The Entity Extra Field module for Drupal 8 lets site builders attach blocks, views, token driven content, and entity operation links as orderable pseudo-fields to any entity’s edit form or its displays. After installing the module any user with the Administer entity extra field permission can easily configure node attributes like author or publish date as orderable fields — as well as create block fields, views fields, operation link fields (like Edit and View) or a host of other custom entity fields with a simple point and click interface.
Entity Extra Field is essentially an easy-to-use UI for configuring Drupal’s pseudo-field components that are defined and exposed through hook_entity_extra_field_info(). It puts the power and flexibility of pseudo-field elements into the hands of site builders, delivering a wide variety of new field configuration possibilities without dipping into custom code.
A quickstart example: node properties as fields
Here’s a quick example of configuring node properties as fields (or technically, pseudo-fields). Let’s say you’d like your site’s Article content type to display the author at the bottom of the post, instead of the standard display just beneath the title. With the Entity Extra Field module, you’ll be done in two minutes. First make sure you have the Token module installed on your site, then download the Entity Extra Field module via composer using:
composer require drupal/entity_extra_field
You can read about using composer to download modules & dependencies on Drupal.org. With Entity Extra Field installed, you’re ready to get started.
- Enable both the Entity Extra Field and Entity Extra Field UI modules via
drush en entity_extra_fieldanddrush en entity_extra_field_uior the old-fashioned way on the Extend page at/admin/modules - Navigate to Content types administration at
/admin/structure/typesand click the Manage fields button next to Article - Click on the new tab, Manage extra fields, to add your pseudo-field
- Click the Add extra field button at the top of the page, then fill out the form to define your new "Node author" field:
- Field Name: Node author
- Display Type: View
- Description: The node’s author
- Field type: Token
- Field type configuration: Text field
- Token value: Another great article by [node:author] (note that you can browse through about a billion other useful tokens via Browse available tokens)
- Use the Field Type Conditions options at the bottom of the page to enable your new pseudo-field for just the Article content type
- Finally, after saving your new "Node author" pseudo-field, head to the Manage Display tab of your Article content type and order your new field — in our case, just below the body
To complete our task, we’ll probably also want to disable Display author and date information in the Display Settings section of the Article content type Edit tab. Voila! Your node author is now a field.
You could easily repeat the above steps to establish a new "Post date" field — also orderable just like the new "Node author" field — and place that beneath the title or wherever you please. It’s also worth noting that the Field Type Conditions options (step 5 above) can add a whole layer of flexibility to when and how your pseudo-fields appear.
Entity Extra Field: Taking it to the next level
Creating token fields is just the beginning. With the Entity Extra Field module you can attach any block, view (with contextual arguments), token, formatted textarea with tokens, or — thanks to recent contributions from geek-merlin — entity operation links like Edit and View to any entity type edit form or display. The result isn’t limited to super configurable entity displays — there’s a whole world of possibilities using views with arguments or custom blocks as pseudo-fields.
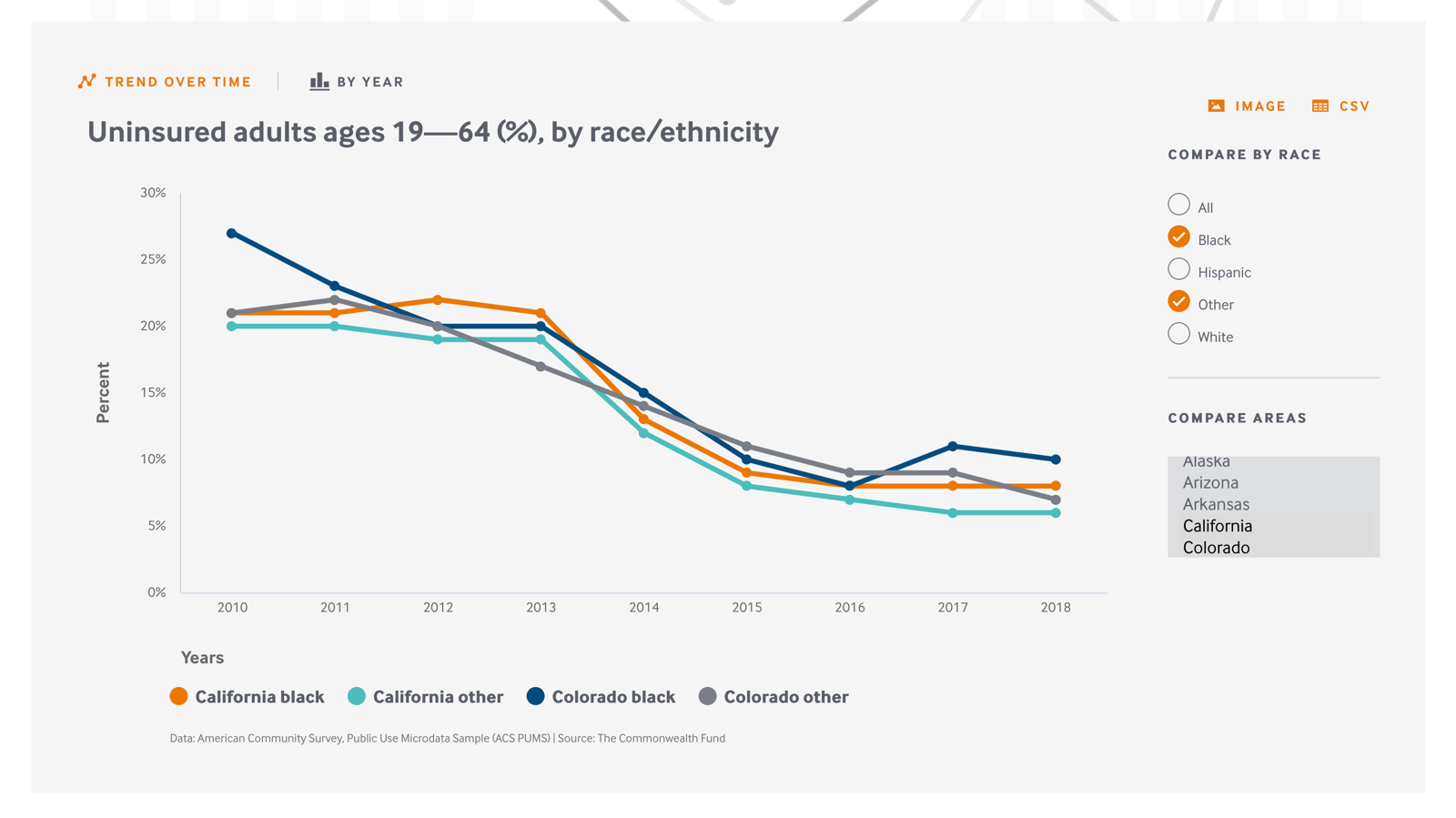
I originally built this module, for example, to display dynamically rendered React charts as a node pseudo-field, where the data represented in the chart is driven by the values of various fields from the node context definition. The result is an easy-to-edit node form where content managers can add or edit the statistical data that drives the charts via normal node fields — and an orderable, configurable pseudo-field on the node display that renders the chart just like a regular field without complex configurations or poking around in code.
What else can you do with the Entity Extra Field module? You decide. And if you come up with anything you’d like to share, please let me know!