The concept of atomic design was introduced by Brad Frost and it helped accelerate the process of creating modular designs. The universe is made up of a set of elements, that are the building blocks of everything around us, and these are known to us as the periodic table of elements. All these elements have fixed properties that define each of them. The same way in which these elements combine together to form the universe, the design system is created by the combination of different elements of atomic design.
Let’s dive into these elements and understand the process!

Atoms
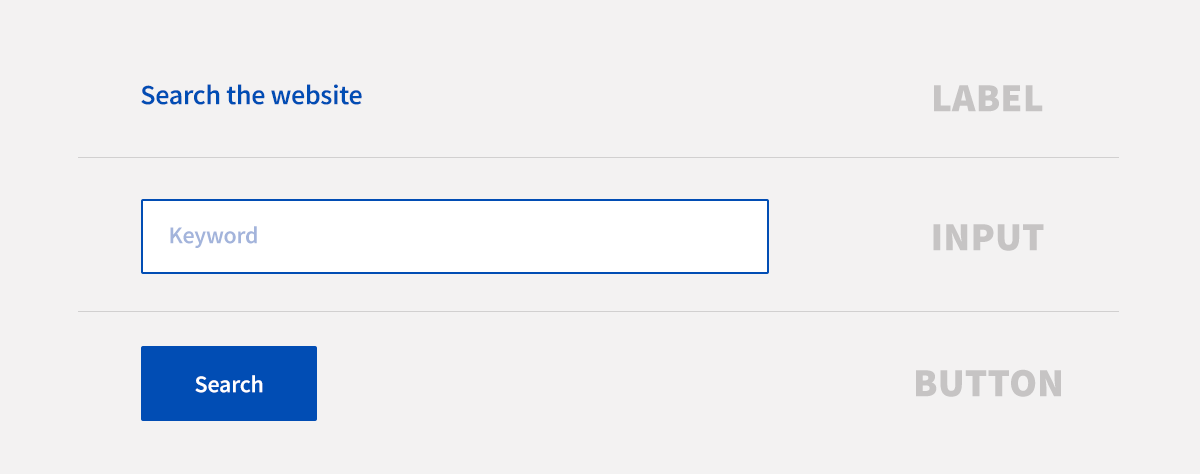
We have all read about the atoms in chemistry. They are the building blocks of matter. Every chemical element has different properties and they cannot be broken down without losing their meaning. Now, if we relate the same thing to our design system, the atoms are the foundation building blocks of the user interface. These atoms have basic HTML elements, for example, buttons, labels, spacings, etc that cannot be further broken down without suspending its functions.

Molecules
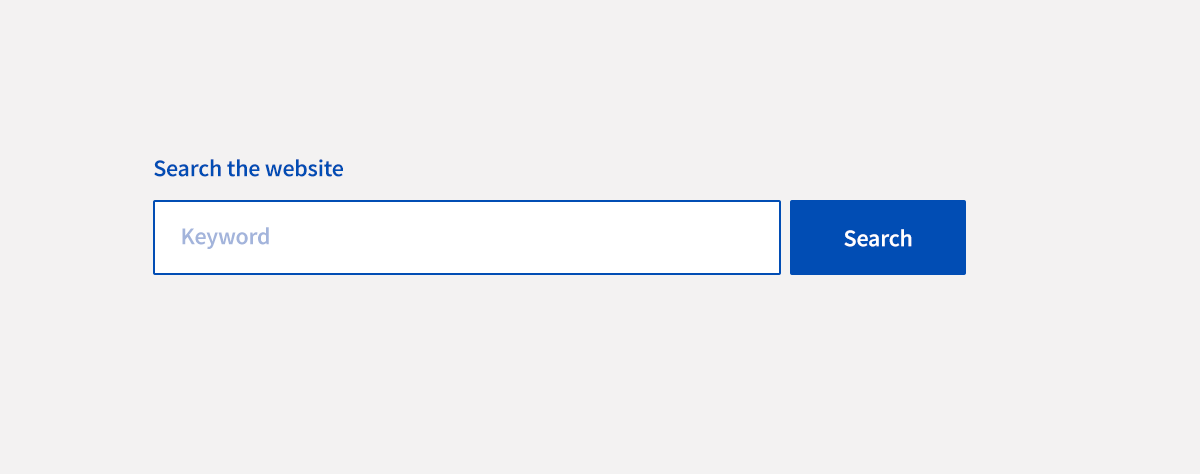
In chemistry, molecules are a group of atoms attached together that can have different properties. Two molecules made of the same atoms behave differently and show distinct properties. In the same way, Molecules in the user interface are a group of elements working together. For example, if we put the label, button, and search input together, we will get the search form molecule. After they are combined together, they have a purpose and define the atoms that are put together. To construct a user interface, we assemble elements to form molecules like the search molecule.

Organisms
Organisms are comparatively complex UI components. They form a distinct section of an interface. The organisms in the design system are a group of molecules. The search molecule that is created by a group of atoms can be combined with another molecule that creates complete page navigation to make an organism.
The organisms can have similar or different molecule types. They can be a search form or a logo image, etc.

Templates
The chemistry analogy ends here. You just read about the basic structure of a design system i.e. the atoms, molecules, and organisms. Now let's see how they can be used to create a consistent product.
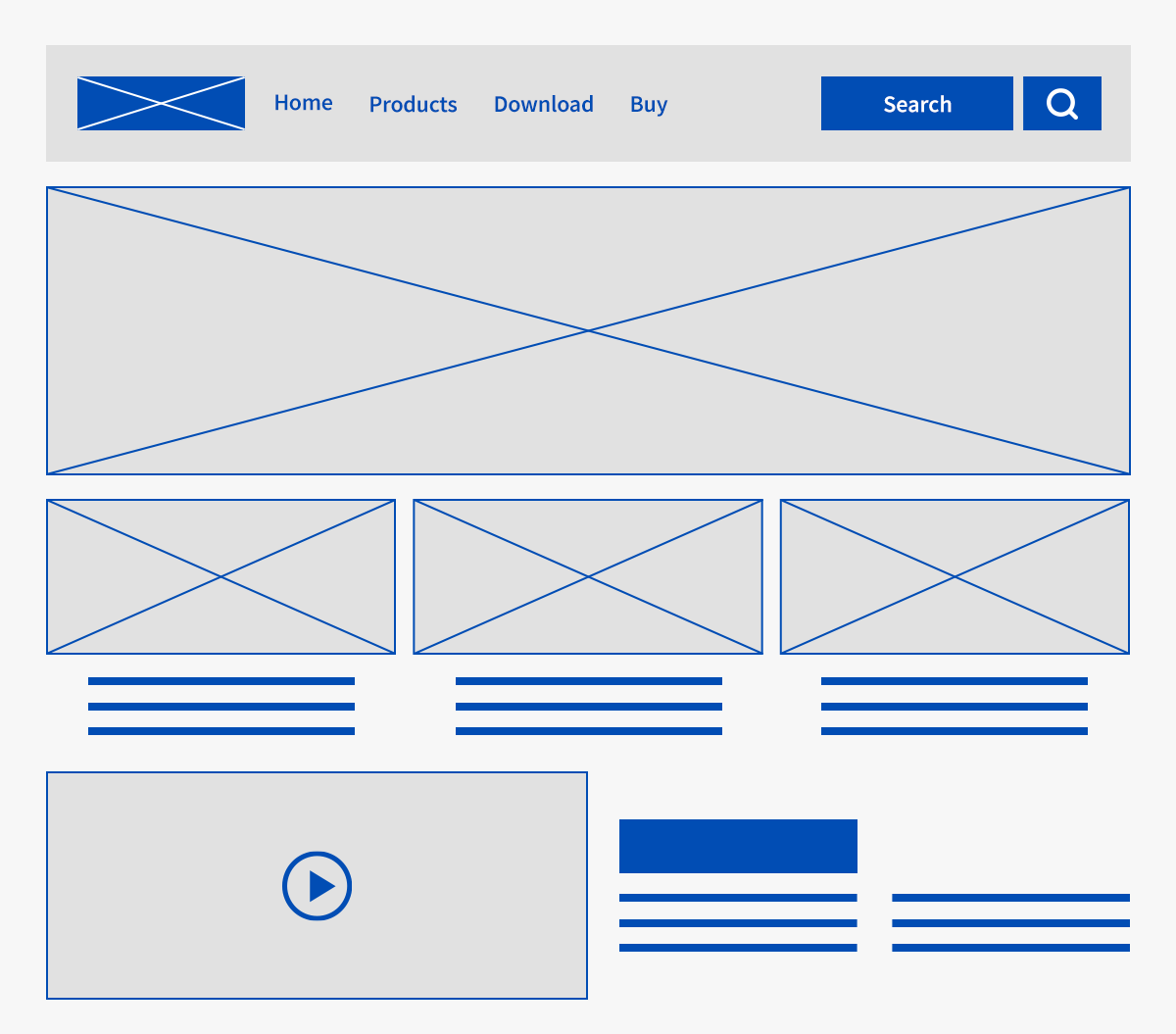
At this point we see the design coming together to form pages. Templates articulate the design's content structure and place components into a layout. While crafting a design system, it is important to see how the components look and function when put together. You basically create a skeleton of a page. An important characteristic of templates is that they focus on the page’s content structure in spite of the final product.

Pages
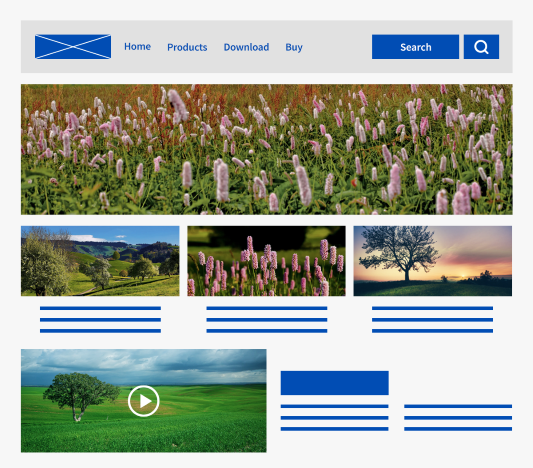
Pages show how the UI looks like when placed with everything in place.
This stage is the most important and concrete stage of all. We are able to understand and have a look at how the page looks when real content is applied and if everything is looking and functioning as planned.

Why go for atomic design?
Atomic design involves breaking off a website into the elements that we just talked about and then forming a website. Now that we have understood them, let’s understand why atomic design should be used and how it makes our life easier.
Mixing and matching components
When components are broken down, it becomes easy for you to understand what part of the website can be reused and mixed to form molecules and organisms.
Creating a style guide
If you have created your site according to the atomic design guidelines, then the atoms and molecules created before the site is built can be a help as a basic style guide.
Consistent code
The chance of writing duplicate code is reduced with atomic design. It also becomes easy to understand which components are used for different parts of the website.
Understandable layout
The documentation of atoms, molecules, and organisms and where they are being used makes it easy to understand what each part of the code is representing. The best part is that it is much easier to explain the codebase to a new developer.
Quick prototyping
Making a list of elements before the website creation starts helps you mockup pages instantly by combining the elements of the page.
Fewer components
If the website creator has a list of all the atoms and molecules, he will more likely use the existing elements rather than creating new ones.
Easy update and removal
With one atom, molecule, or organism changing at a time, it is easier for any update to be done across all other instances of the site. In the same way, the removal of unwanted components becomes easy.
Implementation of atomic design
Getting started with atomic design needs you to understand every part of it and dividing into the basic elements that are, atoms, molecules, and organisms. You can always start by conducting an audit. This will help you look into discrepancies and areas that are lacking. This will make sure that you and your team are familiar with the structure of the website.
After you have conducted the audit, look for a platform where you can build your design system. Take help from the developers to know more about which tools will be more efficient. Make sure that the tool that you have chosen is easily accessible by everyone in the team. Tools that will help:
Now that you have a good understanding of the design system and its principles, you can start building your website. Start by the construction of components piece by piece and don’t forget to document what page every component is for. Read about web components and component-based development to know more.
Conclusion
The atomic design provides a clear methodology for creating a design system. It makes sure that we are explicit with our creations and also that our designs are more manageable, consistent, and that the user interface is faster than ever before. For a faster and more efficient user interface for your website, contact us at hello@opensenselabs.com