
The homepage is the most important element of a website. The first impression of the user depends on it – whether they'll stay on the website, whether they'll be interested in the company's offer and the company itself. In just a few simple steps, we'll show you how to create a homepage that will help you keep your visitors' attention.
What elements should a homepage contain?
A prospect enters the homepage. You have a few seconds to interest them and make them continue to check out your offer. How can you do that? You need to correctly convey the most important information that will immediately answer the customer's questions.
Banner with a call to action
First of all, you need to briefly describe what your company does. This type of information is often displayed in a banner at the top of the page. In this section, you can add a CTA (Call to Action). It's a link which when clicked redirects the user the destination area, e.g. to the next section of a page or to a contact form.
Blocks with content
You should also put blocks that contain information about what your company can offer to a potential customer and why they should choose your offer. Various types of representing information are suitable for these purposes: from simple text blocks to advanced interactive carousels that allow you to put more content into a fairly tight framework of one block.
Once you know what elements to put on the home page, the matter of creating the page in a fairly quick and easy way arises. Website builders – one of which is Droopler – are suitable for solving such a problem.
Create a homepage in Droopler
Droopler is an open source website builder based on CMS/CMF Drupal. It contains ready-made components and tools that allow you to quickly create modern webpages. Droopler is simple to edit and easy to expand. Let's try to create the most important elements of a homepage with its help.
Banner paragraph
As we've already mentioned, one of the most important elements of a homepage is a banner with brief information about the company at the top of the page. In order to add a block of this type, press the “Paragraph overlay” button on the top right of the page.

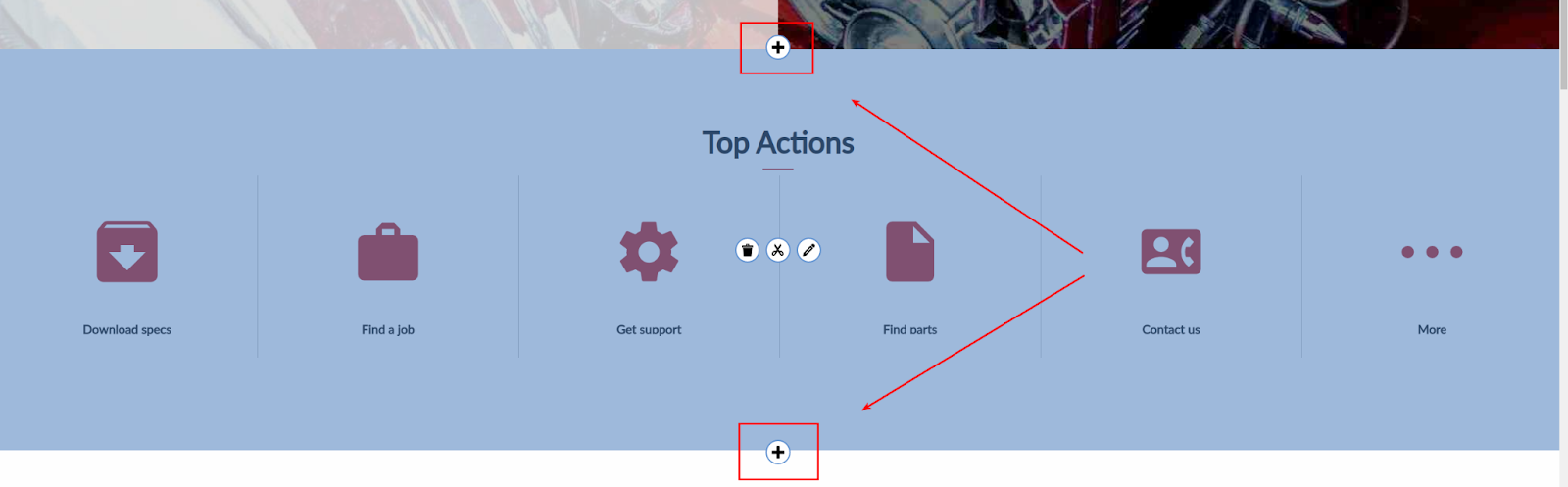
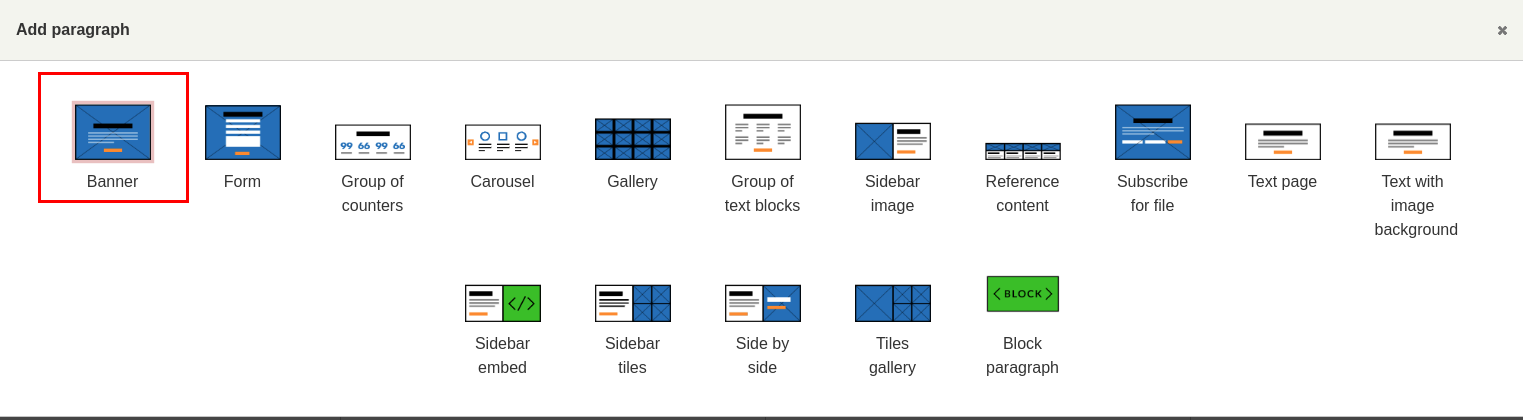
Next, you have the option to add a new block in the selected area. After pressing the "Add" button, select the "Banner" component in the pop-up window.


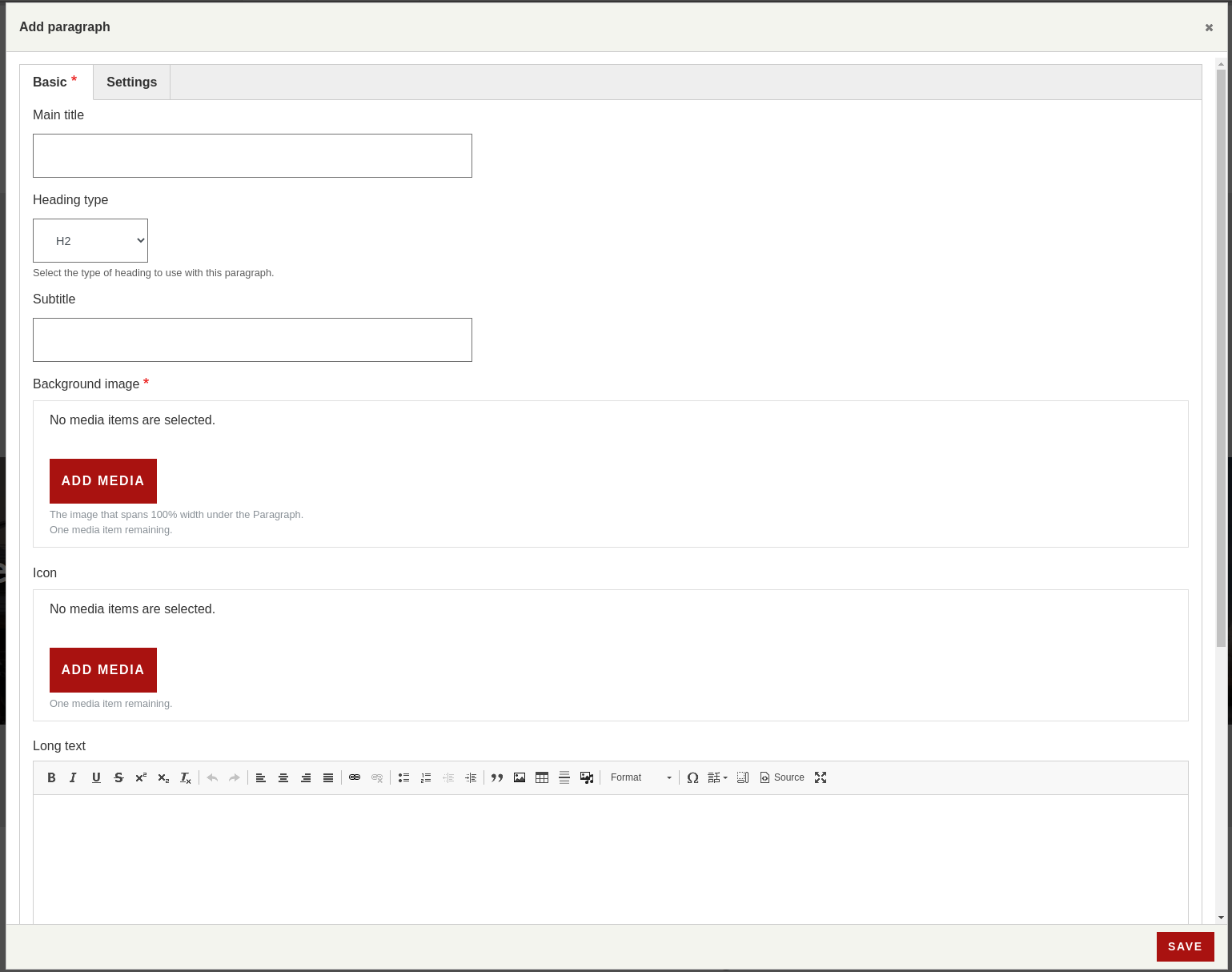
In the next window, you need to add a banner background. Additionally, you can add a title, subtitle, icon that appears at the top of the block and some brief text. It’s also possible to add the already mentioned Call to Action button and configure its main attributes.

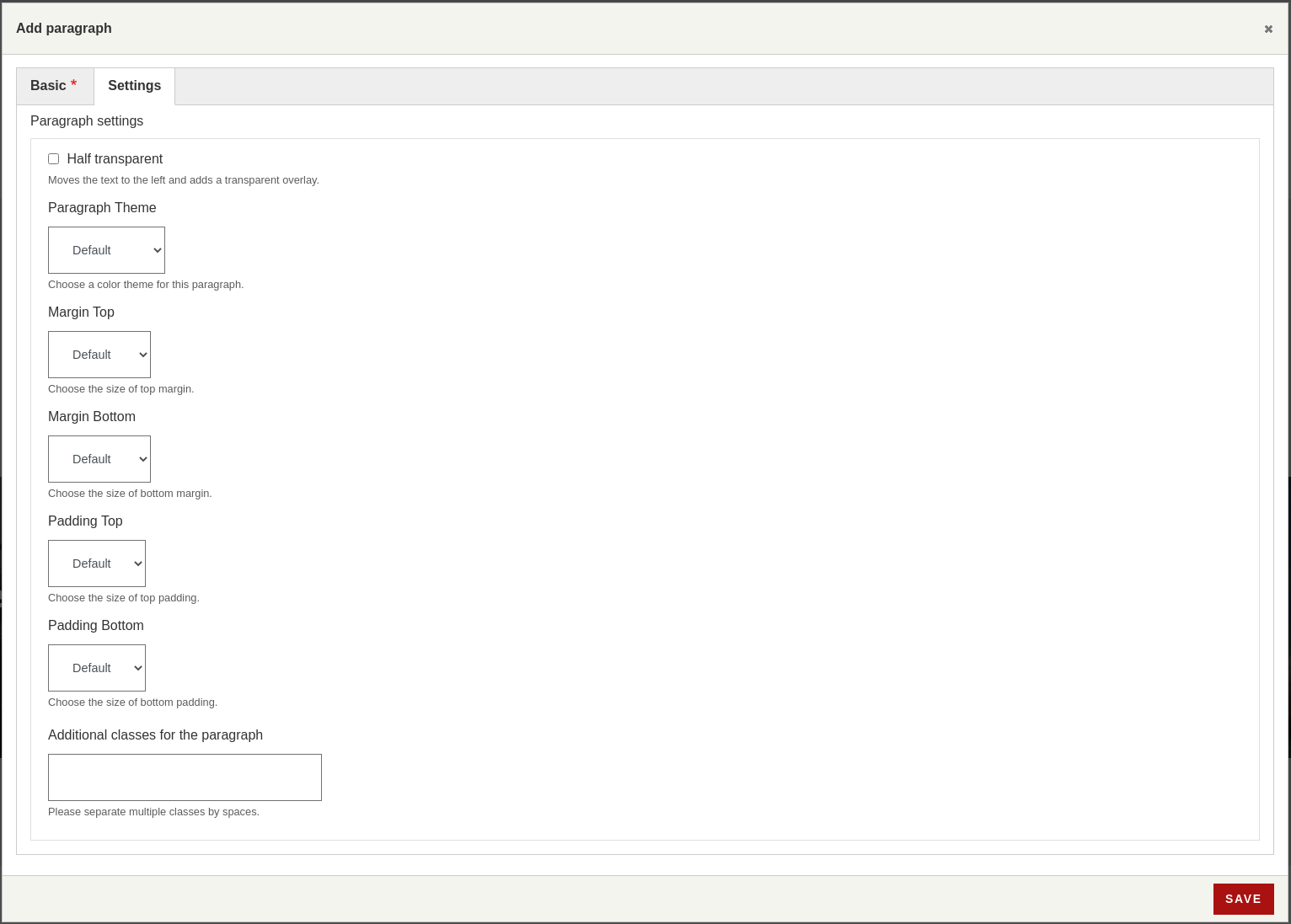
In the "Settings" tab, you can choose the shape of the block: placing the text in the central part of the banner or on the left side with a translucent background. It’s also possible to set different colour versions of a paragraph and define your own colours to ensure good readability of the text. Additional options include configuring the margins and padding, as well as adding additional classes for the block.

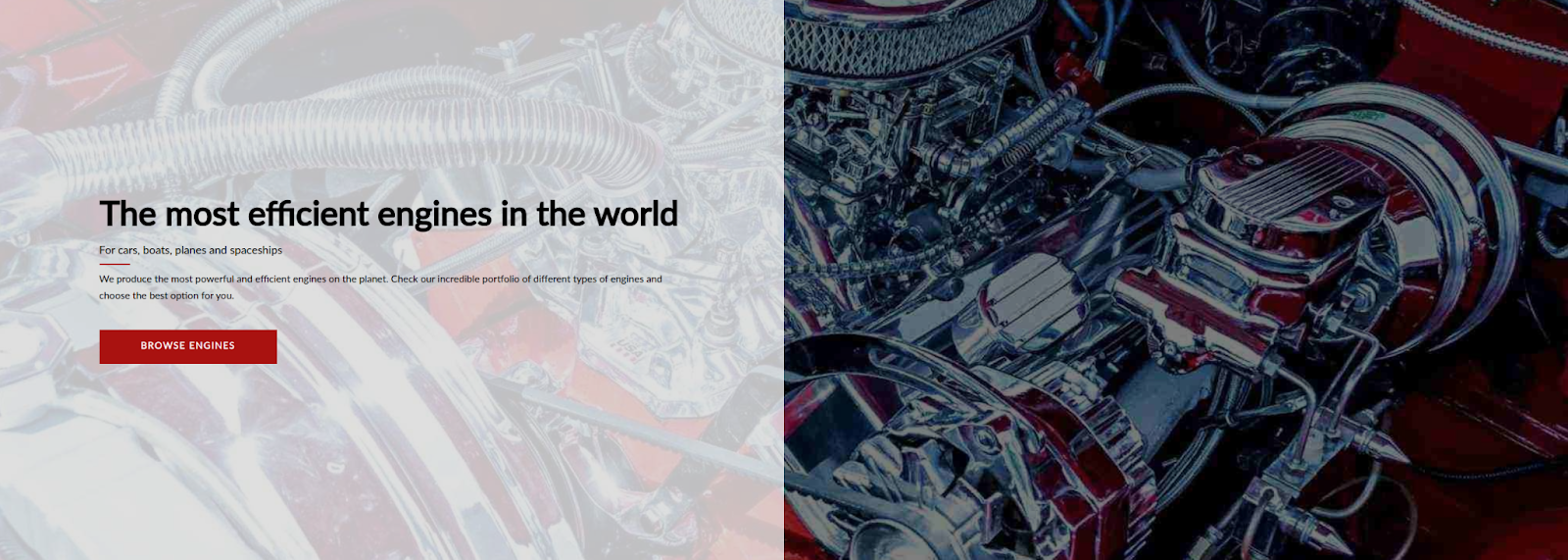
After pressing the "Save" button, the first block of the main page will be put in the lower right corner of the window:

Carousel paragraph
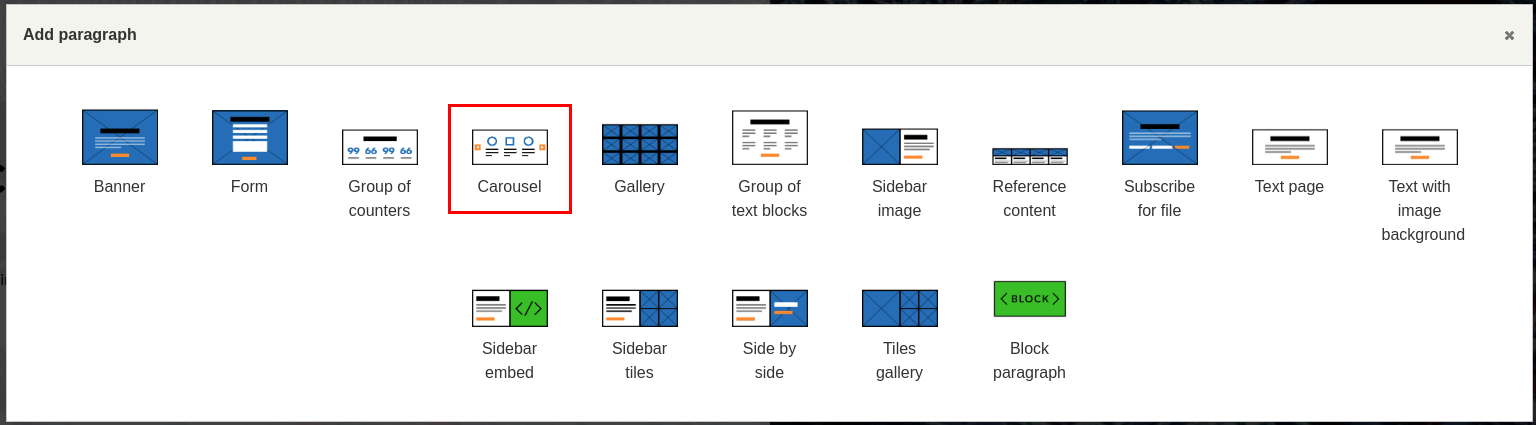
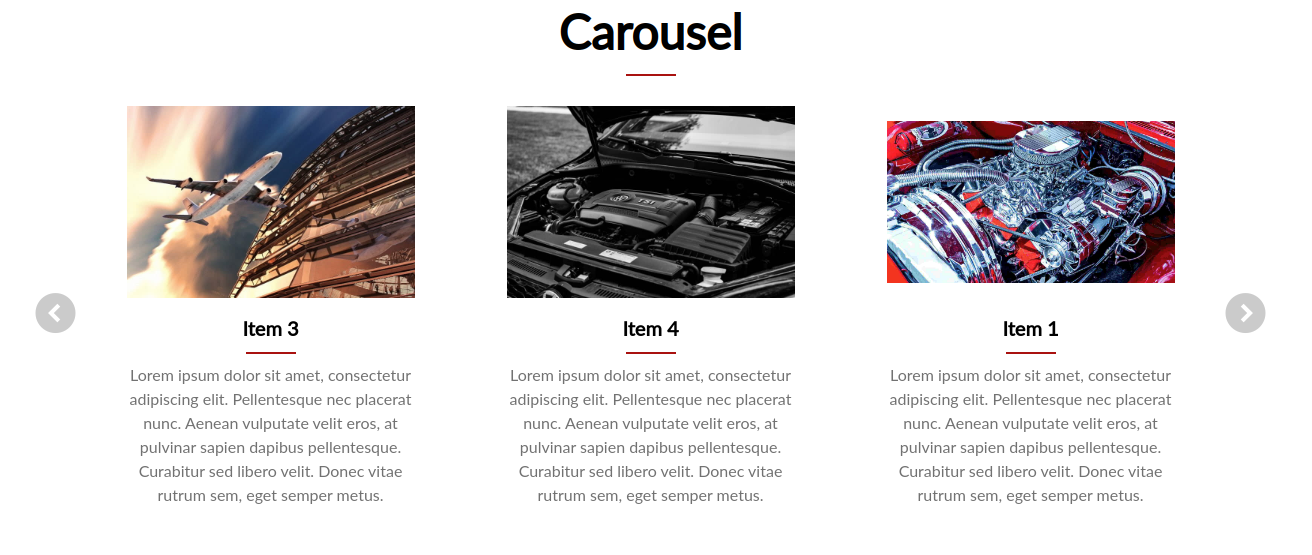
A carousel is a type of block that contains a looped slideshow that can be controlled by the user. In order to create such a block in Droopler, select "Carousel" in the component list window.

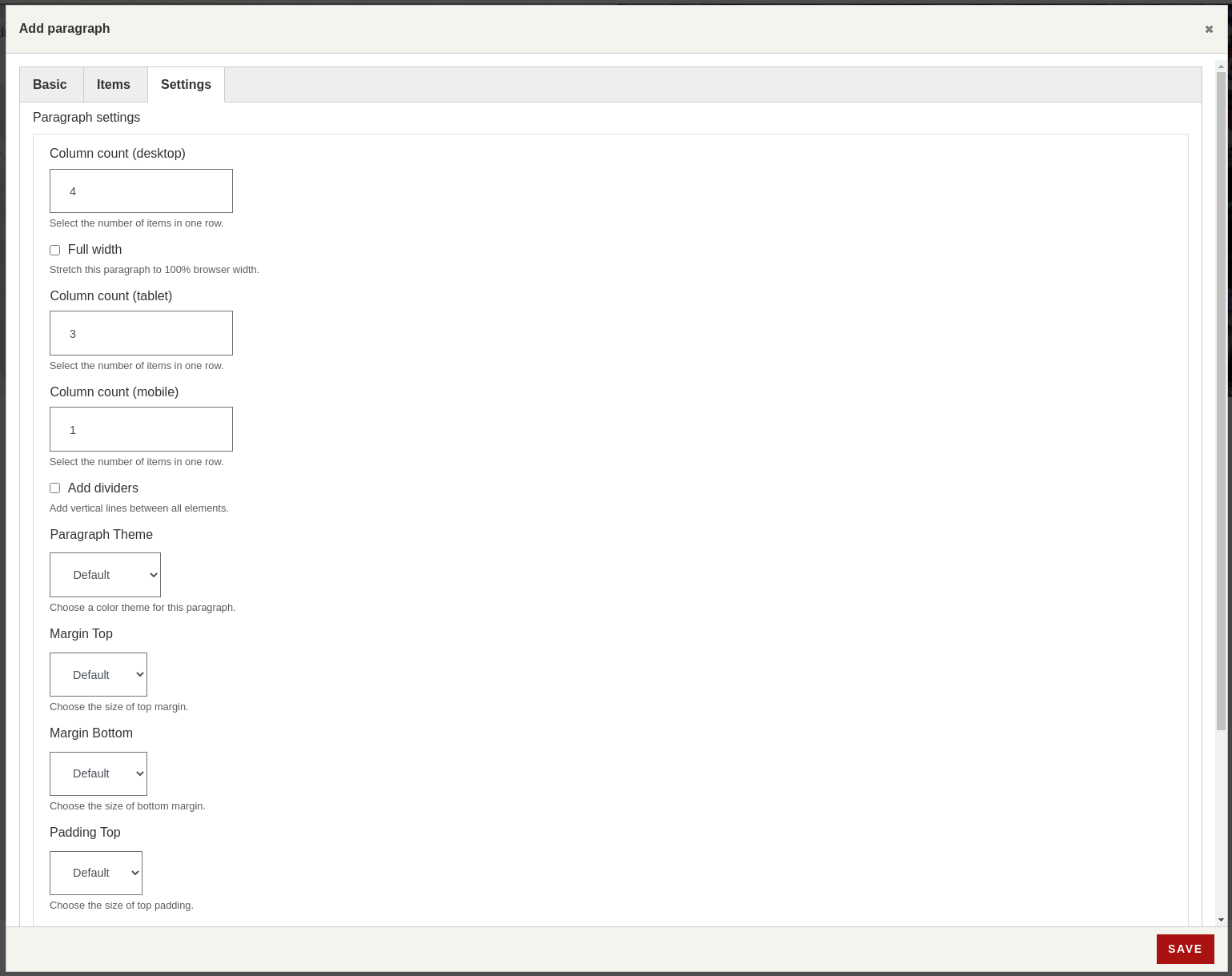
As in the case of a banner, you can add a title, icon, description and CTA. In the "Settings" tab, it’s also possible to set the margins. In addition, you can define the number of columns - how many elements should be displayed in this block.

The carousel items are added in the "Items" tab. You can choose your own title, image, description and link for each of them. The same as for the entire paragraph, for every element, you can set separate graphic themes - change the colour of the background or text. The next picture shows a finished carousel.

About Us section
You can create a block with information about the company using the "Text page" paragraph type. It's a simple section where you can enter a title, subtitle, add an icon, text and link. The available settings are the same as for a banner and carousel. After all the fields are filled in, the section will look like this:

Summary
In this article, we explained how to create the most important elements of a homepage in a fairly easy and quick way. We used Droopler – a modern website builder, which not only allows you to build websites without coding, but also facilitates Drupal development.
