engaging users and encouraging them to take action. It is none other than front-end technology that works in a seamless manner to help you retain customers. Therefore, businesses that value their customers cannot afford to ignore the importance of front-end technologies.
Furthermore, speaking of the thousands of front-end technologies available in the market, the choice to choose a perfect one becomes tougher. To help you out, we have created a consolidated list of front-end technologies that can surely turn the tables in your favor.
Ready to unveil the front-end technologies list? Yes? Let’s get started!
Javascript
Be it a small scale enterprise or a large scale enterprise, Javascript is present everywhere and is well suited for everything. As a matter of fact, Javascripts frameworks are an important part of modern front-end development that has been widely used to build a dynamic modern application, real-time chat, eCommerce, inventory, processing, and much more. Javascript frameworks have been gaining a massive legion of followers for almost 2 decades. Consequently, there are many modern companies out there that make optimal use of these frameworks.
Since every JS framework comes with its unique forte and shortcomings, choosing the best for your requirement is by no means an easy task. Therefore, we have listed down the top 3 JavaScript Frameworks that currently dominate the market in terms of popularity and are highly used to build web applications.
React
Reactjs is an open-source JavaScript library that is widely known and accepted for creating dynamic and highly responsive UI. Due to its component-based architecture, React is considered an efficient solution for developing fast & scalable front-end for the web as well as mobile applications. The primary focus of Reactjs is to build natural, interactive, and appealing applications with minimal coding. In addition to this, this front-end tool uses Virtual DOM in order to deliver blazing-fast rendering.
Features
Apparently, ReactJS is gaining quick popularity as the best JavaScript framework in the front-end ecosystem. The important features of ReactJS include the following-
- Unlike other large monolithic frameworks, React js is different and has a modular structure which makes its code flexible and easy to maintain.
- Since React follows a unidirectional data flow, it becomes easier for developers to debug errors and know where a problem occurs in an application.
- React js is well known for creating interactive and dynamic user interfaces for websites as well as mobile applications.
Usage Statistics
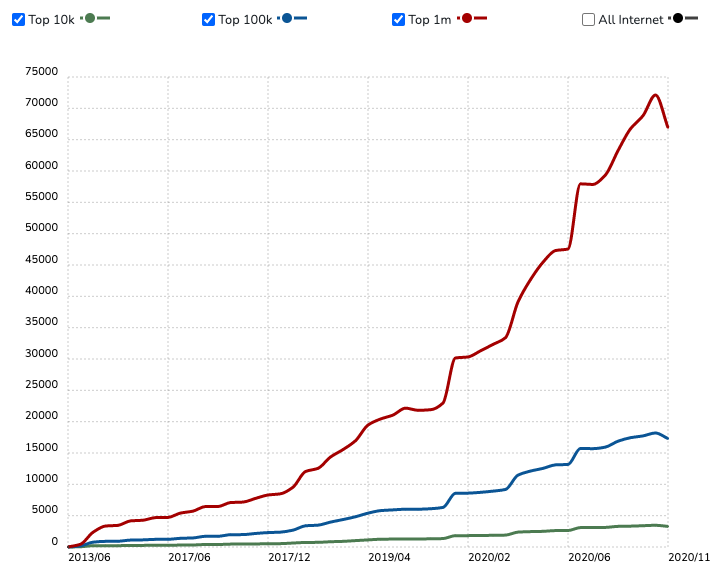
React has seemed to position itself as one of the leading content management frameworks in terms of usage as shown in the graph below.

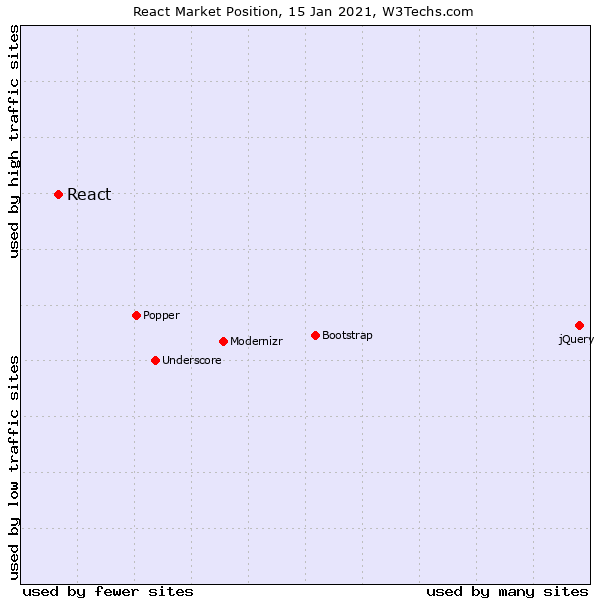
When it comes to high traffic sites, React has seemed to perform better than other content management frameworks as represented in the graph below-

Why pair with Drupal?
It is often believed that Drupal for the backend and React for the front-end can help you get the best of both worlds to build and maintain your websites. Well, this could happen for a number of reasons. Some of the common reasons include-
Websites with plenty of dynamic page elements and a huge amount of constantly-changing data cannot be more advantageous from this combination.
Using React to deal with the UX complexities while relying on Drupal for handling the content can be used to offer a best in class UI experience.
Integrating Drupal with a modern library like React provides all the necessary modern mechanisms that can help you build seamless and a rich user experience.
Angular
Next on the list is Angular. Originally designed by Google, Angular JS is a powerful and efficient open-source typescript based framework which is highly used to build client-side single-page web applications. Angular Js took inspiration from React, undergone drastic changes, and has come to the force as one of the most secure front-end JS frameworks for building enterprise-scale applications out of the box. In today’s contemporary era, more than a million websites are using Angular, including some global media giants like Google, Forbes, IBM, Microsoft, etc.
Features
Being an important part of the JavaScript frameworks, Angular is one of the most popular and powerful front-end development tools. Let’s discuss some features of this widely accepted front end framework-
- Angular intuitive API allows you to create high-performance, complex choreographies, and animation timelines with very little code.
- It has a client-side nature which certainly helps your website to keep cyberattacks at bay.
- Using the Angular methods, it becomes easy to build desktop-installed applications across Mac, Windows, and Linux.
Usage Statistics
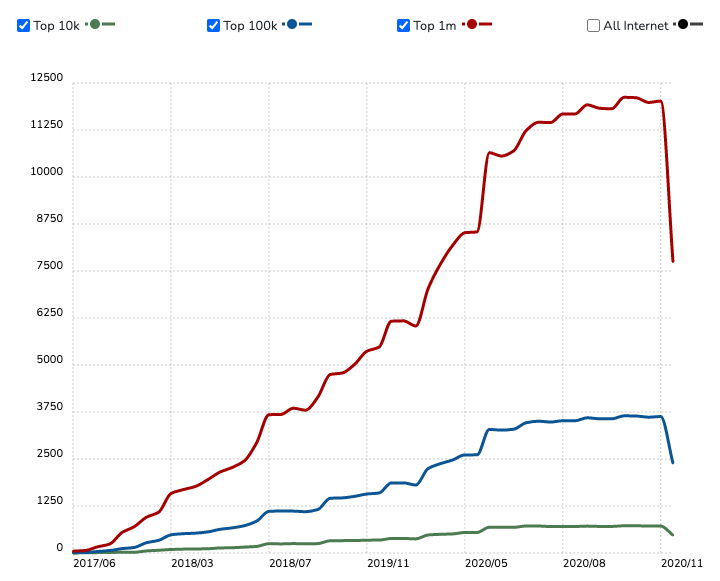
The graph below shows the market report of Angular in terms of its usage, which very evidently has seemed to receive a positive response from its users.

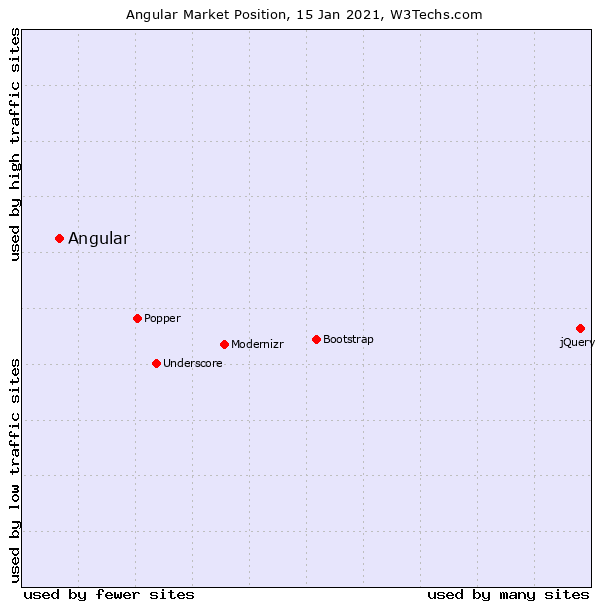
Angular has been powering some high traffic websites with its prowess as shown in the graph below-

Why pair with Drupal?
Combining Drupal and Angular together can serve as a general picture of what awesome websites/applications may look like. Let’s take a look at the numerous possibilities this combination can lead to-
- Two is always better than one. That is to say, putting together two open-source frameworks like Drupal and Angular, we can only think of the extensibility and customizability these two can provide.
- Security concerns have always been the top-most priority of any website. The powerful combination of Drupal and Angular does nothing but adds an additional layer of security which makes it difficult for hackers to inject malicious code into databases.
- Connecting AngularJS with Drupal allows you to move display logic to the client-side and streamline your backend, thereby boosting the performance of your Drupal website.
Vue
Inspired by Angular, Vue is an open-source lightweight front-end Js framework that helps you build creative user interfaces and high-performance single page web applications. It is important to note here that Vue.js has adopted most of its features from famous front-end technologies like React and Angular with the view to deliver a better, easy to use, and secure framework. This aforesaid approach adopted by Vue can be understood by the fact that Vue provides a 2-way data binding as seen in Angular and ‘Virtual DOM’ as seen in React. Not to mention, the principal key advantage that Vue holds over other technologies is its simpler, uncomplicated, unrestrictive, and progressive nature.
Features
Vue has encountered a massive explosion in popularity over the last 2 decades, owing to some of the most important features. Let’s take a glimpse of these features-
- Vue is flexible in nature which allows users to write the template in HTML file, JavaScript file, and pure JavaScript file using virtual nodes.
- It offers different methods to apply a transition to HTML elements when added, updated, or removed from the DOM.
- Vue.js avoids complexity and therefore allows simpler API and design which is highly demanded by web developers who wish to build simple applications.
Usage Statistics
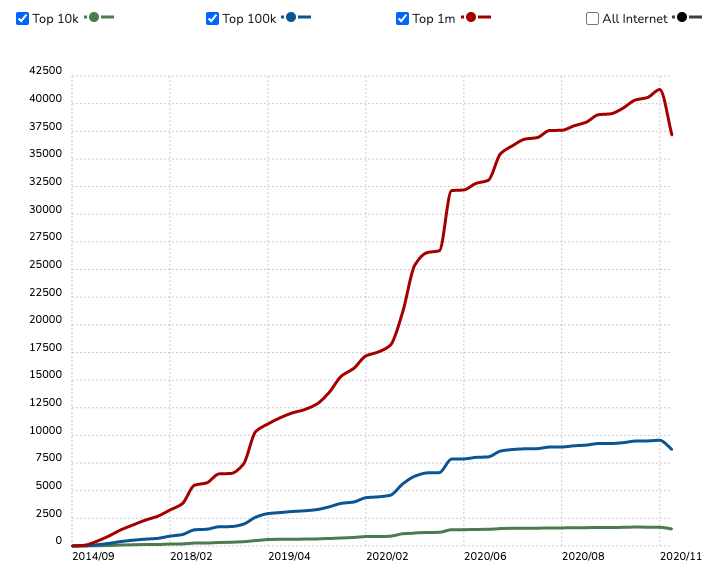
The usage statistics of Vue have shown a historical trend and received a tremendous rise since 2014.

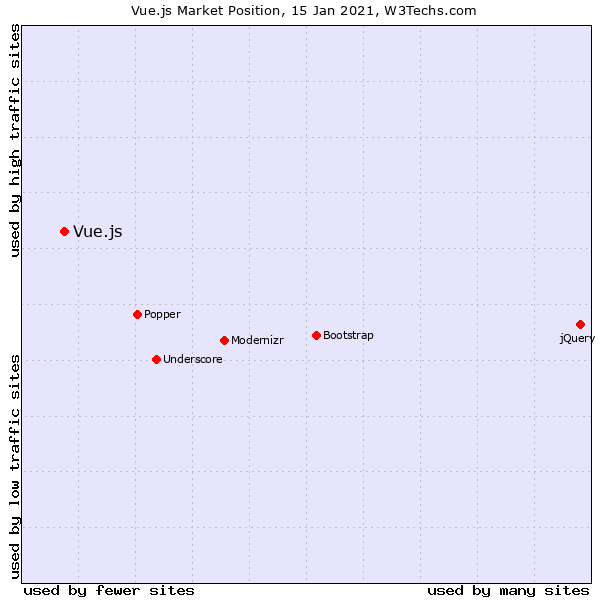
Vue has seemed to top the chart when it comes to high traffic websites, thereby gaining a competitive advantage over other frameworks as shown in the graph below-

Why pair with Drupal?
The idea to take advantage of the best end-user experience calls out for the integration of Vue js with Drupal. Having said so, let’s take a closer look at the impact of this combination in the digital world-
- Using Drupal and Vue as a combination can help developers to enrich Drupal interfaces with reactive features with no jQuery, use ready Vue components, or build single-page applications that consume Drupal 8 data.
- The combination of Vue with Drupal makes Drupal competent to exhibit its magic at the back-end while the compelling features of the Vue handle the client-side.
- When combined together, developers can request and store Drupal content as data objects by simply using the official Vue-Resource plugin.
Static Site Generators
To begin with, static sites aren’t something new. They have always been here and the roots of the web are embedded in static sites only. What’s new are static site generators that are an alternative to database-driven CMS that focuses on one main task i.e., generate a complete static HTML-based site that does not depend on databases or external data sources, thereby avoiding server-side processing when accessing your website.
Improved performance and security are just a few reasons that static site generators have exploded in popularity in recent years. Choosing the best options from a wide range of considerations can be difficult. Therefore, we have rounded up the top 3 static site generators that you can use to build your website. Let’s give them a detailed look.
Gatsby
Based on React and GraphQL, Gatsby is the most talked-about static generator that leverages the power of GraphQL in order to utilize data from different sources in your project. Gatsby is a solid choice for sites that specializes in taking advantage of pre-fetched resources for other pages and only loading the parts of a website that are needed at any given moment. Gatsby is well-known for its speed, thus by using Gatsby, you can build fast loading and fully interactive Jamstack sites.
Features
Gatsby provides some really powerful features that can improve developer experience, site performance, and overall shipping velocity. Let’s have a look at some of those powerful features-
- Gatsby is built with performance in mind. In other words, you can build sites with Gatsby that are 2-3 times faster and gives you fantastic performance out-of-the-box than similar types of sites.
- One of the greatest strengths of Gatsby lies in its open-source community. That is to say, a solid collection of API hooks allows developers to customize Gatsby at every step of the build process.
- Built on some pretty popular technologies, Gatsby exempts you from the grueling learning process which means you don’t have to start everything from starch.
Usage Statistics
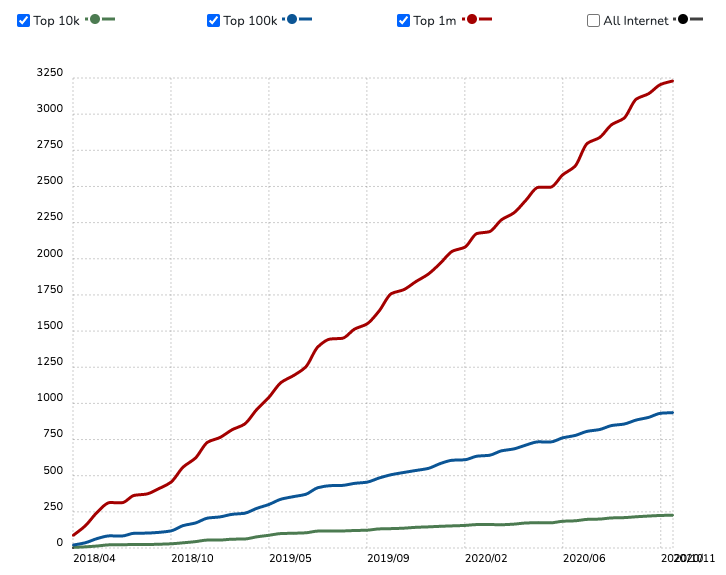
The usage of Gatsby has shown a tremendous rise over the period of time as represented in the graph below:

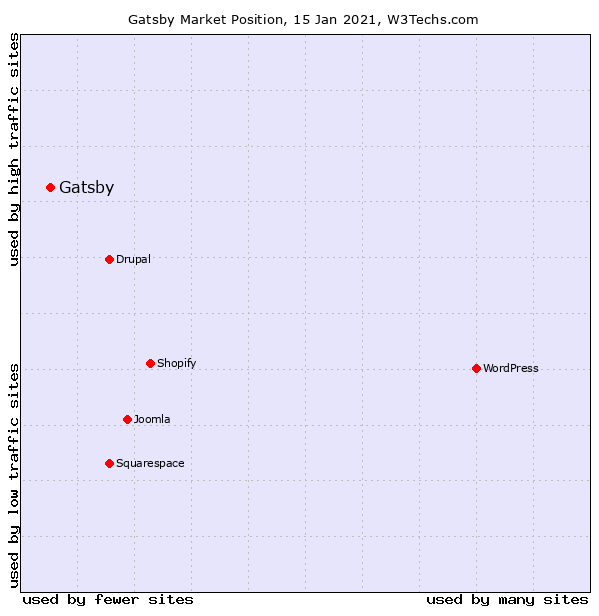
Gatsby shows a high market position when it comes to high traffic websites. Gatsby has clearly dominated the entire market in terms of popularity and traffic compared to other popular CMS as represented in the graph below-

Why pair with Drupal?
Combing powers of Gatsby and Drupal are well capable of creating something truly amazing for the organizations. Sounds interesting? Let’s take a look at why pair Gatsby with Drupal.
- Using Drupal with Gatsby is a great approach for organizations who wish to build an enterprise-quality CMS for free, paired with a great modern development experience.
- Pairing Drupal with Gatsby help you reap all the benefits of the JAMstack, which includes performance, scalability, and security.
- Static site generators like Gatsby are used in combination with Drupal to build a simple website solution that offers minimal server setup and a low maintenance cost.
Metalsmith
Simply put, Metalsmith is extremely simple which is a collection of user-defined plugins. It is worth noting that in Metalsmith, all of the logic is handled by plugins and you simply chain them together. Because of all this, Metalsmith can build anything, from blogs to documentation to web apps and just about anything that falls in between. If you are looking for a tool that can be infinitely flexible, then Metalsmith is all you need to assist you. Metalsmith collects all the information from the source files from a source directory and further writes the manipulated information to files in the destination directory. Not to mention, all manipulations are left exclusively to plugins.
Features
The developer community loves Metalsmith for its robust features. Some of the Reactjs features that distinguish it from the rest are:
- Metalsmith owns a simple and quick configuration which means it includes plugins to generate the output as per the requirement of the source files. It generally exposes two ways to write generator configuration, including JavaScript and JSON.
- Metalsmith API is quite small in size including only 11 methods, wherein all transformations are done with plugins.
- Unlike other CSS or JavaScript frameworks providing their own set of rules, Metalsmith gives you the entire freedom to decide where to store files, what we can implement, and how to implement.
Why pair with Drupal?
Combing Metalsmith with Drupal looks like an ideal choice to JS developers. There is surely more that you can obtain from this combination. Some of the notable improvements you may encounter are-
- A combination of Metalsmith’s exceptional capabilities as a static site generator along with Drupal’s spectacular backend can be used to serve data to all kinds of clients.
- Server data can be easily leveraged for building pages dynamically at build time using Metalsmith as a static site generator and the Nunjucks template engine.
Tome
Built-in Drupal 8, Tome is a static site generator and a static storage system for content. When Tome is enabled in Drupal, any changes to config, content, or files are automatically synced to your local filesystem. These exports can be used to fully rebuild- the site from scratch, which removes the need for a persistent SQL database or filesystem. Later on, when you feel you are all set to push to production, you can use Tome to generate a static HTML version of your site.
To simply put, everything is embedded in one repository and Drupal only runs on your local machine.
Features
If you are a fan of Drupal or are interested in working with structured content, then you must have a look at the following features offered by Tome.
- The tome is well-capable of generating a static site only using Drupal (no JavaScript required).
- Content is stored in Git and only uses Drupal when you need it.
- Static build sites are always partial and cached by default.
- Both views pagers and Media OEmbeds function out of the box
Conclusion
To sum it up, it feels great to see Drupal uniting with other front-end technologies in order to render excellent digital opportunities which is surely a pressing priority in today’s era. Moreover, we would also like to lay special emphasis on the fact that decoupled Drupal is the new innovation that companies across the world are going over.
It is important to note here that moving from Drupal to headless/decoupled Drupal requires coordination as well as a balance between two main components i.e, front-end and back-end in order to build outstanding software and web application. Choosing the right front-end technology is quite challenging as there are chances that you get easily overwhelmed by the sheer number of technologies available. So, make sure you take out time to research and go with the one that suits you best.


