I recently decided to begin rebuilding the various landing pages on DrupalEasy.com using Layout Builder, introduced as a stable module to Drupal 8.7 core. Prior to this, the various landing pages on the site had been built using Paragraphs module.
While I appreciate what Paragraphs module can do as a layout tools for individual entities, I learned the hard way that perhaps it isn't the best tool for the job of building landing pages.
I've been keen to use Layout Builder for awhile, but also hesitant to make the switch. Layout Builder has (unstated) lofty goals - to be the de-facto method of building landing pages in Drupal. I'll be perfectly happy if I didn't have to use Paragraphs or Panels in the future, instead relying on a core module.
I was biding my time until Layout Builder was stable in core, and now that it has come to pass, I wanted to take the time to rebuilding our landing pages while updating their content, layout, and styles just a bit.
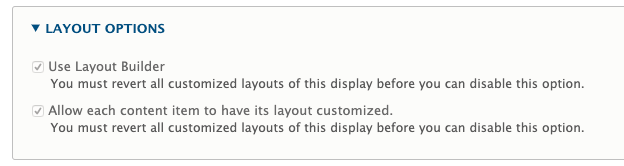
 For starters, I created a new "Landing page" content type. Knowing that all of our landing pages will just be a series of blocks, I didn't add any fields - in fact, I removed the default "Body" field from the content type. I also created a default layout by selecting the "Use Layout Builder" checkbox on the content type's "Manage display" page. Knowing also that I may want to tweak the layout of some of our landing pages, I also selected the "Allow each content item to have its layout customized." (this effectively replaces the Panelizer contrib module).
For starters, I created a new "Landing page" content type. Knowing that all of our landing pages will just be a series of blocks, I didn't add any fields - in fact, I removed the default "Body" field from the content type. I also created a default layout by selecting the "Use Layout Builder" checkbox on the content type's "Manage display" page. Knowing also that I may want to tweak the layout of some of our landing pages, I also selected the "Allow each content item to have its layout customized." (this effectively replaces the Panelizer contrib module).
From there, I clicked the "Manage layout" button and set up a default layout for our landing pages. I'm not going to take you step-by-step through the process, but it's quite intuitive - and far better than any of the community's attempts to provide a browser-based layout tool in the past (no offense to anyone who has tried - it's a really difficult problem!)
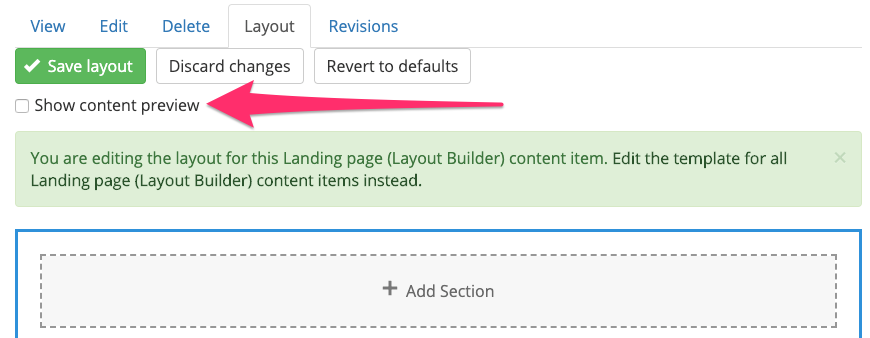
After that, I created a new "Landing page" node and went directly to the "Layout" tab. The default layout I created in the previous step was ready for me to populate - but I was also able to tweak the layout for just this node as well. The process for adding content to the layout is easy primarily because it utilizes Drupal core's settings tray functionality. Existing blocks, custom blocks, as well as fields belonging to the content type are easily placed. I especially like the "Show content preview" checkbox for simplifying (and speeding up?) the interface during construction.

My experience wasn't without hiccups, however. I did run into a couple of issues that I'd imagine a few other folks will stumble upon as well.
First, I tried adding a system Search block to one of my layouts. When I did this, I was unable to save the layout. I traced this issue to an issue related to rendering form blocks inside Layout Builder. At the time of writing this post, I didn't feel there was a mature enough patch yet, so I opted to remove the Search block for now.
As this site is hosted on Pantheon, **and its codebase is built on https://github.com/pantheon-systems/example-drops-8-composer** , I ran into an issue where I was unable to add a new section to any layout. Turns our it was caused by this issue - luckily the fix for this was easy.
Finally, as I use the Bootstrap base theme for this site, when adding a bit of styling, I noticed that I had to override (using CSS) some of the breakpoints that Layout Builder uses by default. Specifically, Layout Builder has a 40em breakpoint, which doesn't align with Bootstrap's (default) 768px breakpoint. Not a big deal to do with a little bit of CSS (Sass), but important to note nonetheless. I used the following Sass to align layout builder's 2-column layout with the Bootstrap breakpoint:
.layout--twocol-section {
&.layout--twocol-section--50-50 {
> .layout__region--first,
> .layout__region--second {
@media #{$mobile} {
flex: 0 1 100%;
}
@media #{$tablet} {
flex: 0 1 50%;
}
}
}
}Overall, I'm really happy with Layout Builder so far - the resulting landing pages are easier to update - both from a content and a layout standpoint. It also provides a good deal of confidence knowing that I'm now using a core solution that will only improve with time.
