Adding SVG icons or button styles into Drupal menus can be difficult — especially if you’re trying to avoid hardcoded, fragile solutions. With the Menu Link Attributes module you can easily add custom HTML5 data attributes to individual menu links, then use a preprocessor to inject your SVG icons and button styles based on those attributes. This solution takes just a couple of minutes and should work on Drupal 8 / Drupal 9 installations.
Menu Link Attributes
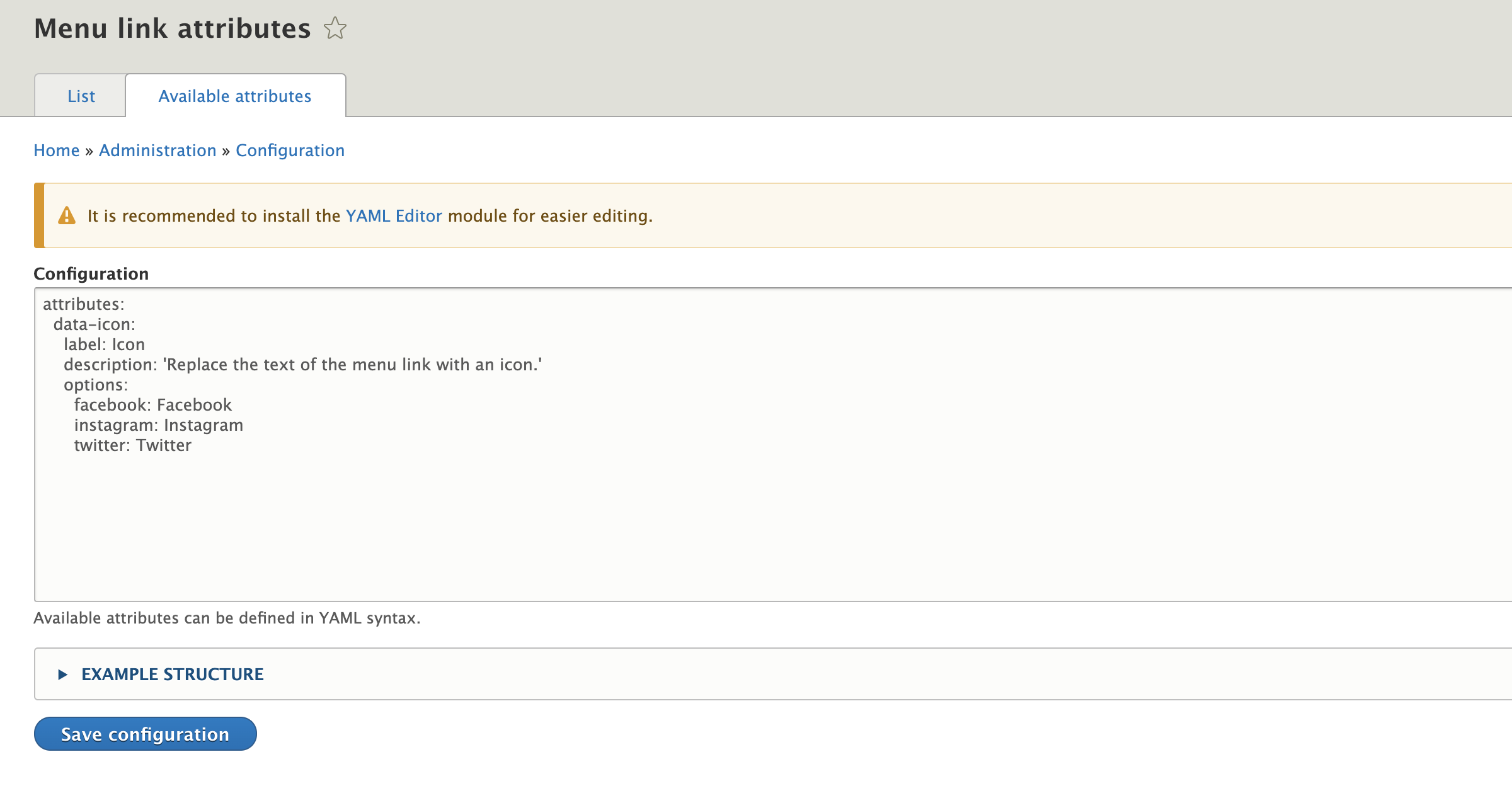
Add the Menu Link Attributes module to your project via composer require drupal/menu_link_attributes, then enable the module with drush en menu_link_attributes or through the GUI on the Extend page. Once the module is enabled navigate to Structure > Menus and click the Available attributes tab. Here you’ll add YAML configuration that will describe which attribute options you’d like added to individual menu links.
attributes: data-icon: label: Icon description: 'Replace the text of the menu link with an icon.' options: facebook: Facebook instagram: Instagram twitter: Twitter
Paste the above YAML into the configuration textarea and click Save to create a new Icon option for menu links using the custom data-icon attribute. With this option you can add attributes to your link like data-icon=”facebook” — or whatever you define in your config YAML. In our example we’ve defined facebook, instagram and twitter.
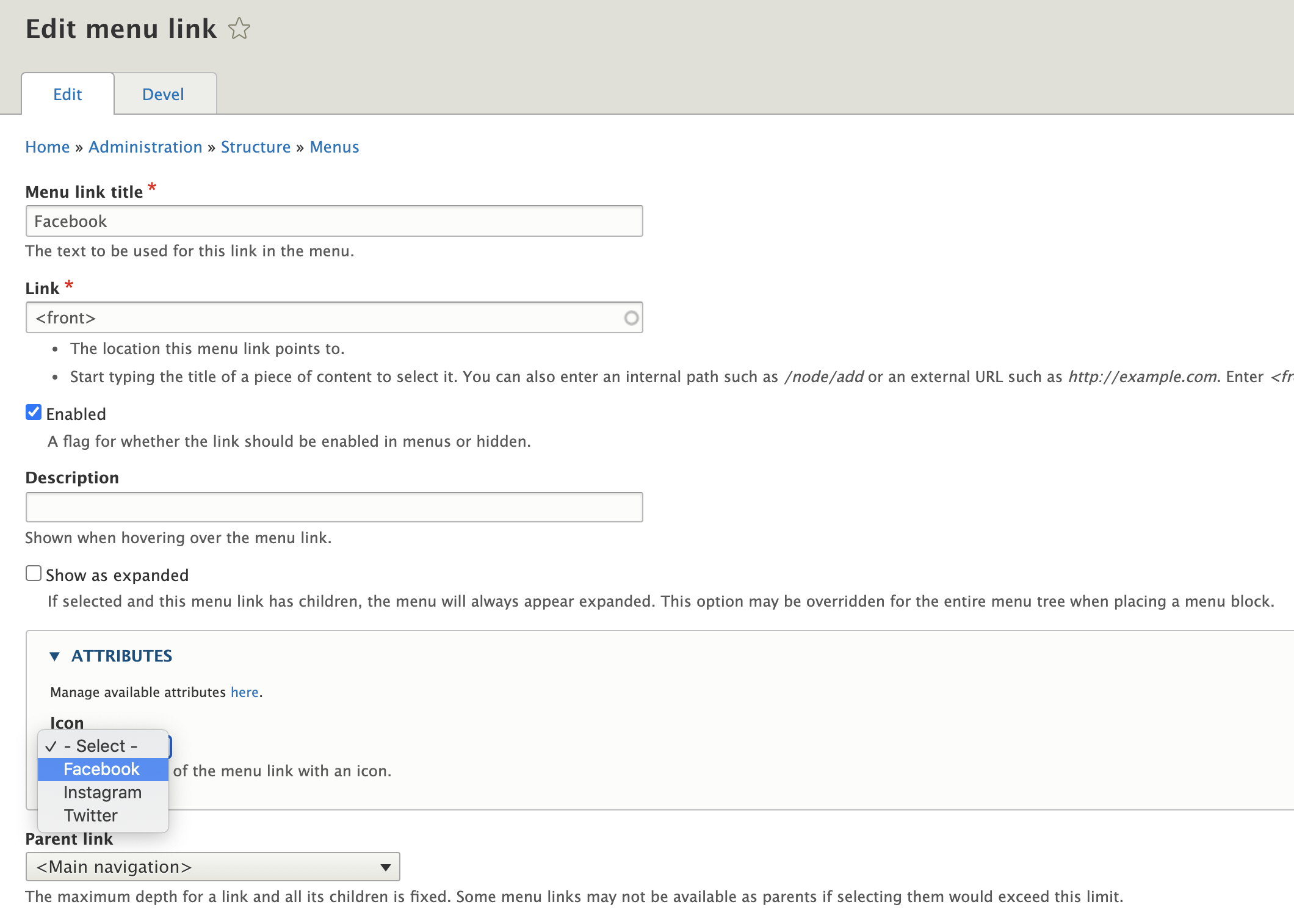
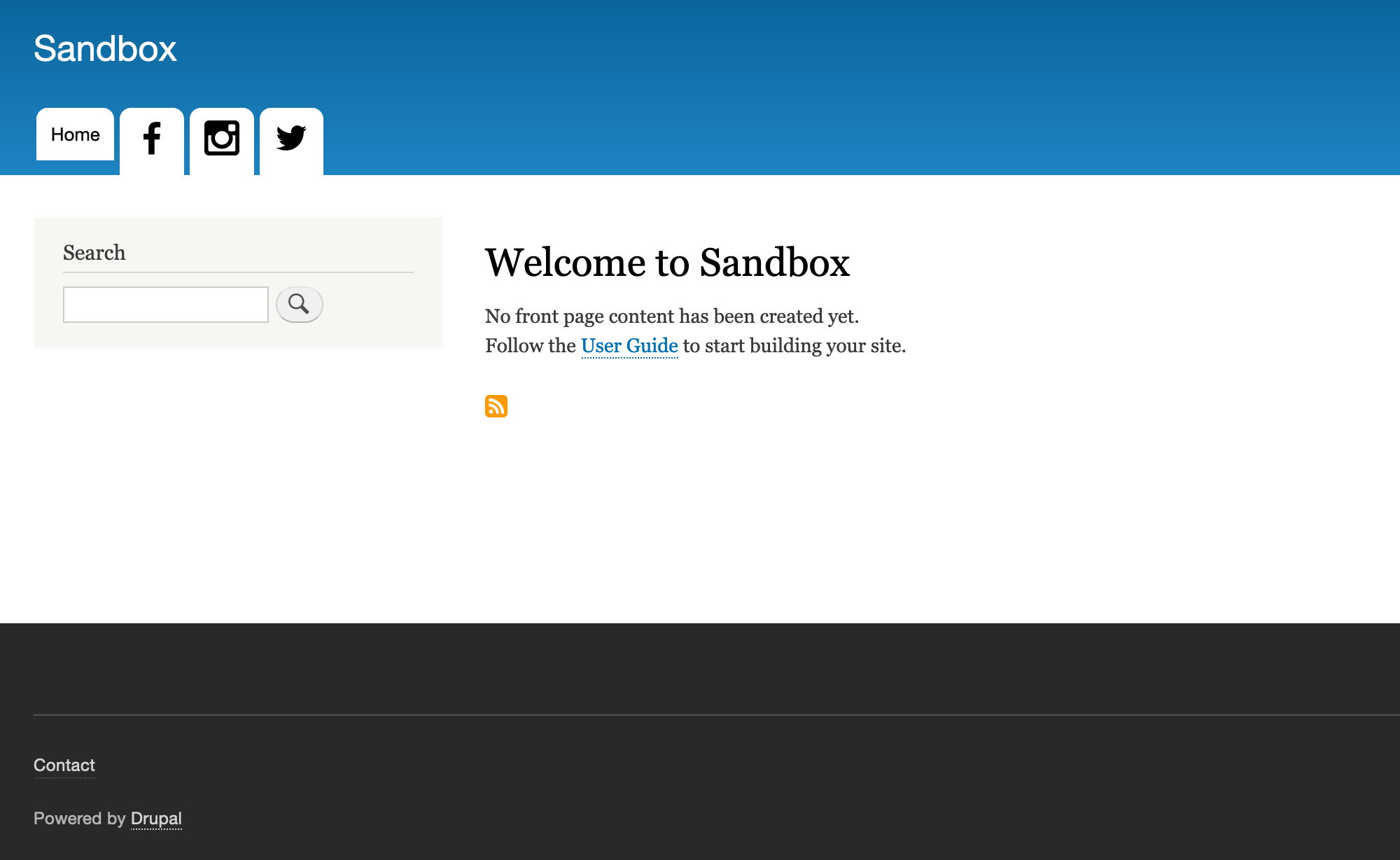
Next you’ll want to assign these data attributes to your Drupal menu items using the GUI. For this example I’ve created three new menu items in the Main navigation (machine name main) menu: Facebook, Instagram, and Twitter.
Create an SVG Sprite
This solution assumes you’re using a sprite of SVG icons and have included them somewhere in your templates. There are many ways to do this in Drupal, and covering them here would be outside the scope of this post. For simplicity, I’ve added the following sprite at the bottom of my page.html.twig file — you can follow suit to get this example working in your project. Notice that the value of the data-icon attribute in the menu links match the IDs of the symbol elements in the sprite.
Inject your SVG markup with a preprocessor
In your mytheme.theme file (or sandbox.theme in my case), define the following hook to inject SVG markup in any menu item that has a data-icon attribute. As mentioned above, you’ll need to paste the SVG markup provided at the bottom of your page.html.twig file in order to see any icons actually populate.
/** * @file * Functions to support theming in the Sandbox theme. */ use Drupal\Component\Render\FormattableMarkup; /** * Implements theme_preprocess_menu(). */ function sandbox_preprocess_menu(&$variables, $hook) { foreach ($variables['items'] as &$item) { $attributes = $item['url']->getOption('attributes'); if (isset($attributes['data-icon'])) { $title = new FormattableMarkup(' @title ', [ '@title' => $item['title'], '@icon' => $attributes['data-icon'], ]); $item['title'] = $title; } } }
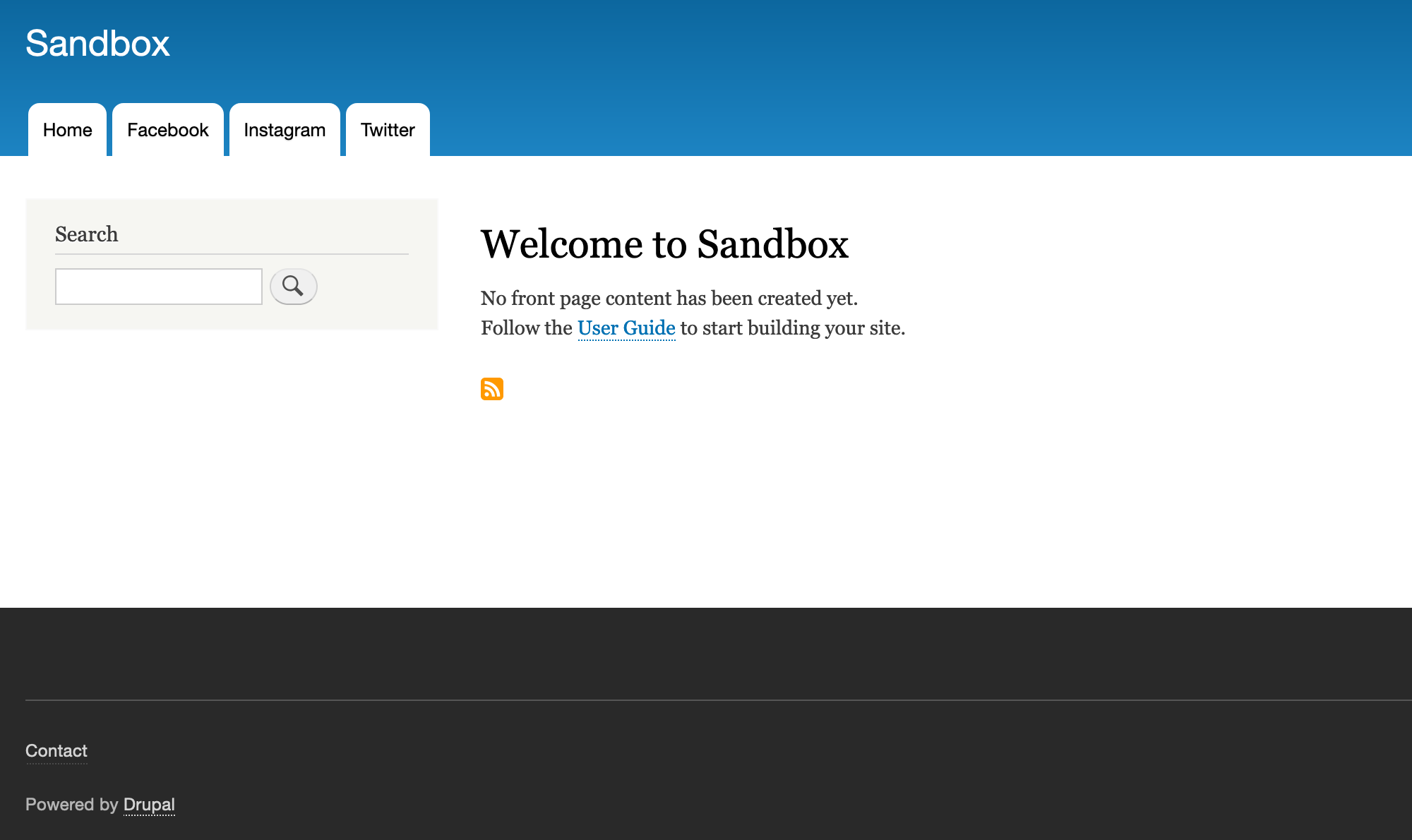
In this example using Sandbox, my custom sub-theme of Bartik, I added an svg { max-width: 25px; } CSS declaration to my theme's base styles so my menu icons aren’t the size of the whole viewport.
Voila! Now you’ve got SVG icons in your Drupal menu links, and you can easily alter the data-icon link attributes with a point-and-click interface. Check back soon for a separate post on creating SVG sprites for your Drupal templates.