
A to-do list is the primary tool of a productive person. It helps in everyday work and allows you to carry out your duties better. As it turns out, some of its elements can also be entered into the administration panel of a Drupal website.
In this article I'll take a closer look at the Checklist API module, which provides Drupal users with an interesting implementation of a TODO list.
Dates
The first alpha release of the module was introduced in 2012 for Drupal 7. The stable version 1.0 was released several months later. To date, 12 stable versions have been created – including the newest, marked as 2.0, for Drupal 8 and 9.
Popularity
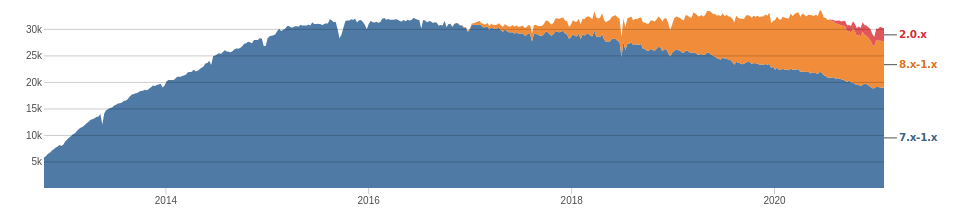
Even though the Checklist API module isn't very popular, it has become quite recognisable over the years. Currently, according to the official statistics, it's used by over 30 thousand Drupal-based websites, 63% of which are the 7.x-1.x branch.

Module's creators
The module is maintained by Travis Carden from Acquia, a very active member of the Drupal community. Besides him, 11 other people have also participated in the project so far. About 170 commits were created in total.
Purpose of the module
The Checklist API module is used to create lists with checkboxes. The status of the task execution is saved to the configuration or to the State API, and it can be modified using the code. Checklist API can be employed to build a to-do list, but that is only one way to use it.
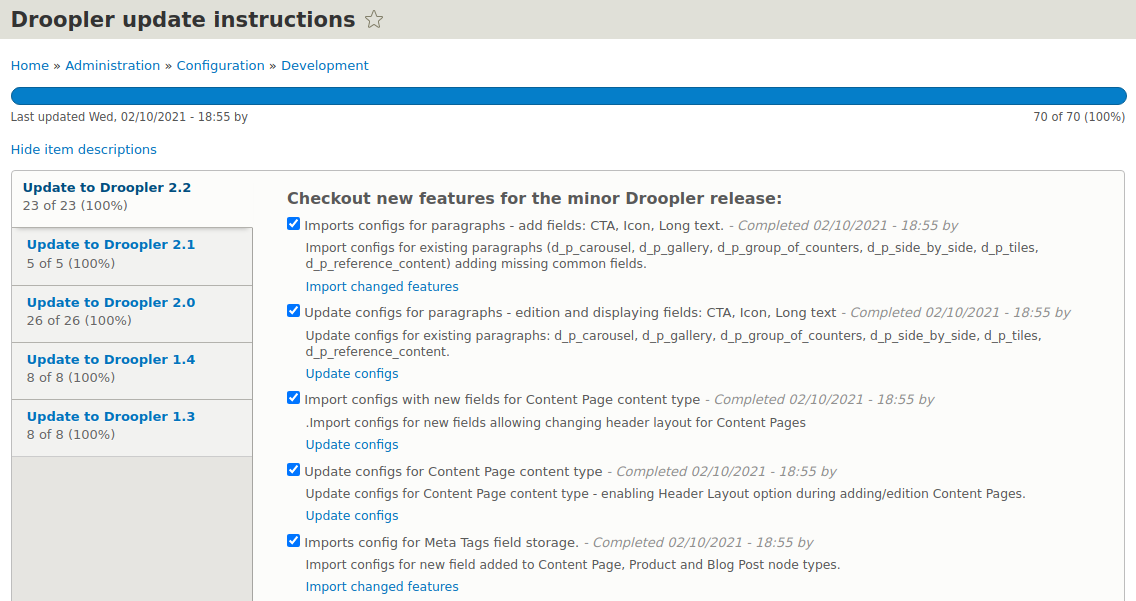
In the case of the Droopler distribution, the Checklist API module was used as a mechanism supporting the update process. When automatic processes fail, we advise the user to perform the operations that aren’t checked on the list manually. There are detailed instructions and links available for them:

Checklist API is used by many tools for checking websites in terms of SEO and quality, including SEO Checklist and QA Checklist.
Unboxing
The module is available on the Drupal.org website. You can install it both via Composer (using the composer require drupal/linkit command) and from the .zip file available on Drupal.org.
Module's use
After running the Checklist API module, you'll probably be surprised by the fact that it doesn't have any administration panel. New lists can only be created via the API. This is done using a hook – hook_checklistapi_checklist_info().
Here is an example of a hook that adds a simple to-do checklist when publishing a new website:
/**
* Implements hook_checklistapi_checklist_info().
*
* Defines an example deploy checklist.
* .
*/
function mylist_checklistapi_checklist_info() {
$definitions = [];
$definitions['mylist'] = [
'#title' => t('Website deploy checklist'),
'#path' => '/admin/config/development/website-checklist',
'#callback' => 'mylist_checklistapi_checklist_items',
'#description' => t('An example deploy checklist for the website.'),
'#help' => t('This is an example deploy checklist for your website, provided by the hook_checklistapi_checklist_items().
'),
'#storage' => 'state',
];
return $definitions;
}This hook references the mylist_checklistapi_checklist_items function, which returns a multidimensional array. You divide the checklist into tabs with tasks. Each defined task can have a description and a list of links to help the user perform it:
/**
* Implements callback_checklistapi_checklist_items() for mylist.
*/
function mylist_checklistapi_checklist_items() {
return [
'tab1' => [
'#title' => t('Drupal admin panel'),
'#description' => t('Set up the Drupal installation for PROD environment.
'),
'aggregate_css_js' => [
'#title' => t('Enable JS/CSS aggregation'),
'#description' => t('Enable optimization of the site assets, it is crucial for page speed.'),
'handbook_page' => [
'#text' => t('Performance options'),
'#url' => Url::fromUri('base://admin/config/development/performance'),
],
],
'disable_devel' => [
'#title' => t('Disable "devel" module'),
'handbook_page' => [
'#text' => t('Module list'),
'#url' => Url::fromUri('base://admin/modules'),
],
],
],
'tab2' => [
// ...
],
];
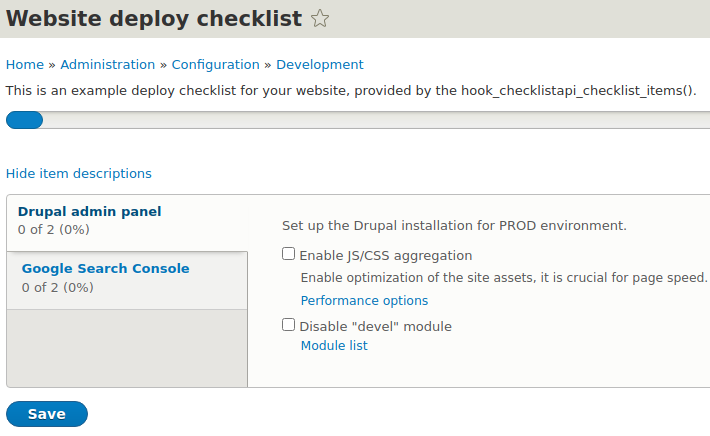
}After calling the above code, every authorised user of the website will get access to the new checklist. When they uncheck subsequent items, they'll obtain clear information about the level of completion of tasks:

Defining the content via code has one major advantage – the ability to manipulate tasks, including automatically marking them as completed. Looking at the example above, you could write a module that will check by itself whether the CSS/JS aggregation is enabled and if the "devel" module has been uninstalled. This way, the potential user will save a lot of time.
Here's an example of a piece of code that loads the checklist and enforces its initial state. If the "devel" module is active, the relevant checkbox will be checked automatically.
$handler = \Drupal::service('module_handler');
$checklist = checklistapi_checklist_load('mylist');
$progress = [
'tab1' => [
'disable_devel' => $handler->moduleExists('devel'),
],
];
$checklist->saveProgress($progress);
Summary
Checklist API is very useful for carrying out repetitive tasks, such as those you perform when publishing a new website. The module can also be used as a tool supporting security monitoring and website optimisation.
With little effort, Checklist API provides plenty of possibilities and a convenient interface for non-technical users. I definitely recommend getting better acquainted with its functionalities.
