
Building an online community is a big challenge for many organisations. In times of remote work, online communication systems are becoming more and more needed. Not only companies are looking for intranet systems, but many NGOs also have changed meetings face-to-face into online meetings. In this post, I will show you how OpenSocial can help you with remote team collaboration.
OpenSocial is an opensource Drupal-based system. The official website of the project is https://www.getopensocial.com. At Drupal.org, installation instructions can be found under the address: https://www.drupal.org/project/social. Here you can also see that the project was launched in 2013. This means many years of development, which can be seen in the significant amount of functionalities available in the system.
The project has recently received funding of EUR 1.25M. The money will be spent on even faster application development.
Who uses OpenSocial
According to the website https://www.drupal.org/project/usage/social, currently, more than 800 community systems around the world are based on OpenSocial. One of the most interesting implementations is the Greenpeace organisation, a more detailed description can be found on the webpage:
https://www.drupal.com/case-study/greenpeace-greenwire.
Installation
The installation is similar to Drupal. You can find all the information you need here: https://www.drupal.org/docs/installing-drupal.
It is best to download the system files using Composer – the command for this can be found at: https://www.drupal.org/project/social.
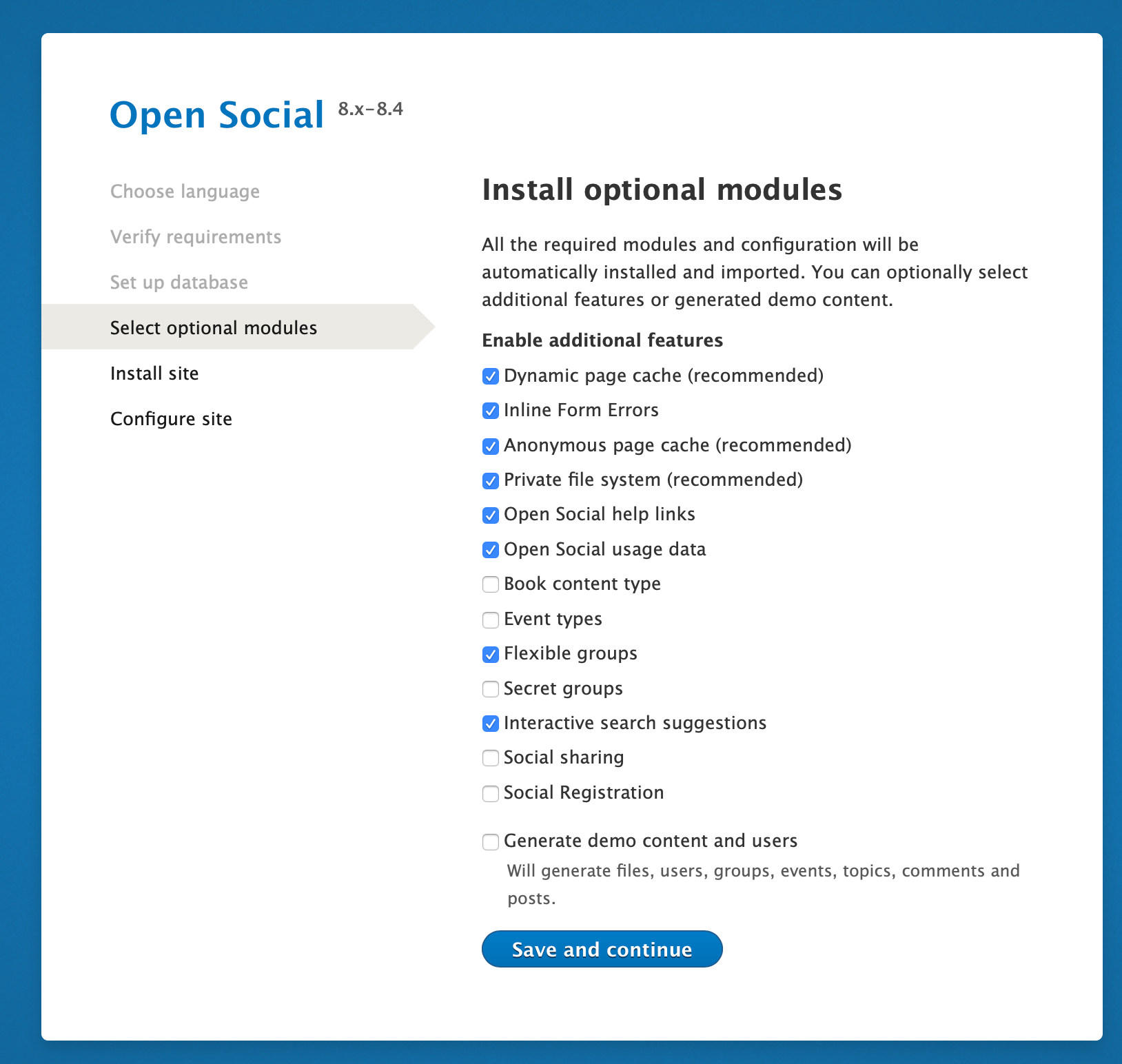
In OpenSocial, during installation, you have additional options in the form of functionalities that can be turned on. There are a dozen or so of them, some are checked by default on the configuration form. Everyone can decide for themselves what to install.

If this is your first OpenSocial installation, I suggest checking all options in order to see the full system capabilities after installation.
If you plan to use OpenSocial in your organisation, I recommend that you first do a trial installation on some test server or locally. I would conduct the proper installation only after a minimum of several days of testing and getting to know the system.
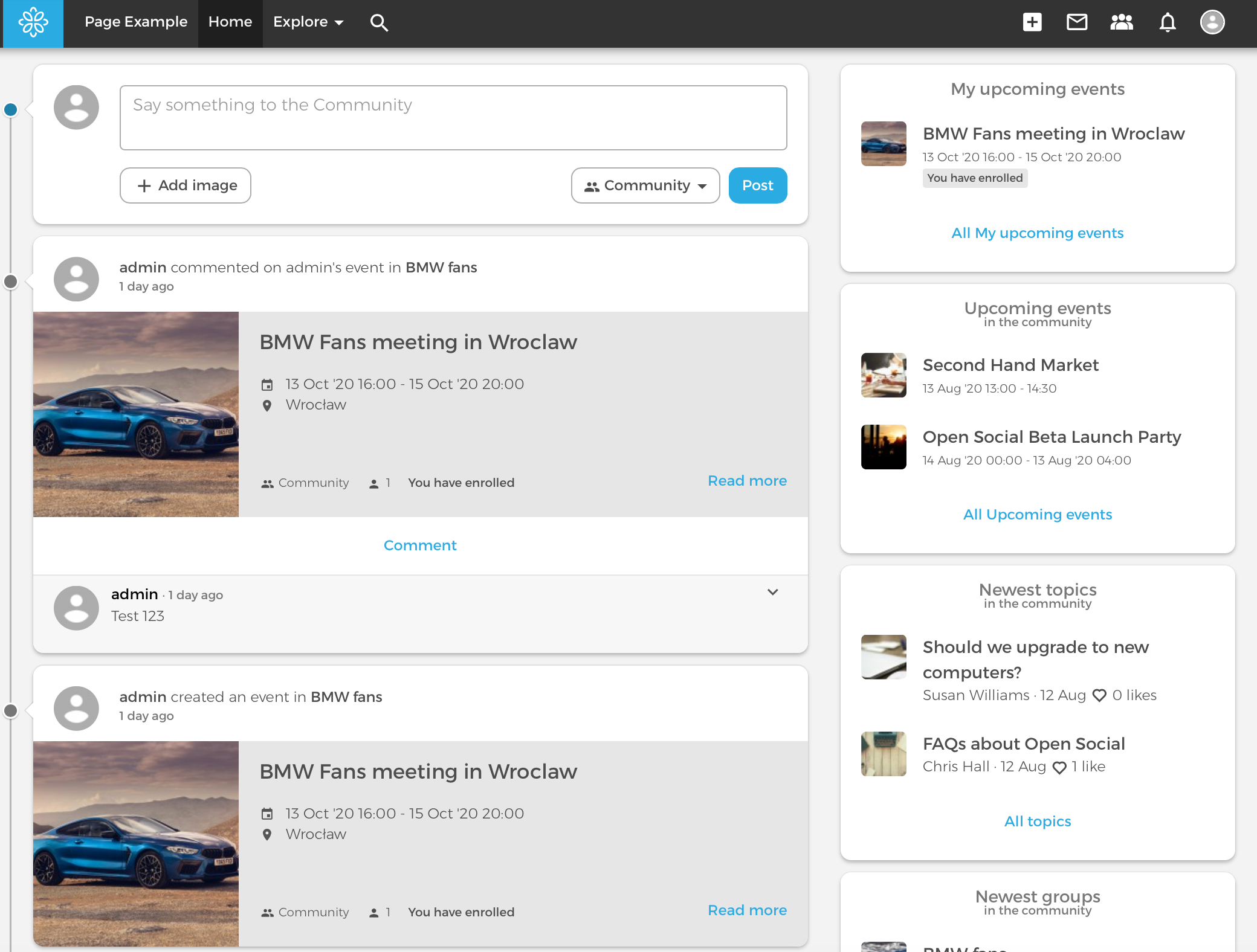
System header
After the installation, you see a bar with links and icons at the top of the page, while on the left side - the logo, the "Explore" section for browsing content and users, and the icon that opens the search window.

On the right side, there are icons for adding content, list of my groups, notifications for the currently logged in user, and the link to the profile.

The header is also adapted to mobile devices. You can easily use the system on your phone.
The entire header looks very nice, and you immediately know what the icons are for. The people working on the UX/UI did an excellent job here.
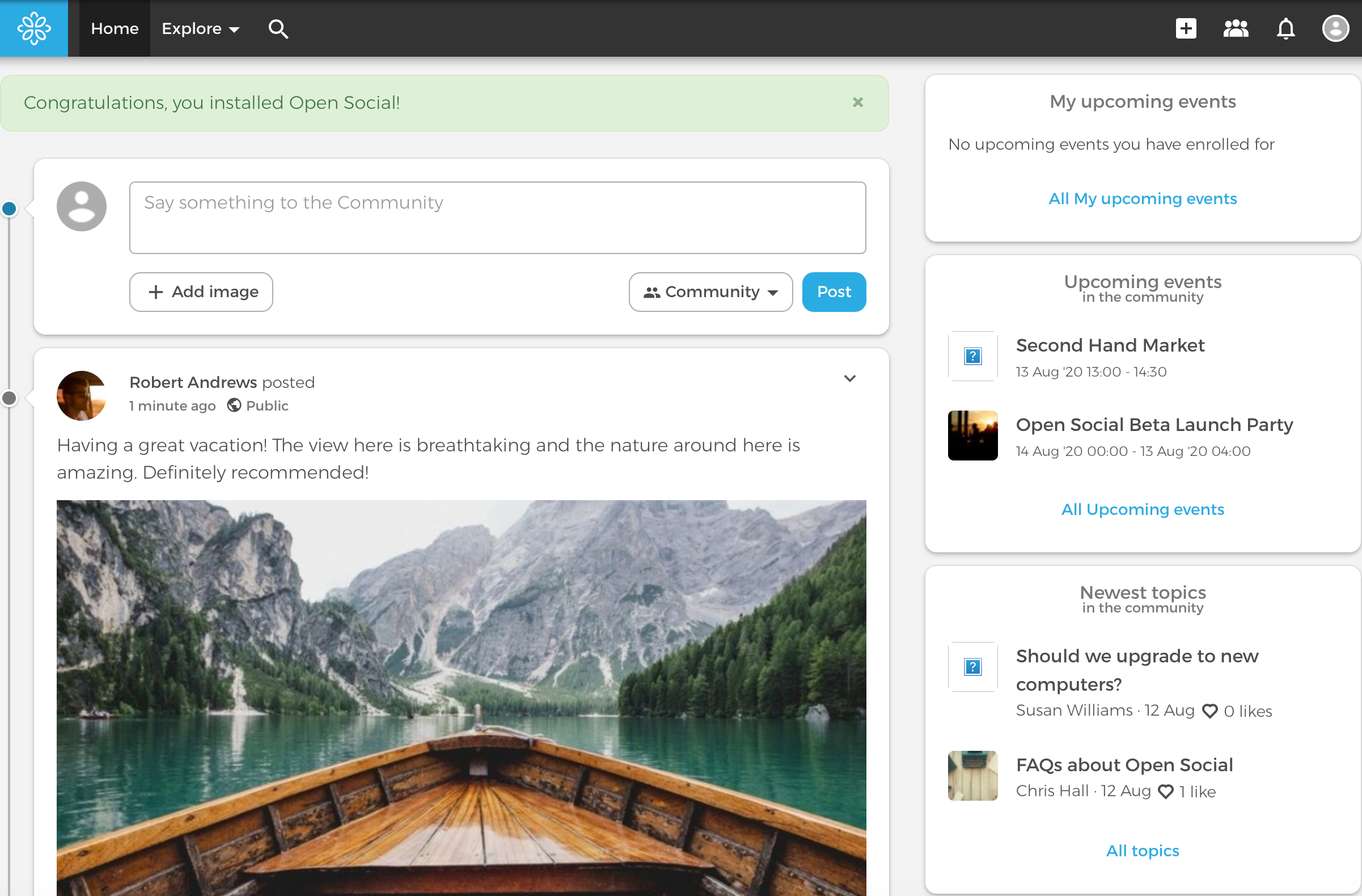
Main page
The home page is divided into two columns. The left column with a width of 67% is a stream of the latest information for a given user – the so-called "wall".
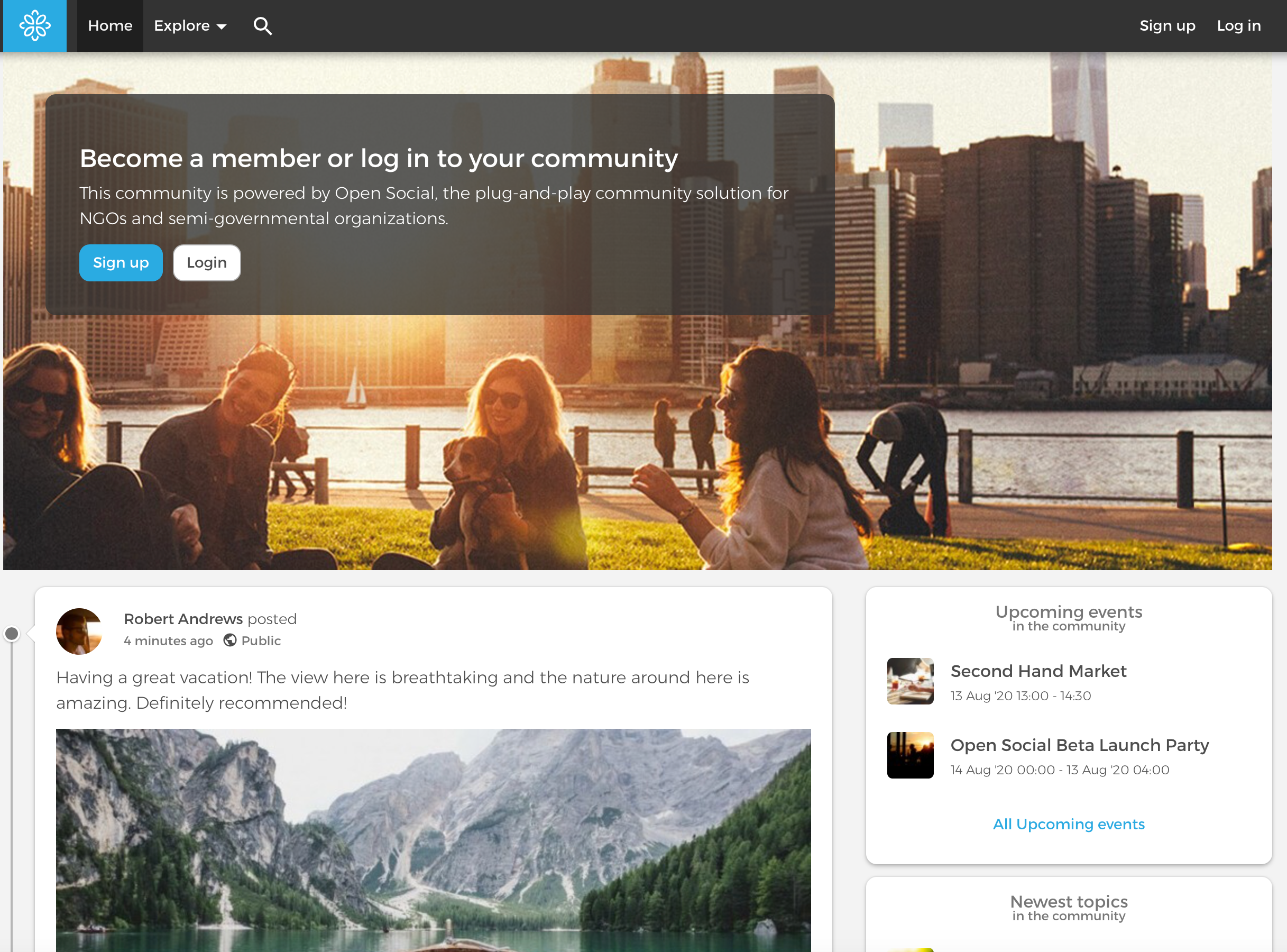
There is a form at the top of the left column allowing for adding content. The content may contain text and graphics. You can display the content only for logged-in users or also for non-logged-in users.

The right column contains a few small sections with the following elements:
- upcoming events for which the logged-in user is signed up,
- upcoming events from the whole system,
- new posts ("Topic" content type, I will describe it later),
- newest groups,
- new users.
These elements in the right column allow for a quick review of new content and new users in the system.
Home page content (and more)
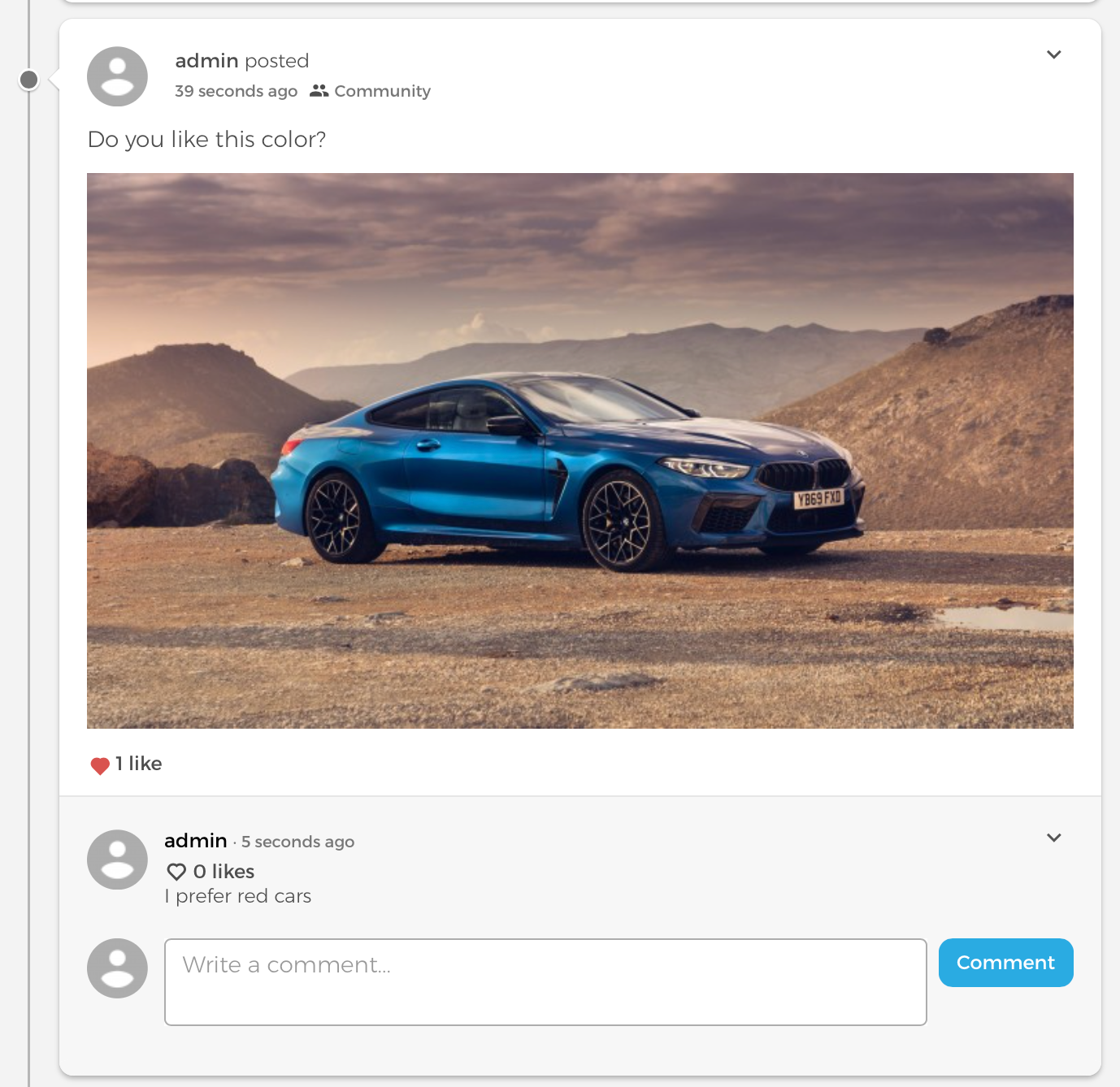
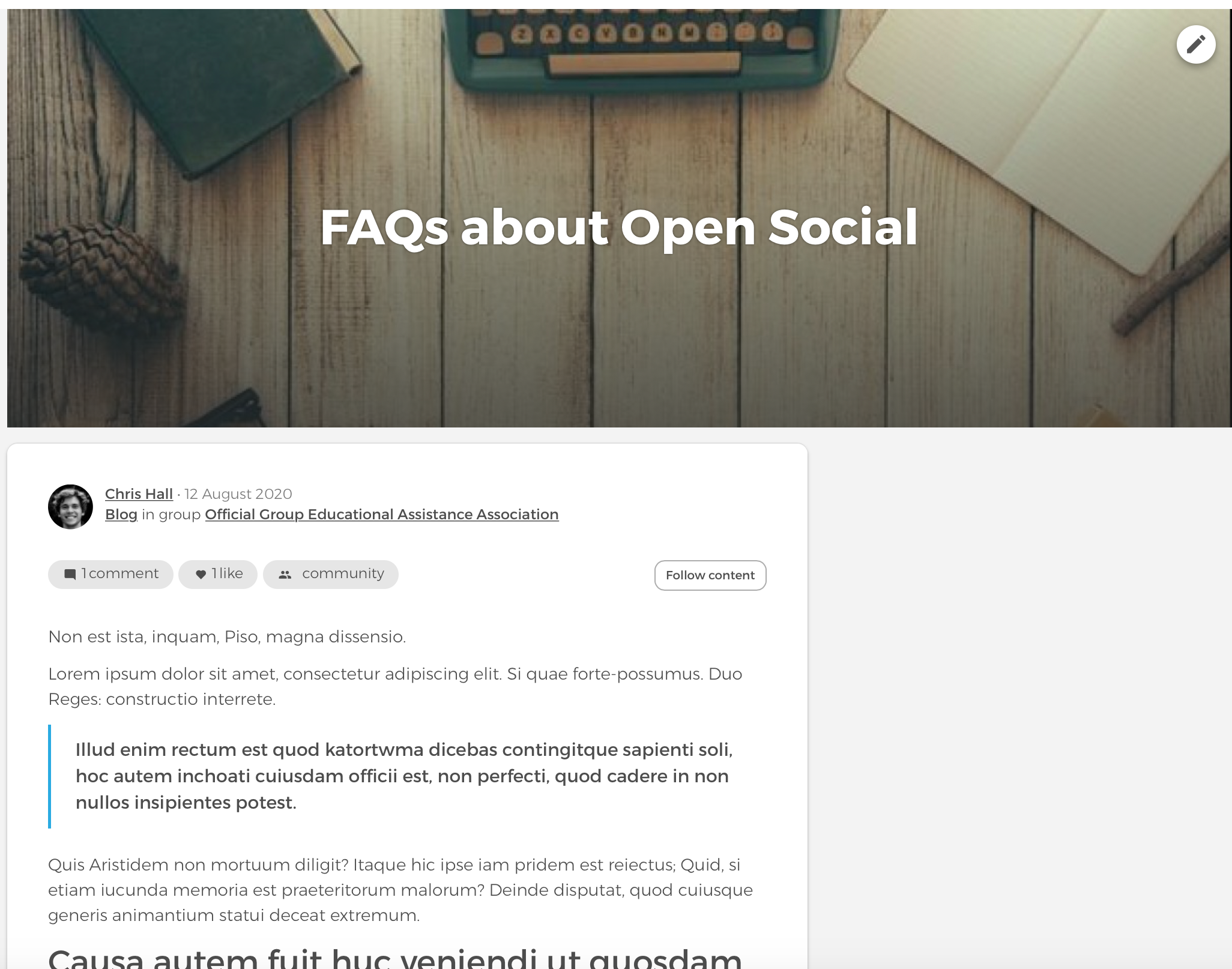
Every post a user adds on OpenSocial is very similar to the posts added on popular social networks. Therefore, adding and reading this content is very intuitive.
A single post contains the following information:
- post's author,
- where the given post has appeared (e.g. in a group, in an event, etc.),
- date of publication of the post,
- visibility (who can see the post, e.g. only logged-in users, or members of the selected group),
- graphics (optional),
- post's content,
- number of likes,
- comment sections,
- in the upper right corner, the author has options to edit or delete the entry.

Groups – creating a new group
Creating groups, adding users to them, and creating content within groups is the key function in the system. For example, you can create groups for:
- people working on a single project,
- people with the same interests in the organisation,
- people working in the same office or city.
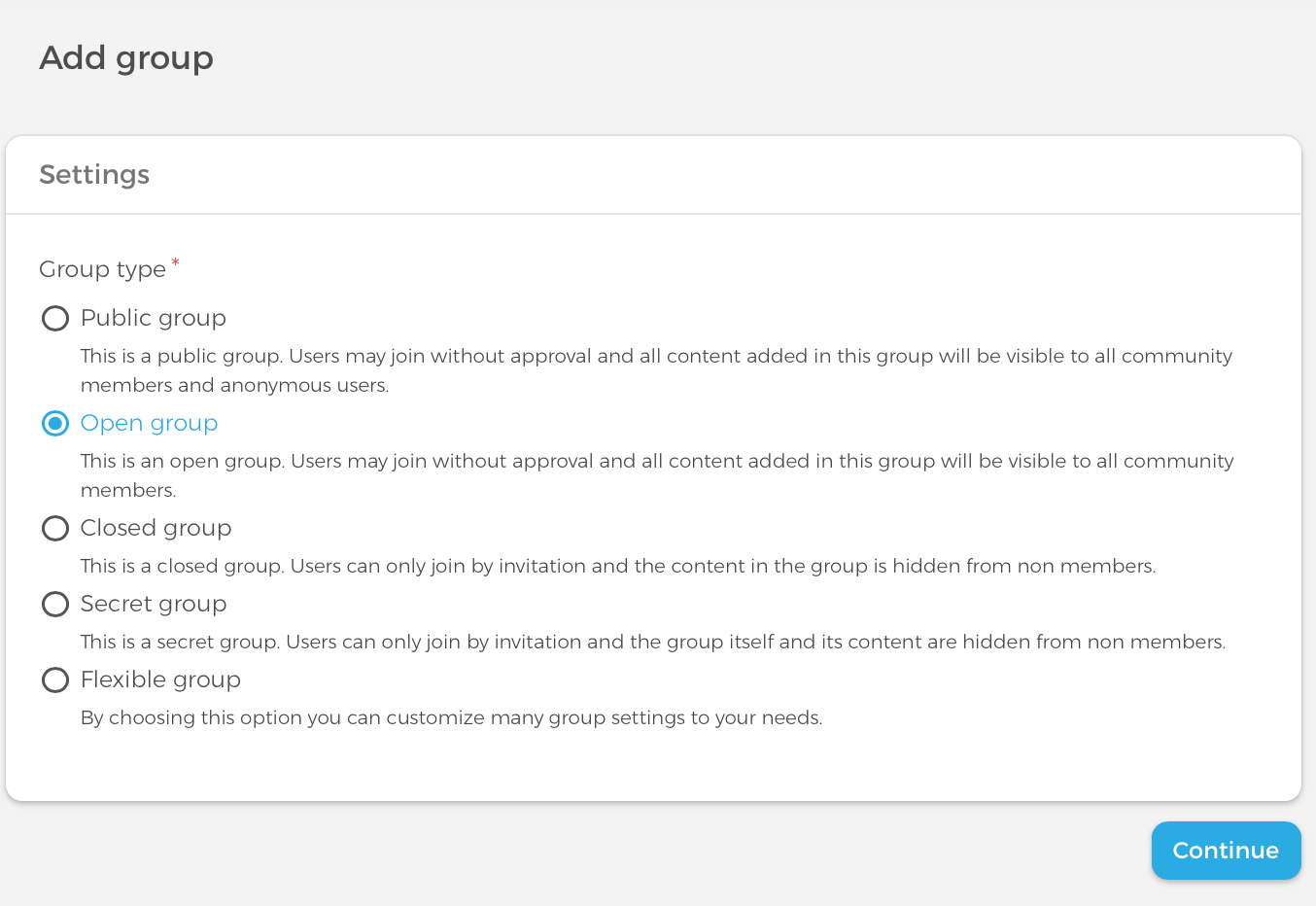
When creating a group, in the first step, you provide the type. You can choose one of the following types:
- "Public group". Everyone can see the group. Anyone can join without the moderator's approval. The content added to this group will be visible to logged-in and non-logged-in users.
- "Open group". Everyone can see the group. Anyone can join without the moderator's approval. The content added to the group will be visible only to the users logged-in to the system (they do not have to be group members in order to read the content).
- "Closed group". Everyone can see the group in the listings, but it can be joined only after being invited by the moderator. The content in the group is visible only to the group members.
- "Secret group". The group is not visible in listings (e.g. new groups). The group can be joined only after being invited by the moderator. The content in the group is visible solely to the group members.
- "Flexible group". Here you can set the group parameters individually.

As you can see, the list of group types is very long and allows for various options and adapting it to any organisation.
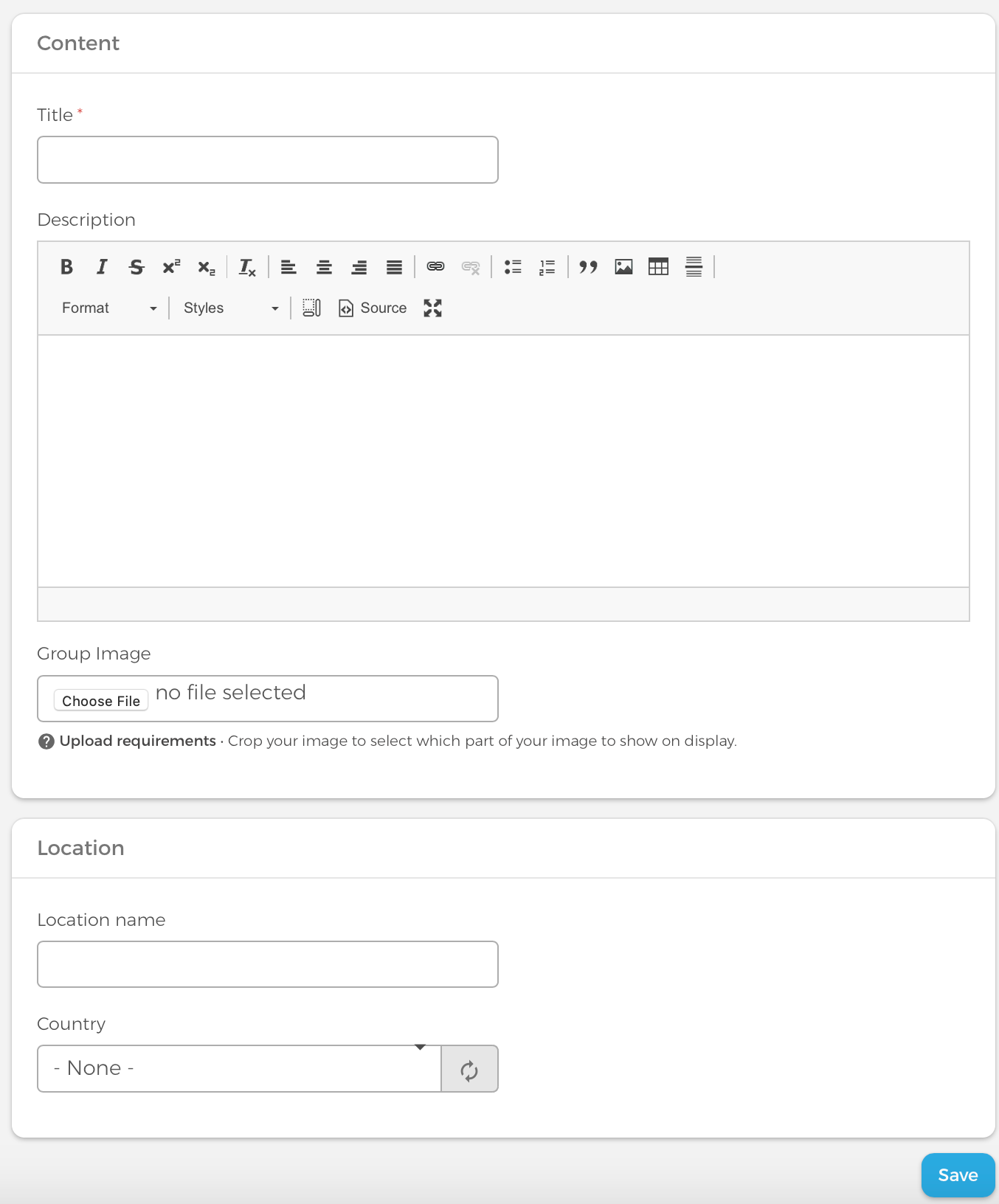
In the second step of creating a group, you provide a name, description, and photo. You can also define the location: country, city and even street. Therefore, you have the ability to assign groups to specific locations.

I recommend adding a photo because then the groups look nice in the system.
Groups – browsing and adding content
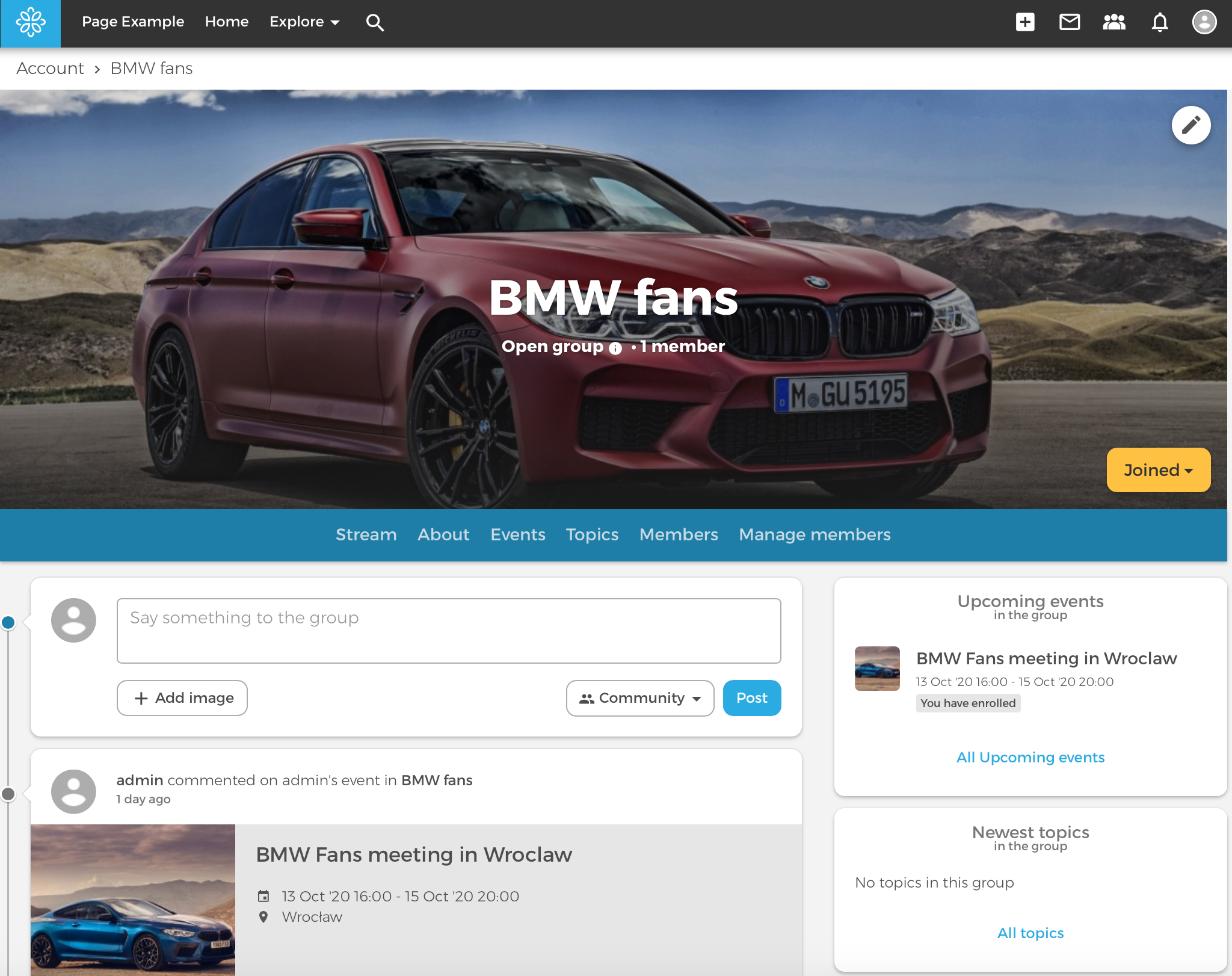
After creating a group or entering an existing group, you will see a page consisting of three parts:
- The group's header, where you can see the group's name, photo, group type, number of members, edit link and group menu. The menu contains links to the content (Stream), group information, events, topics, members list and member management page.
- The left column having the width of 2/3 of the page, containing the content added to the group.
- The right column contains information about upcoming events, new topics, and new people in the group.

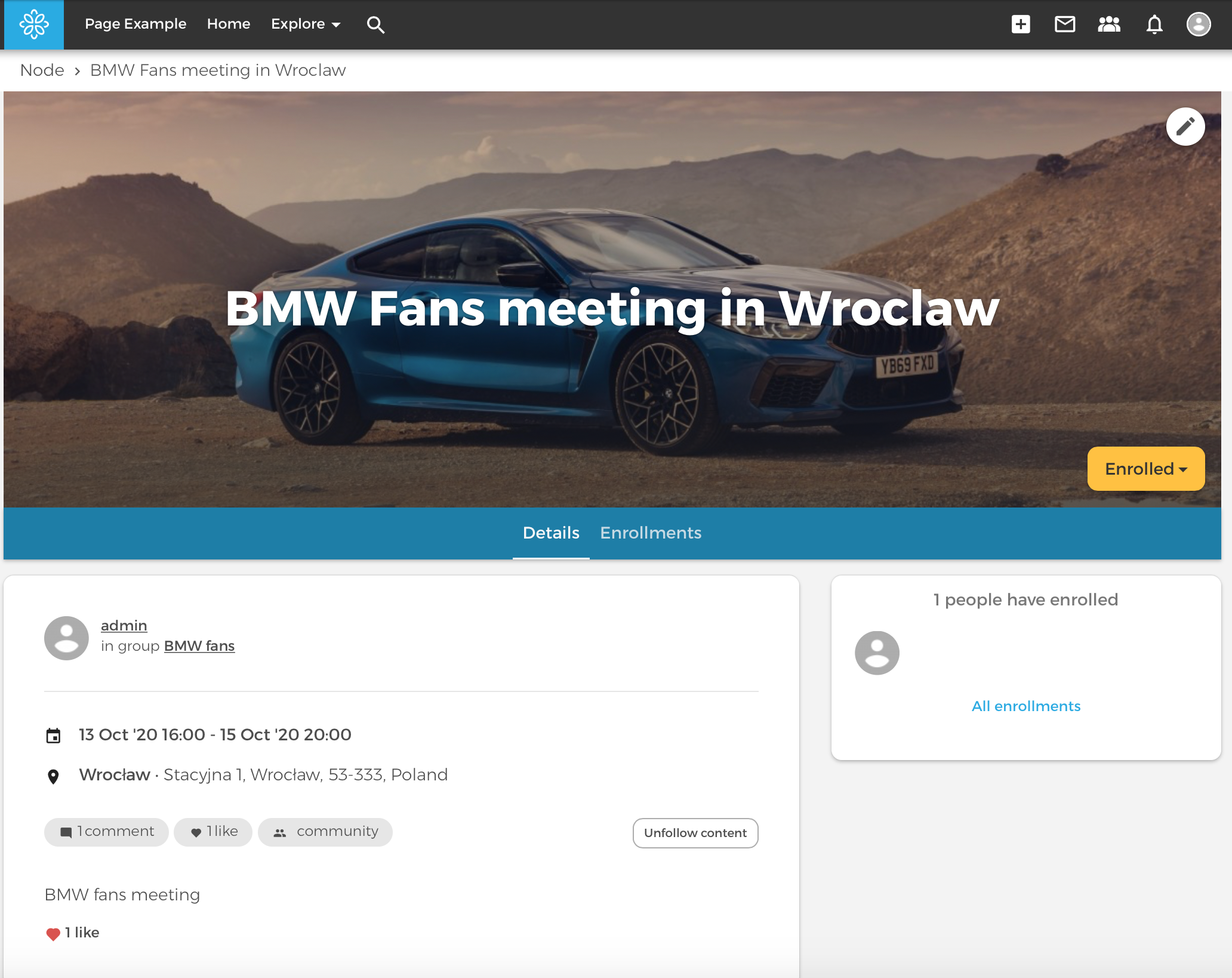
Events
An event is a type of content available on the system that includes a name, description, photo, as well as start and end dates. This works in the same way as Facebook events.
An event can be assigned to a group and have limited visibility (public - for logged-in users or group members).
As part of the event, you can create content, e.g. inform about the event programme. You can also view the list of people signed up for the event.

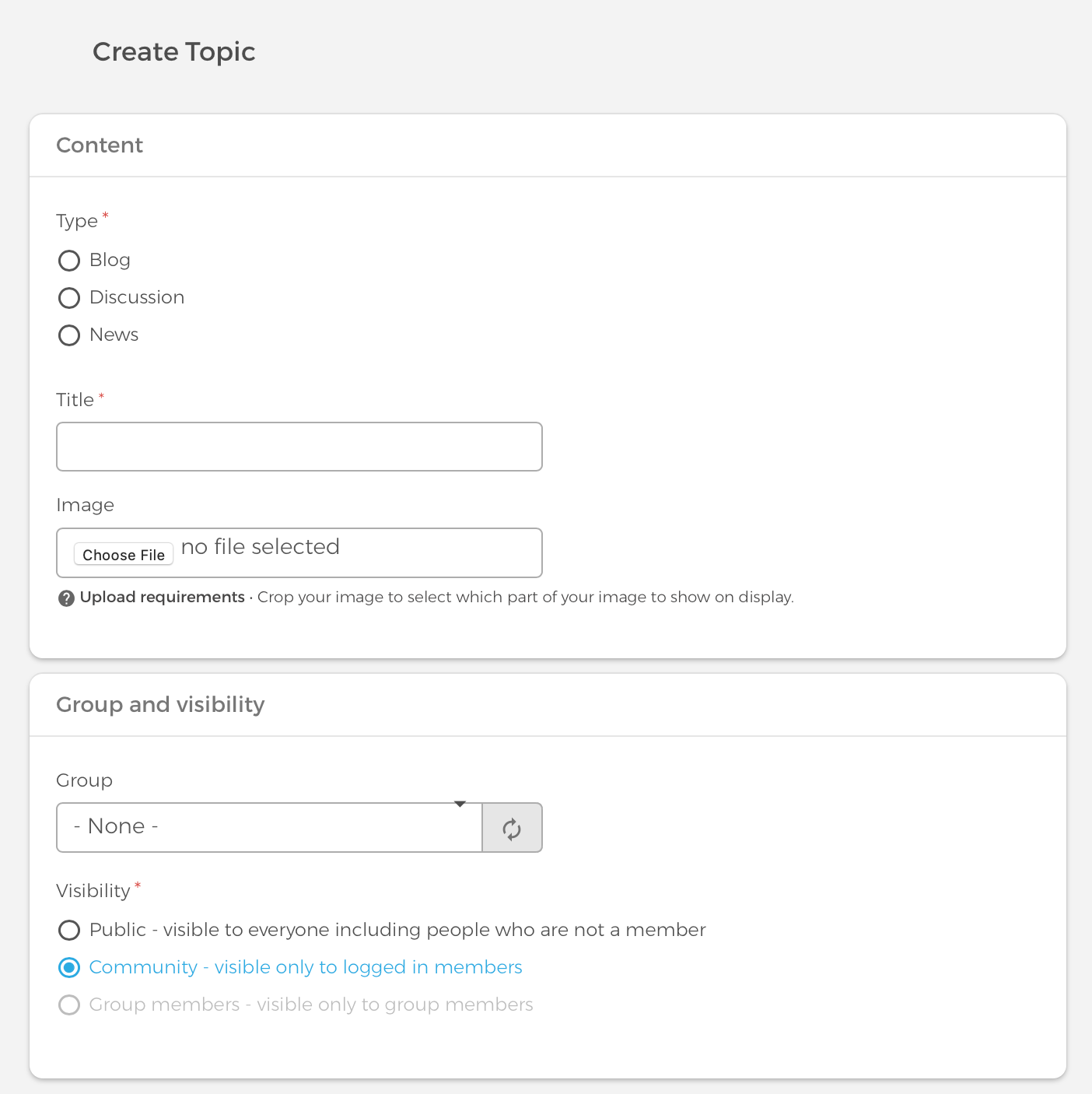
"Topic" content type
It is used to create longer posts. In the form for adding this type of content, at the very beginning, you choose one of the three options:
- blog
- discussion
- news

Then you add the header and the main photo. You also have an option to limit the visibility and to assign it to a specific group.
In the "Description" field, you enter the text that you want to share with the website users.
You can also add files as attachments to the message.

"Landing Page" content type
It is a type of content built on the basis of the Paragraphs module. The editor can create a landing page from 7 available ready-made components. It works exactly the same as in the Droopler distribution; it just offers a little less options.
This type of content is great for promoting events or groups outside. For example, the editor can make a landing page with a description of an event or group. Then he can launch a paid campaign on Facebook, LinkedIn, etc. in order to attract users to that page.
This way of building landing pages is very helpful in marketing activities.
In the video below, you can see what adding sections within this content type look like.
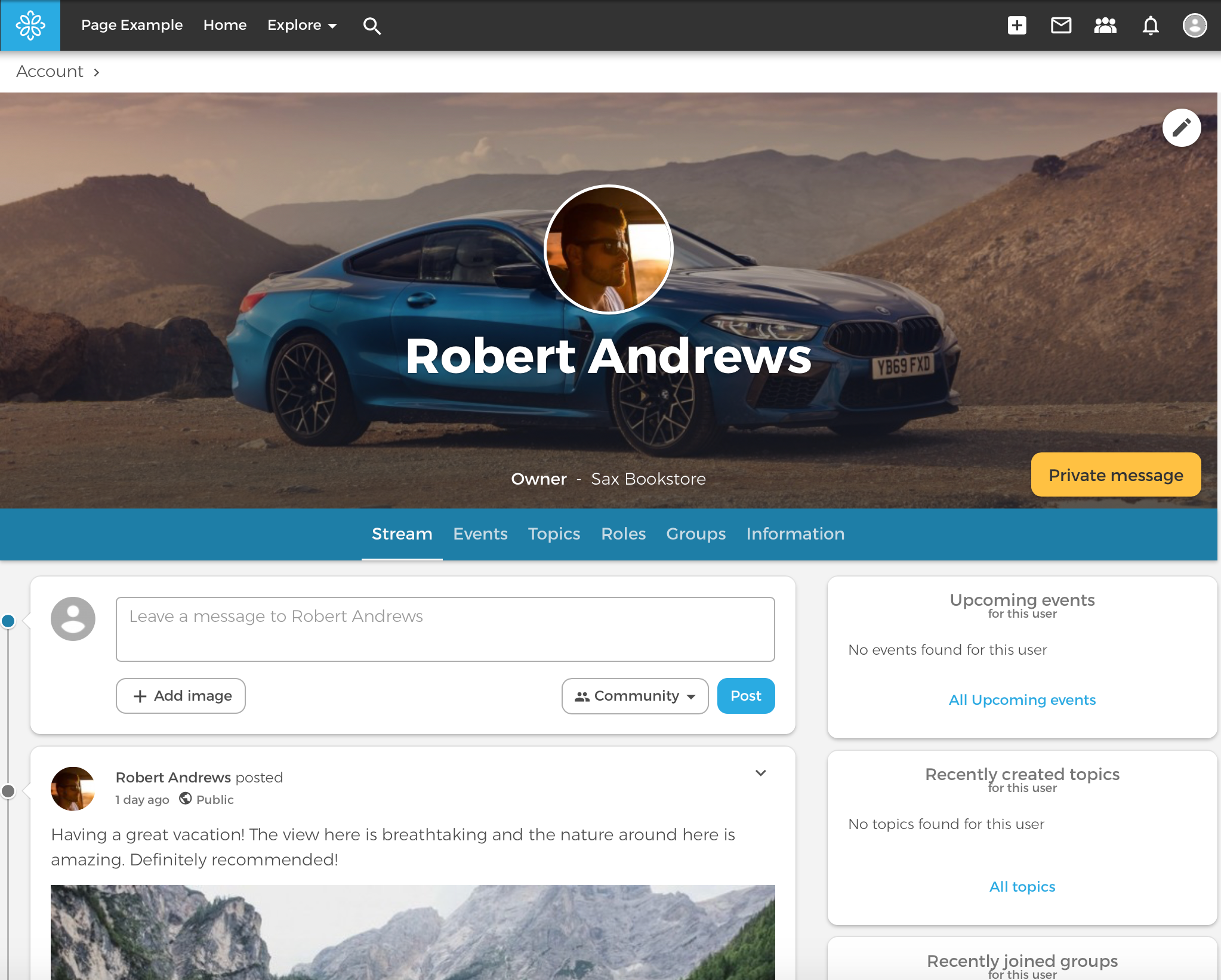
User profile
The user profile is an integral part of any social media platform. The developers of OpenSocial have also created an attractive-looking person profile.
At the top of the page, you can add the user's photo and a background photo. There is also a space for providing the role within the organisation and the name of the organisation (e.g. Developer at Droptica).
In order to facilitate contact, you can enter the telephone number.
At the end, you can write something about yourself, your experience, and your interests.

Private messages
In addition to sending messages visible to people from the group or all users in the system, it is also possible to send private messages to selected users.
As in popular social networks, you can send a message to a single user or create a group chat and talk privately with several selected people.
The module needs to be enabled after a default installation.
Adjusting the system to one's own needs
Many functionalities are ready when installing OpenSocial. However, there is nothing to prevent adding new ones. The whole system is based on Drupal and is written in PHP. OpenSocial is made available as an OpenSource project. You can freely modify it and adjust it to your needs.
Five irritating things in OpenSocial
Of course, not everything in the system is perfect. Here are a few things that bother me:
- Adding a post reloads the page – it would be helpful for it to be in ajax, as we are used to in social media.
- When adding a comment in a post on the home page that is not at the very top, you are not taken to that comment – you have to scroll down the page again to see it.
- When editing an event, there is no "cancel" button to go back to the previous page without saving the changes.
- Breadcrumb like "Page" content redirects to a subpage/node, and there you will see a blank page with the short text "No front-page content has been created yet."
- Another thing I feel is missing is the media module to reuse the same pictures easily. In Droopler 2.x, when this module was added, using the system became more convenient.
Five cool things in OpenSocial
There are also some functions in the system that I must praise the authors for:
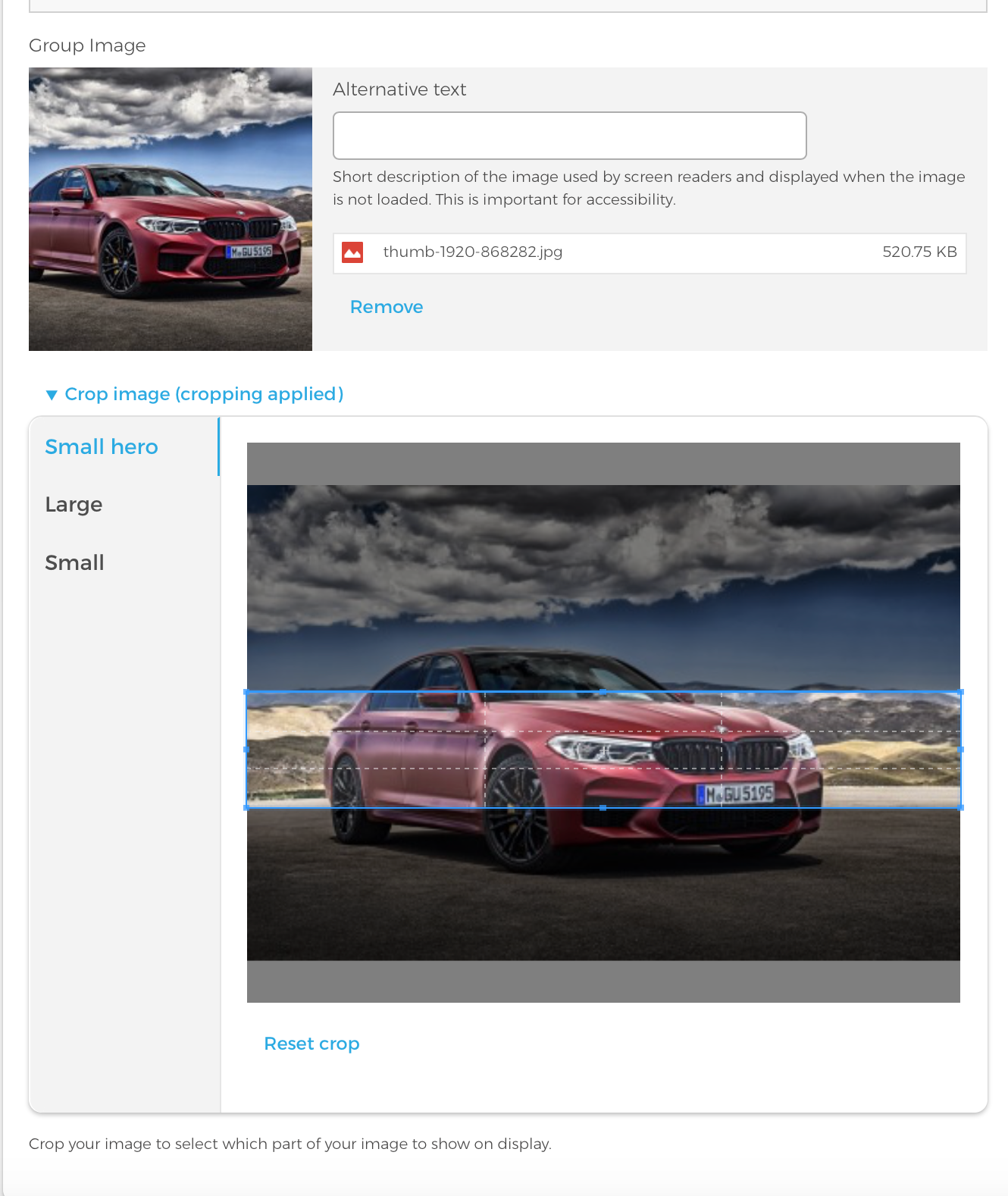
- Cutting out the images being added to different types of content makes them look very eye-catching.
- The navigation looks nice – the icons are well-matched. You immediately know what and where to look for.
- A single post looks very similar to the one from Facebook or Twitter; anyone will easily navigate the system with such a content presentation.
- The animation opening the search engine looks interesting.
- The Landing Page is a very useful type of data for marketers. It is good that it has been taken into account.

Summary
If you are looking for a system that will provide your organisation with online communication or internal communication within the company, you should seriously consider using OpenSocial. It costs you nothing to check it out, because it is an open source project, and you can install and test it for free. You can also extend it as you wish because it is Drupal.
