‘’Designers will always need developers, and developers will always need designers. Only if both areas are filled with ego-less people, we can create astonishing products or websites.’’
Starting with the statement, when designers and developers work together, they can make magic happen. We are talking about the kind of magic that is created when all kinds of UX/UI designers throw their titles aside and work for the greater good. Although they both have their own and different tools of the trade, the ultimate goal is the same. As a matter of fact, the most acclaimed and sought after designs are built where there is good communication and the ability to collaborate. Having said that, when designers and developers collaborate on the methodologies of design together, the outcome created is the best for the users.

However, building a sense of togetherness is not an easy breeze. In other words, many organizations have been grappling with this issue, especially ones where designers and developers work in cross-functional teams. As a result, in many instances, the project ends up being a disaster one.
Therefore, in this article, we are dedicated to sharing insights into the communication between designers and developers where we will be sharing the issues that have surfaced the relationship of both. In addition to this, we will be providing tips that can help improve communication between designers and developers.
Issues between designers and developers
Designers often find it difficult to work with developers and vice versa due to two different mindsets, backgrounds, and approaches to work which commonly lead to not seeing eye to eye. Within the organization, both designers and developers work together as a team to complete a large scope of projects, such as website designs, mobile app revamps, product interfaces, and digital marketing campaigns. However, despite working together on all these projects, the process is rarely smooth sailing. In other words, there is usually some sort of disconnect present between the two teams.
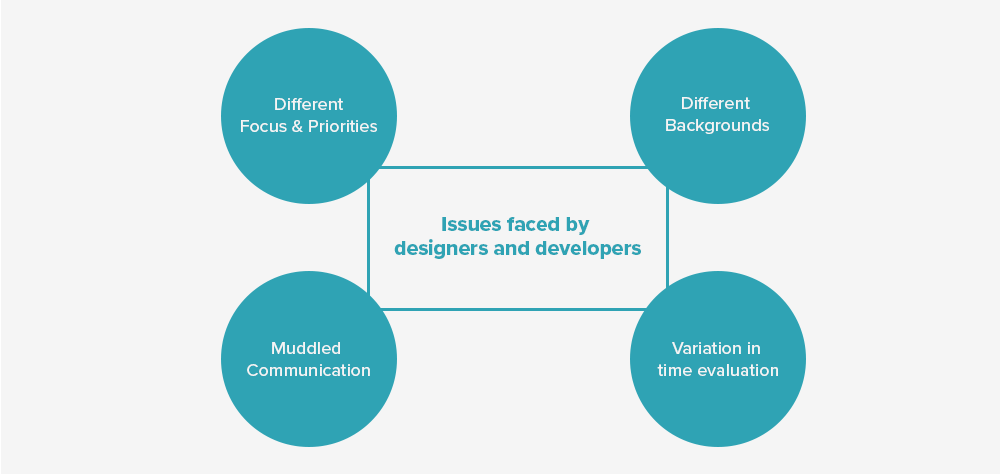
While both these teams are equally important and need each other to complete the projects, they often remain siloed, with limited communication between them. And this is where projects can run into issues. Here are some of the most common issues that designers and developers face when they work together as a team.

1. Variation in time evaluation
Designing is an amazing process that cannot be done overnight. It takes into account all the important factors that are of supreme importance, including layout, user experience, user interface, design aesthetics, and much more. However, it is too common for designers to make quick and wrong time estimation which can lead to time crunch for developers to bring their designs to life. Consequently, developers end up missing the project deadlines which leads to project failure and designers are to blame for it.
2. Different Backgrounds
One of the most common issues that take birth is - the difference in background. While a designer wishes to add interactive elements to a website to improve user interaction, a developer thinks it may add unnecessary weight and blot to the website. However, there is another side of the story that states that designers and developers are not much different from each other. What separates designers from developers is that they have different perspectives and different ways of looking at things.
3. Different Focus & Priorities
Designers and developers set up their focus and priorities, where designers want to make websites attractive and easy to use. On the other hand, developers wish to make it faster and more secure. Well, a successful project will incorporate all of these qualities. But, sadly, designers and developers don’t always see it that way. They try to bring in and support every aspect of their priorities irrespective of the fact whether or not it will support the cause of the design.
4. Muddled Communication
Good communication is a pathway that can build great things. Effective communication and cooperation between the teams can do wonders in favor of the final product. But, unfortunately, most designers and developers fail to understand this success mantra and draw a line between the teams. While developers think technically and talk in specifics, the designers think creatively and speak in generalities. This leads to major confusion and misunderstanding between the teams.
Creating a Trusting partnership
‘’Design is now too important to be left to designers’’ - Tim Brown (CEO of IDEO)
Certainly, product design cannot exist in a vacuum and therefore it needs the involvement of every team (i.e. designers and developers) that has anything to do with the product directly. In all reality, the entire design process should not be given in the hands of the designers only, rather the developer should also be allowed to participate in the process because they can share valuable feedback about a project’s design. Moreover, developers can let you know if a feature, interaction, or animation is complex or simple to implement.
Creating a partnership between designers and developers is one of the most challenging yet beneficial parts of the designing process, as the payoffs received are innumerable on taking up the challenge. Since both designers and developers approach problems from different angles and live in different worlds, it becomes important to increase trust and build a sense of camaraderie between the two disciplines.
Tips to improve communication
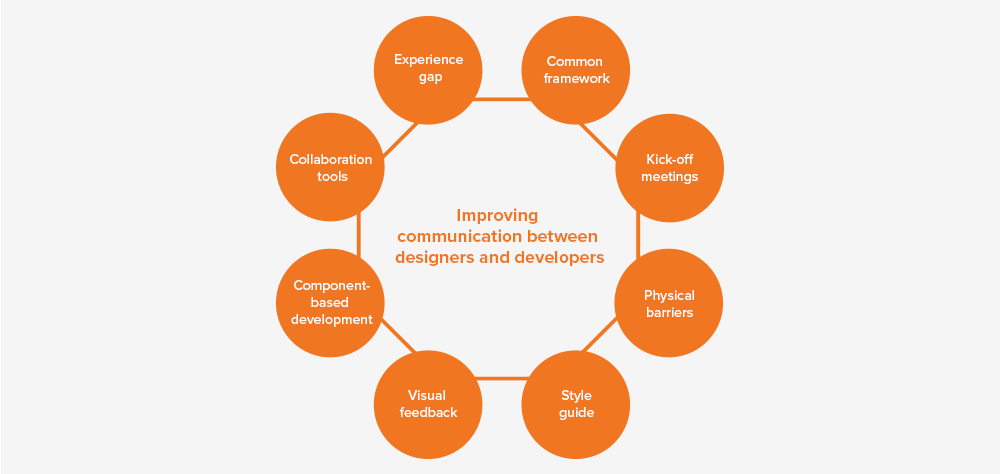
With job descriptions that are so different, there is one thing that is of extreme importance: communication between designers and developers. Communication helps reduce the line that exists between both to ensure that both sides of the website project are working together effectively to ensure the best possible projects. Therefore, here are some tips and tricks for you that can help you improve communication within these organization teams.

1. Mandatory Kick-off meetings
Kick-off meetings mark the first official meeting that takes place between the interested parties (mainly designers, developers and clients) of the project. Since the discussion between designers and developers is often vague, extending a hand for conversation helps make the job easy for everybody embarked on the project. However, in one of our projects, both the departments i.e. designing and developers teams couldn’t hold the kick-off meeting due to which designers were not able to convey the exact design to the developers team. As a result, developers found it tough to catch up with the designer’s idea and the replication of the same. This one particular scenario served as a wake-up call that kick-off meetings should be organized to plan the project and the upcoming planning activities. Moreover, the team members realized that being vocal about your ideas right from the start is vital for any business project and it helps the communication process as well. Since then, designers do take their time out to explain the vision of the project to the development team at the earliest possible.
2. Removing physical barriers
Physical barriers that are created in the workspace prove to be a big hindrance in the journey to success. Apparently, organizations today provide separate work space for separate teams to maintain their work flow. Our organization was no more different than others and thus we created cubicles and partitions to make our office look great. However, these situations would often create problems for communication between intra-team members who work together as a single team to achieve the goals of the organization. Sooner, the company realized If designers and developers don’t get to see each other that often, how are they supposed to deliver the final outcome within a given deadline? Moreover, they pondered over the question of casual discussions which would not suffice as both designers and developers would fail to know about each other’s perspective. Therefore, the company thought it was a great starting point for the future projects to remove the physical barriers where all teams can be out together to achieve the predetermined target.
3. Hop on a style guide
We have seen that the designers and the developers in our company have had issues related to different developmental works.. In other words, both the departments had sometimes grappled with the lack of a clear vision of the product and what needs to be done which would create an entire burden on the front-end developers. However, this problem seemed to fade away when style guides sank into their lives. We ensured to set a process where our designer has to provide the front end developers team with the required style guide and have been reaping the rewards since. A style guide is basically a collection of rules that states out how writing, formatting, and designing of documents need to be done. A style guide can be used repetitively by the front end developers that best represents the vision of the project. The purpose of introducing style guides was to make sure that multiple contributors create in a clear and cohesive way that reflects the corporate style and ensures brand consistency with everything from design to writing.
4. Ask developers for visual feedback
Communication is not a one way road, rather it is a two way flow of information where a constructive feedback is received right after the discharge of the deliverables. It is often observed in many project meetings that developers are not present at the time of the design feedback which is a major loophole in the process of communication. Well, that is a big mistake and this attitude doesn’t work in the long run and can lead to failure. Developers play a major role and their contribution through feedback is what is needed by the designers. Not to mention, developers are a great source for design feedback as they have a ton of knowledge about the product or the website. Not only for developers who carry a technical point of view, it is also highly recommended for designers to coordinate with the developers to bring them for the next design meeting.
5. Reducing the experience gap
In our experience, once the design is completed, asking inexperienced frontend developers to proceed with the development process has been problematic. Even if there are seasoned front end developers in that given project and the inexperienced guys can get the assistance from them, the problems with project delivery delay and ineffective replication of instructions given to them by the designers have been noticed. Therefore, we made sure to have only the experienced front end developers to work on the design instructions and let the inexperienced team members gradually ease into major projects after proper training.
6. Unleash the common framework
Creating a team who can work well together is often a difficult task. There were certain situations in our organization where designers and developers would use different frameworks for a common project as per their requirement. Since they both were working on completely different grounds, this would often leave both the departments in a frustrated state. All these situations gave rise to a new approach wherein designers and developers can use common frameworks like Bootstrap which helped the designers and the developers to stay in sync and quickly build web applications or websites. Bootstrap is a widely used CSS framework which comes packed with prebuilt components and JavaScript plugins. So, whether it is about creating a slider or about using font colour, font size, button padding, button size, column width, using a framework like Bootstrap helped designers and developers to remain on the same page and carry on with the design and development process smoothly. Adapting to this new approach helped us reduce overrides and further save time and effort.
7. Using collaboration tools
As the name suggests, collaboration tools are used to collaborate with people working under different departments within the same organization. There have been cases in our earlier works where we have seen heavy reliance on designers and their expertise with Adobe Photoshop. Developers had to wait for the design team to come up with sample designs and then proceed with the development. The collaboration here was simply not efficacious. We decided to use a collaboration tool like Zeplin and InVisionApp. We observed that using such digital product design platforms improved the collaboration efforts between both the teams. It also helped to show the design to the clients as and when ready.
8. Dependency on component-based development
Component-based development is defined as an approach to software development that focuses on the design and development of reusable components. In other words, you don't have to create a new component all over again for the website. You can simply break your monolith into components as per your requirement. We tried out this process by using Pattern Labs in one of our projects and quickly realised its immense potential. In a nutshell, pattern labs provided usable components which reduced the duplication of the work of the developers where one developer creates one component and another creates a different component. Pattern labs acted as the ultimate salvation towards all the woes of our company.
Also read: Visual design inspiration: Design discovery
The outcome of collaboration: A win-win situation
Collaboration is the key to ultimate great products. The scope of collaboration is not limited to the designing team, and focuses on other teams as well. Developing and enabling the collaboration right from the start makes the conversations easier and faster, and shortens the over time review cycles. Moreover, the process of collaboration not only creates a better experience for your teams – but it also impacts the end-user.
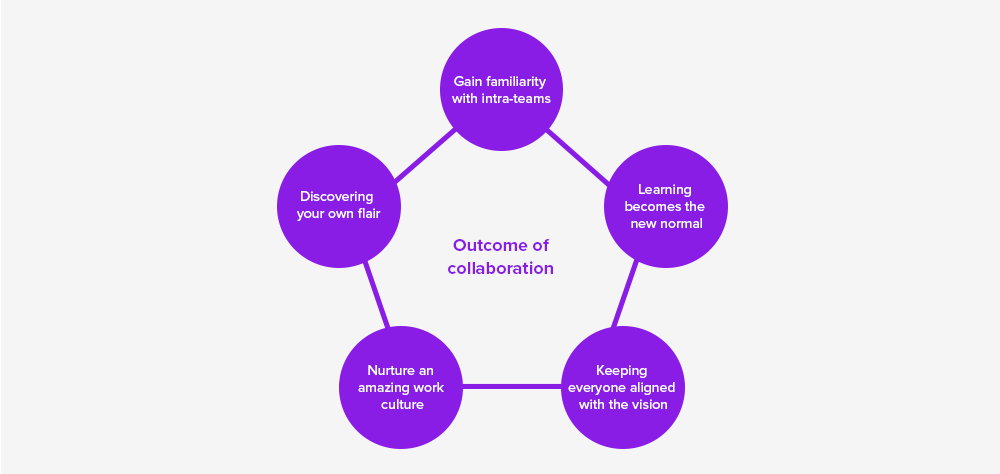
This understanding helps build empathy between the designers and the developers, which results in the following benefits:

1. Gain familiarity with intra-teams
During the process of collaboration, designers and developers work in a single team which provides them the golden opportunity to know and understand each other areas to ensure the successful completion of the project at hand. The combining efforts (strategy, design, and execution) of both the teams help in the successful delivery of the project to its respective client or clients. It also decreases the learning curve of team members to a large extent.
2. Discovering your own flair
We as human beings hold a lot of fear in our head. Be it the fear of being judged, communication, taking responsibility, taking initiatives, etc. In the workplace, designers and developers also face these fears which often hinder the growth and success of the project. Creating a healthy and effective collaborative environment can encourage team members to take complete ownership of their work, thereby leaving no scope for one to be fearful of anything.
3. Learning becomes the new normal
The process of collaboration comes with great opportunities to learn. In other words, when designers and developers build a relationship with each other, they develop an opportunity to gain tons of knowledge that falls under different industry domains. Building relationships can help both teams to share their experiences and the thought process they utilized to proceed with the project engagement. Along with this, they gain important soft skills in their related fields.
4. Nurture an amazing work culture
Working in sync with intra-team members helps realize their needs, call them for important discussions, and most importantly make them feel comfortable to reach each other for any assistance desired. There is no denying to the fact that a team contribution is always more valuable than an individual contribution. To put simply every successful project engagement is an outcome of an amazing team effort.
5. Keeping everyone aligned with the vision
It sounds amazing when you think of people working on the project that features a common goal, irrespective of the team they belong to. Working together as a team that has a common goal can help achieve any vision. Moreover, the benefits released from the goal can be distributed among the team members. Excellent team collaboration within internal and external teams can help to achieve revenue goals as well.
Also read: Building a design system at scale
Conclusion
To conclude, technology taking a significant rise has emerged as an inherent part of every business in today’s workplace. As a result, the need for better software design and functionality has become the cornerstone of any organization. Considering the competition that is constantly augmented by the business leaders in the market space, it becomes important that teams within the organization function are seamlessly able to give their clients the best possible results.
In today’s era, an integral part of teams are the designers and developers: two different specialties, working to create a common product. However, sometimes these two teams are very hard to reconcile and can even put you in a predicament. Therefore, it is important to bridge the gap that exists between two and collect the rewards that can actually mean the difference between a good product and a great product.
Want to know more about the tips to bring these two working together? Contact us at hello@opensenselabs.com and our experts will help you create a strong foundation for future works.


